Citeo B2B SaaS

MISSIONS
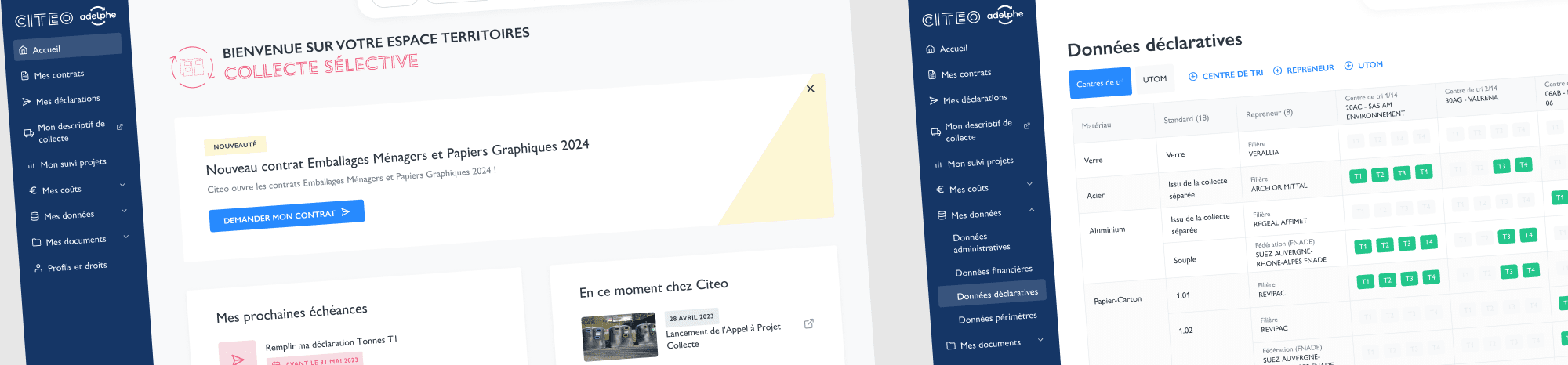
Citeo est l'acteur de référence en France en charge de la filière de responsabilité élargie du producteur (REP) pour les emballages ménagers. Cet éco-organisme travaille également avec les collectivités locales dans le cadre de la collecte et du tri de leurs déchets. Ma mission principale en tant qu'UI et Product Designer est de participer à l'amélioration des services digitaux proposés à ces collectivités.
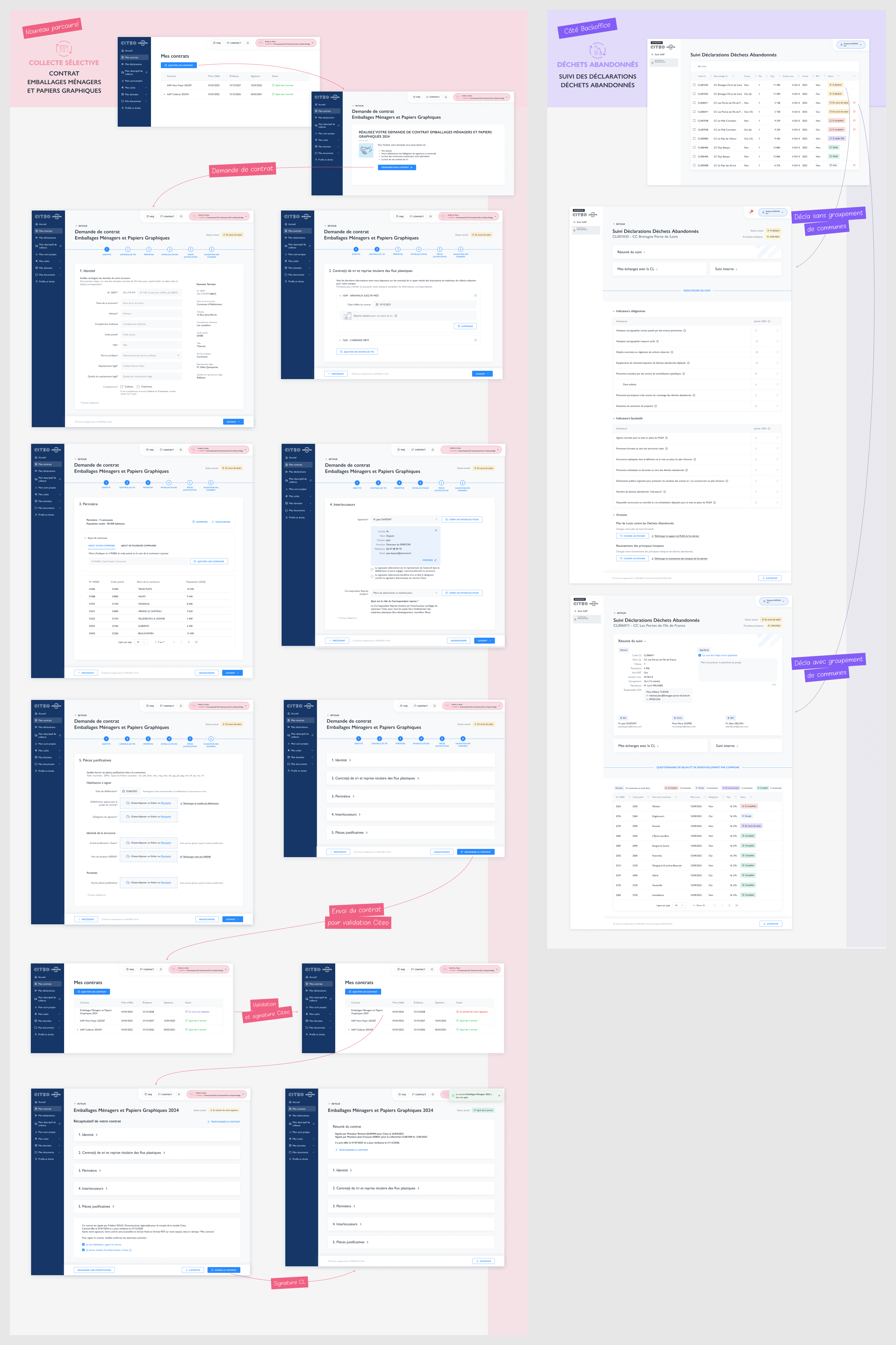
Plusieurs parcours de contractualisation ont été réalisés et pour chacun de ces projets, on retrouve ce workflow :

1Interviews utilisateurs
Interviews des utilisateurs et des métiers pour récolter et analyser les besoins
2Wireframes & userflow
Animation d’ateliers de conception pour cadrer les solutions à apporter
3Mockups & Design System
Création de maquettes qui matérialisent la solution et évolution du design system
4Prototypes & Testing
Test du prototype pour valider la solution avec les utilisateurs
5Delivery
Livraison des maquettes et collaboration agile avec les Product Owners et les développeurs

1
Interviews utilisateurs
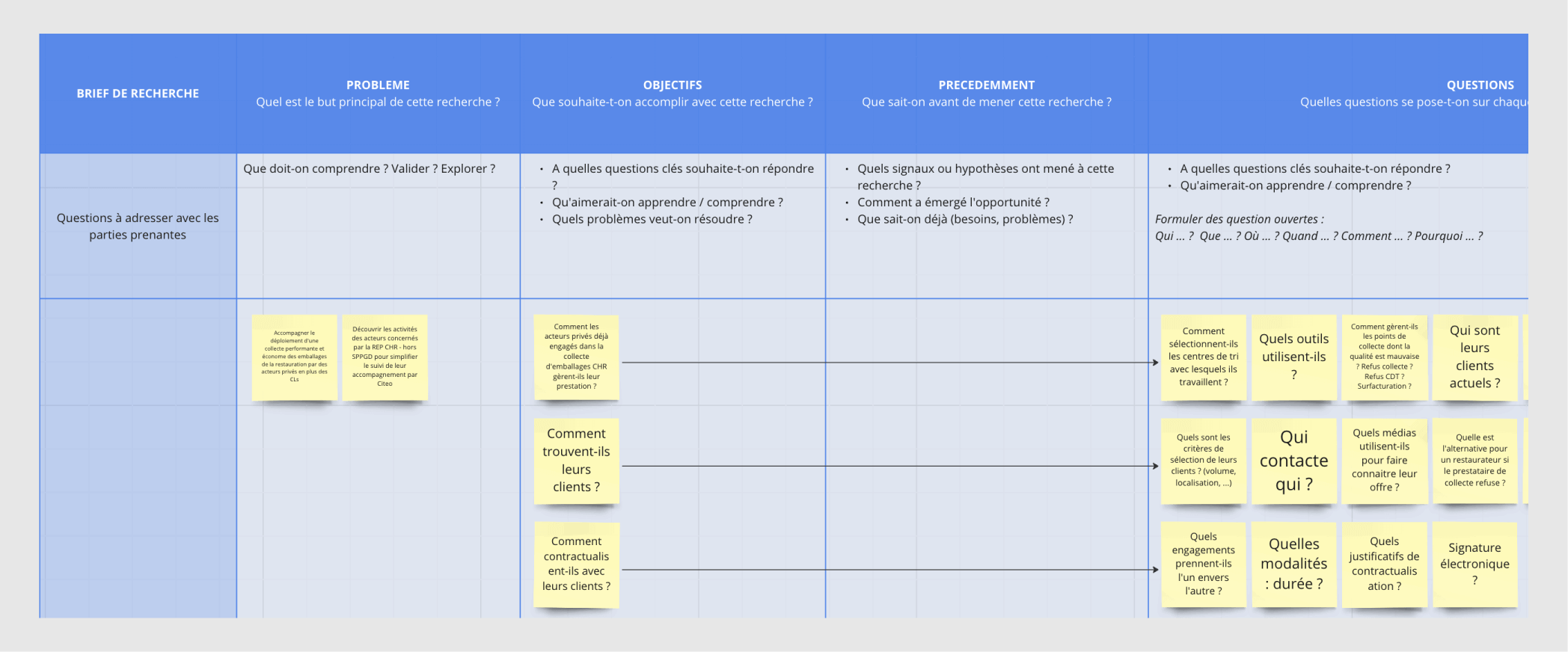
Les utilisateurs de nos solutions digitales sont principalement les collectivités locales. Le premier travail consiste à récolter leurs besoins spécifiques et en faire une synthèse. Des interviews sont menés avec ces collectivités et avec les interlocuteurs en interne, les "métiers", qui travaillent au quotidien avec ces acteurs locaux.
Chaque feedback capté est documenté dans un espace dédié afin de structurer la connaissance utilisateur et capitaliser dessus. Nous utilisons Miro pour cela, un outil qui facilite également la collaboration.

2
Wireframes & userflow
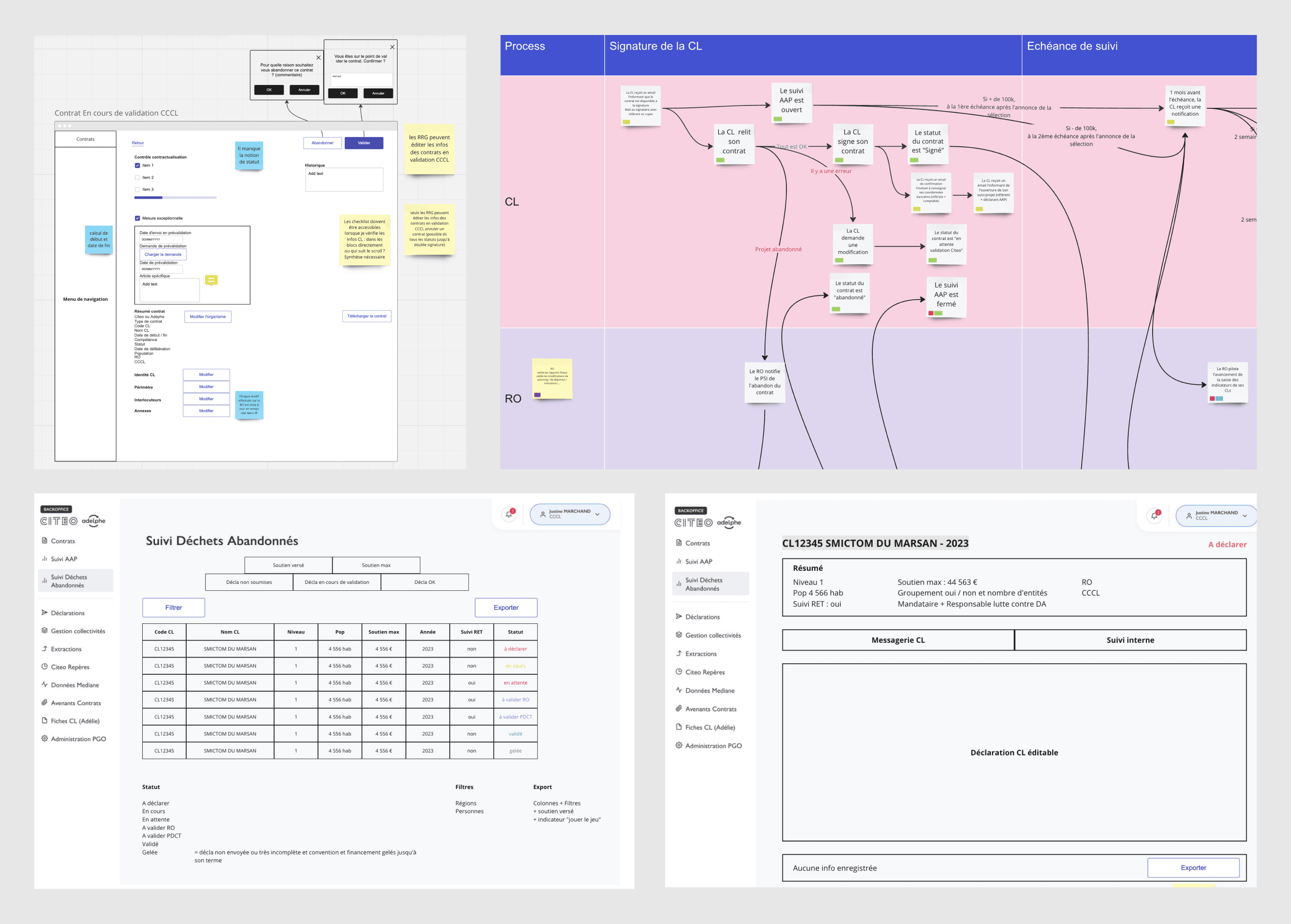
A partir des notes de cette recherche utilisateur, les fonctionnalités sont définies et les premiers écrans se dessinent sous forme de wireframes. Les interactions éventuelles sont également écrites.
Selon le projet et la maturité du sujet, cette conception de l’expérience utilisateur débute en atelier puis le travail peut être poursuivi seul ou en petit comité (Product Manager, un métier, etc). La création de wireframe s'accompagne aussi d'un schéma fonctionnel du parcours utilisateur (userflow) avec les règles de gestion spécifiques qui découlent des process métiers.

3
Mockups & Design System
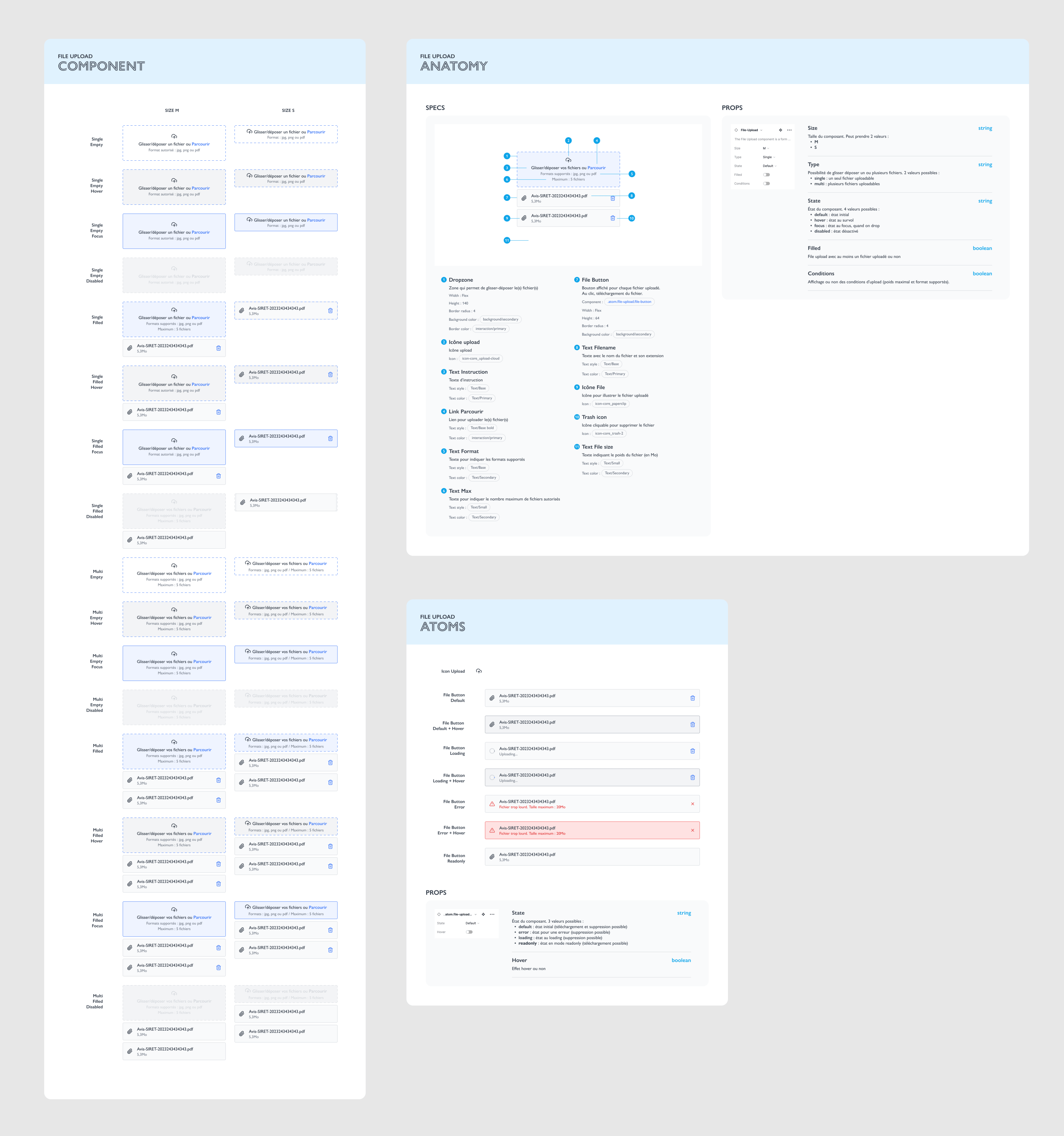
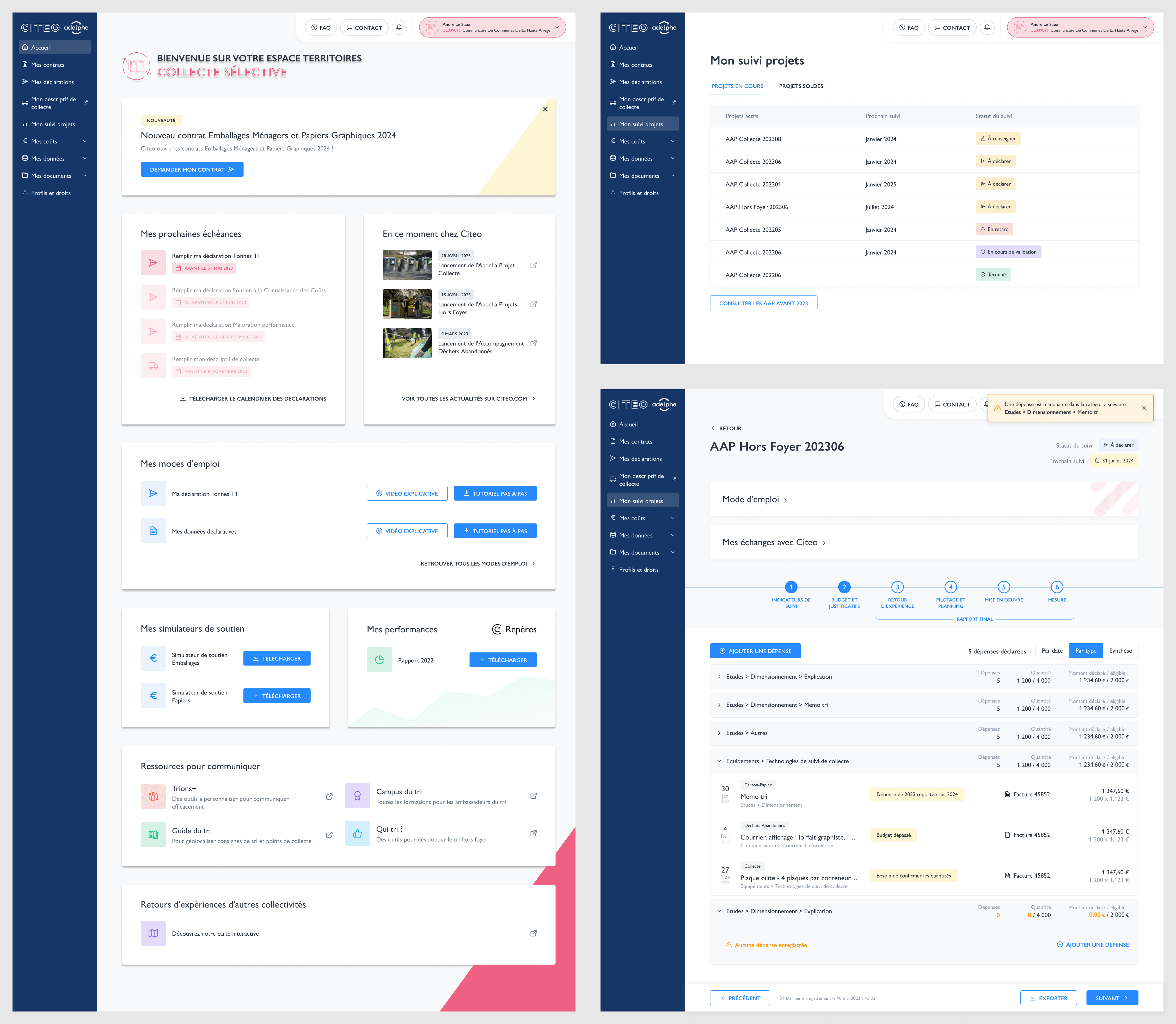
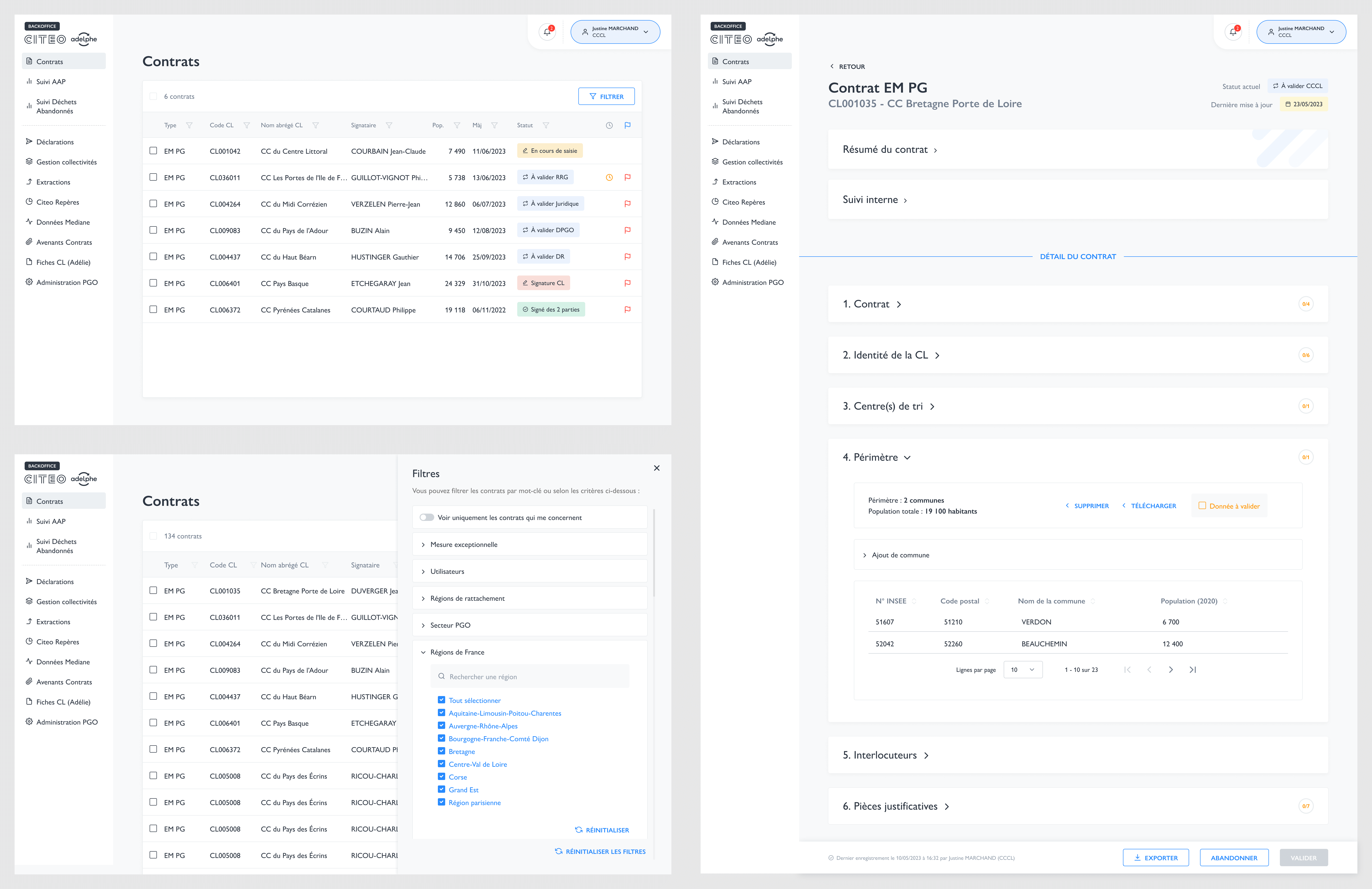
Cette phase de conception où l'UI est au centre est la partie que j'affectionne particulièrement. Une première itération de maquette est présenté aux devs front dev. Ce dialogue permet de cibler les composants qui pourraient poser problème. Des échanges avec les Products Managers et les Products Owners permettent également d'affiner l'architecture des données. De nombreuses itérations découlent de ces ateliers avec les métiers également, et au final, on aboutit à des écrans fluides pour l'utilisateur.
Cette conception graphique est faite en parallèle d'un enrichissement du Design System. Un Design System existe à Citeo, avec ses librairies Figma, ses tokens et sa documentation technique sur Storybook. Je me suis servi des fondations et j'ai créé une librairie de composants dérivés de ce Design System pous coller aux besoins spécifiques des collectivités.

4
Prototypes & testing
Des prototypes sont en parallèle réalisés et plusieurs mécaniques testées. Les tests sont réalisés auprès des utilisateurs finaux, les collectivités, par panel de 5 testeurs. Les feedbacks les plus pertinents sont pris en compte.



5
Delivery
En phase de livraison, j'affine les derniers détails en étroite collaboration avec Products Managers et les Products Owners. Ces échanges permettent de définir des règles de gestion concernant l’interface et les interactions. Ces règles sont ensuite rédigées sur Jira dans le backlog et les user stories.
Je documente au maximum les fichiers Figma, en m'appuyant sur le Dev Mode qui permet une collaboration accrue avec la scrum team, notamment sur les évolutions de parcours. Au cours du sprint, je participe régulièrement aux cérémonies agiles (Backlog Refinement, Sprint Planning et Sprint Review), ceci afin de préciser les mécaniques et les objectifs des parcours.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
Orange Maroc Pro Eshop

MISSIONS

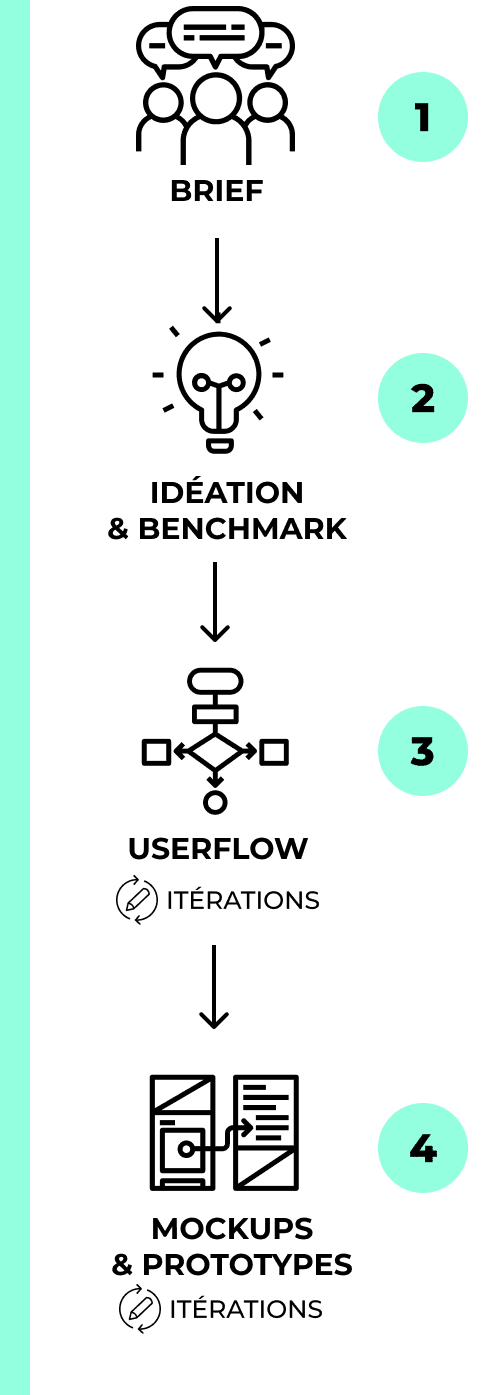
1Brief & objectifs
Avec les principaux interlocuteurs, définir les objectifs de ce nouvel e-shop pour les pros.
2Idéation & benchmark
Mener une recherche comparative (benchmark) et évaluer des hypothèses avec le client (idéation).
3Userflow
Élaborer le parcours utilisateur le plus adéquate (user flow)
4Mockups & prototypes
Concevoir les écrans de présentation (mockups) des forfaits, des produits ainsi qu'un tunnel d'achat. Puis réaliser un prototype sur desktop et mobile pour les différents parcours d'achat.
1
Brief & objectifs
Orange Maroc propose des forfaits pour les professionnels sur son site : 4 forfaits y sont présentés mais il n'y a aucun moyen pour le client d'acheter un forfait ou de commander un smartphone pour lui ou ses collaborateurs.
Orange Maroc souhaite donc ouvrir un site e-commerce qui réponde à ce besoin ainsi qu'à d'autres objectifs :
- Sélection, comparaison et commande d’un forfait
- Sélection, comparaison et commande d’un smartphone
- Sélection et commande d’un accessoire
- Tunnel d'achat avec création de compte, authentification, gestion du panier, mode de livraison, paiement
- Suivi de commande
Il m'a été confié la tâche de concevoir cet ensemble dans un temps assez court. Des points quotidiens ont été mis en place pour remplir ces objectifs.

2
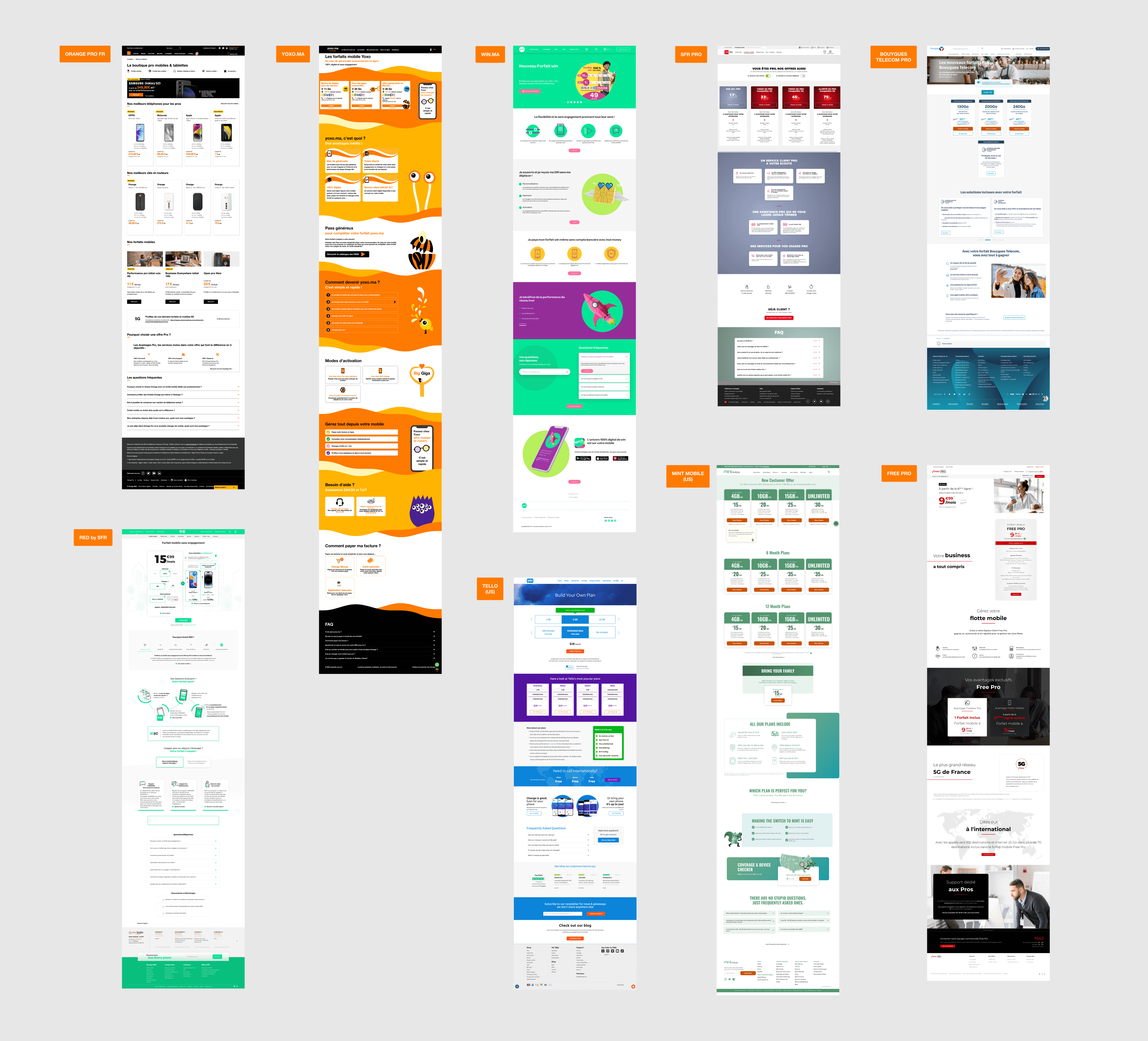
Ideation & benchmark
Un brainstorming avec le client permet d’identifier certaines hypothèses sur des éléments d'UI qui pourraient fonctionner.
Un benchmark sur différents opérateurs mobiles français et internationaux a permis de dégager des opportunités.

3
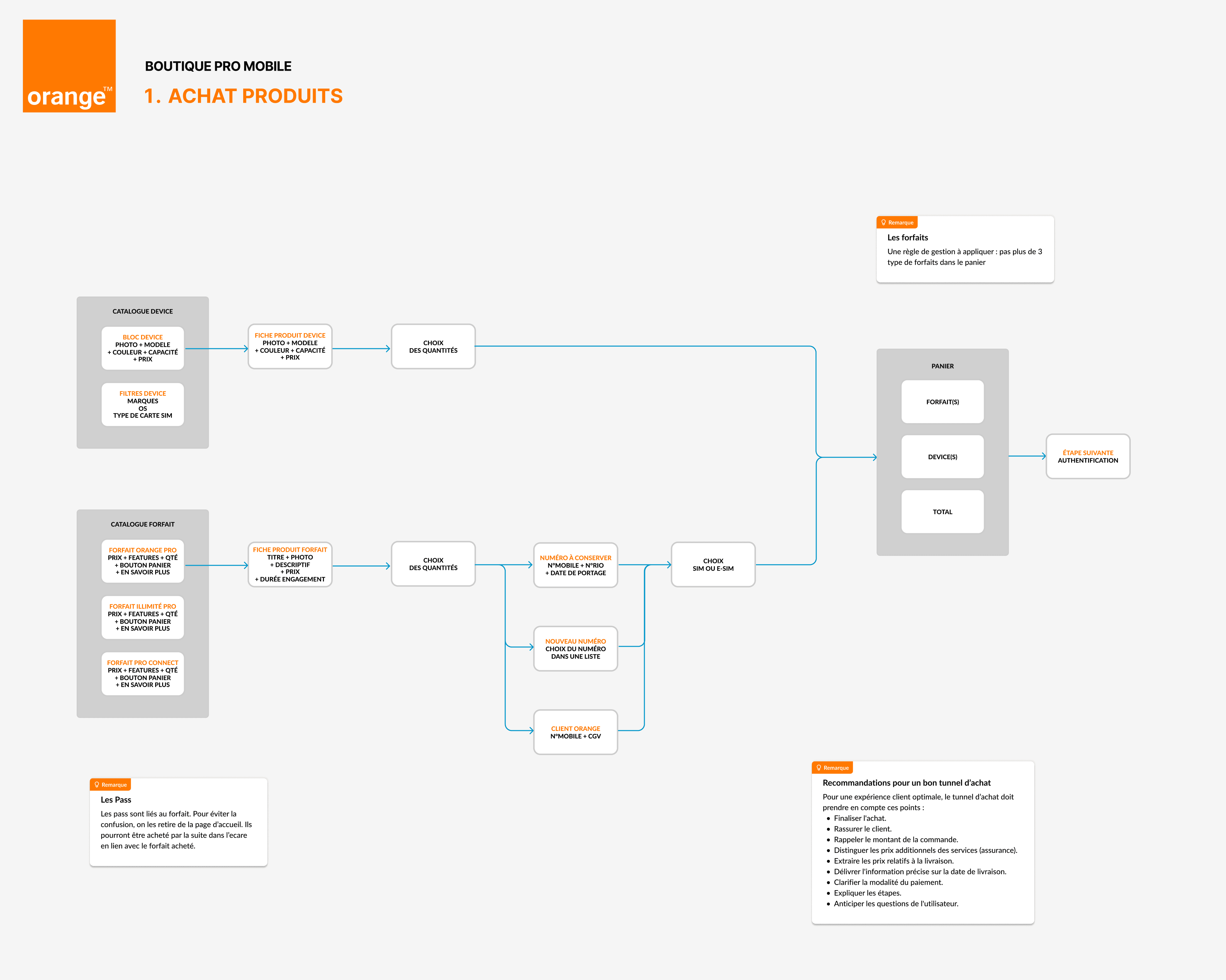
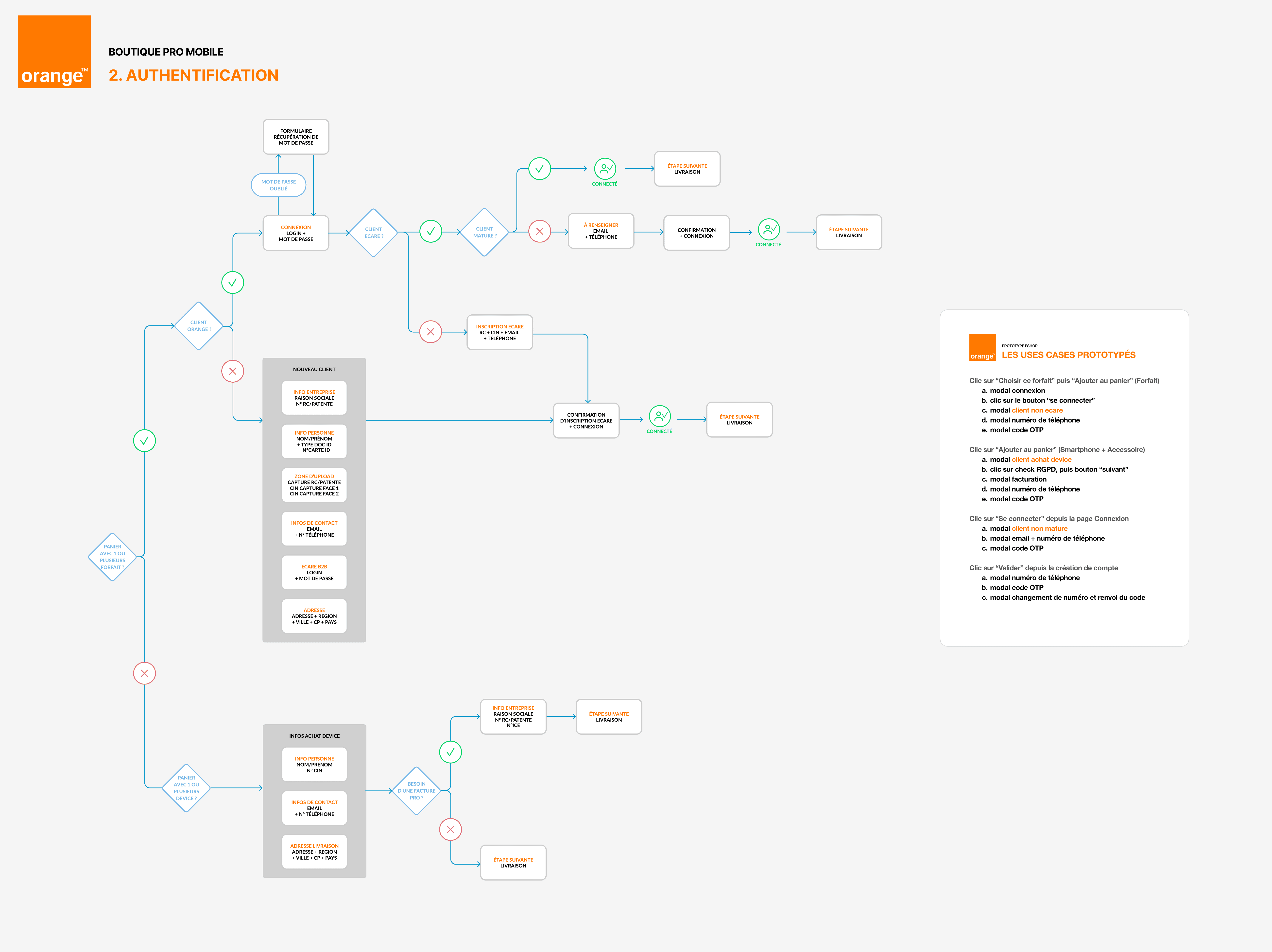
Userflow
Les phases de benchmark et de brainstorming avec les collaborateurs du projet ont débouché sur une première vision des fonctionnalités.
D'abord listées et redéfinies, elles ont été illustrées en schéma fonctionnel : le userflow.
Il permet de savoir le nombre d’étapes nécessaires pour chaque tâche, leur ordre d’apparition et les éléments d’UI nécessaires à leur réalisation.


4
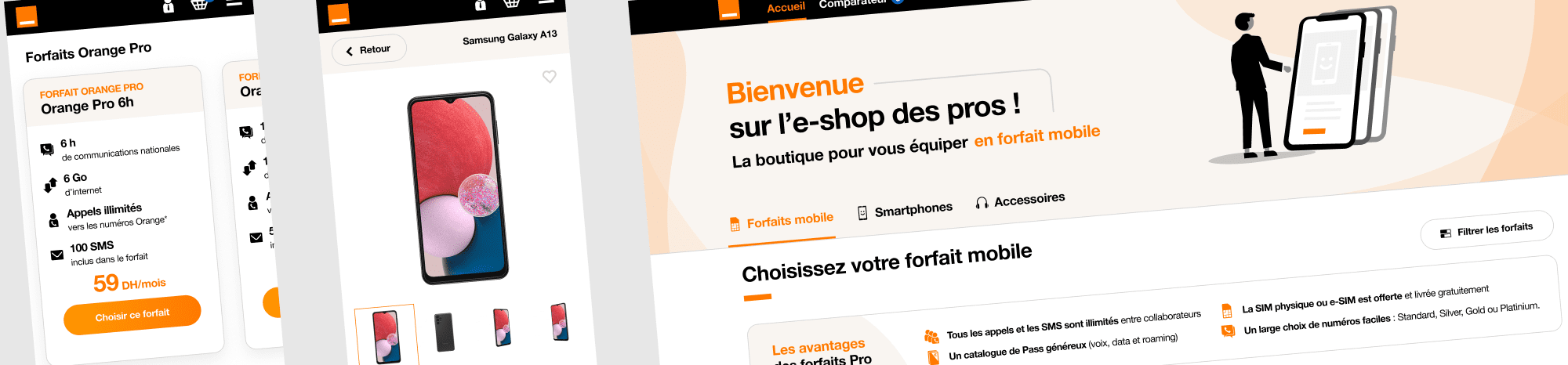
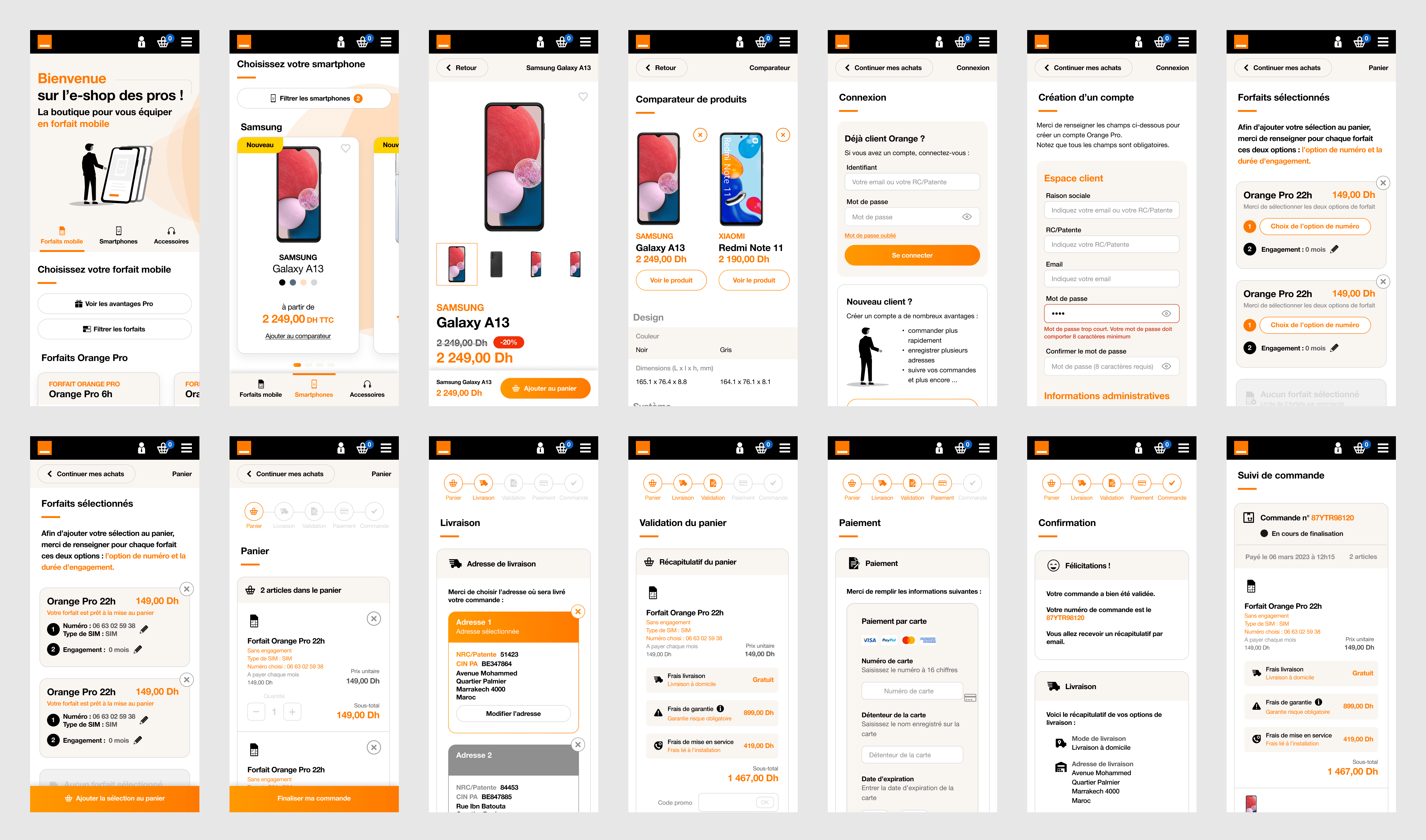
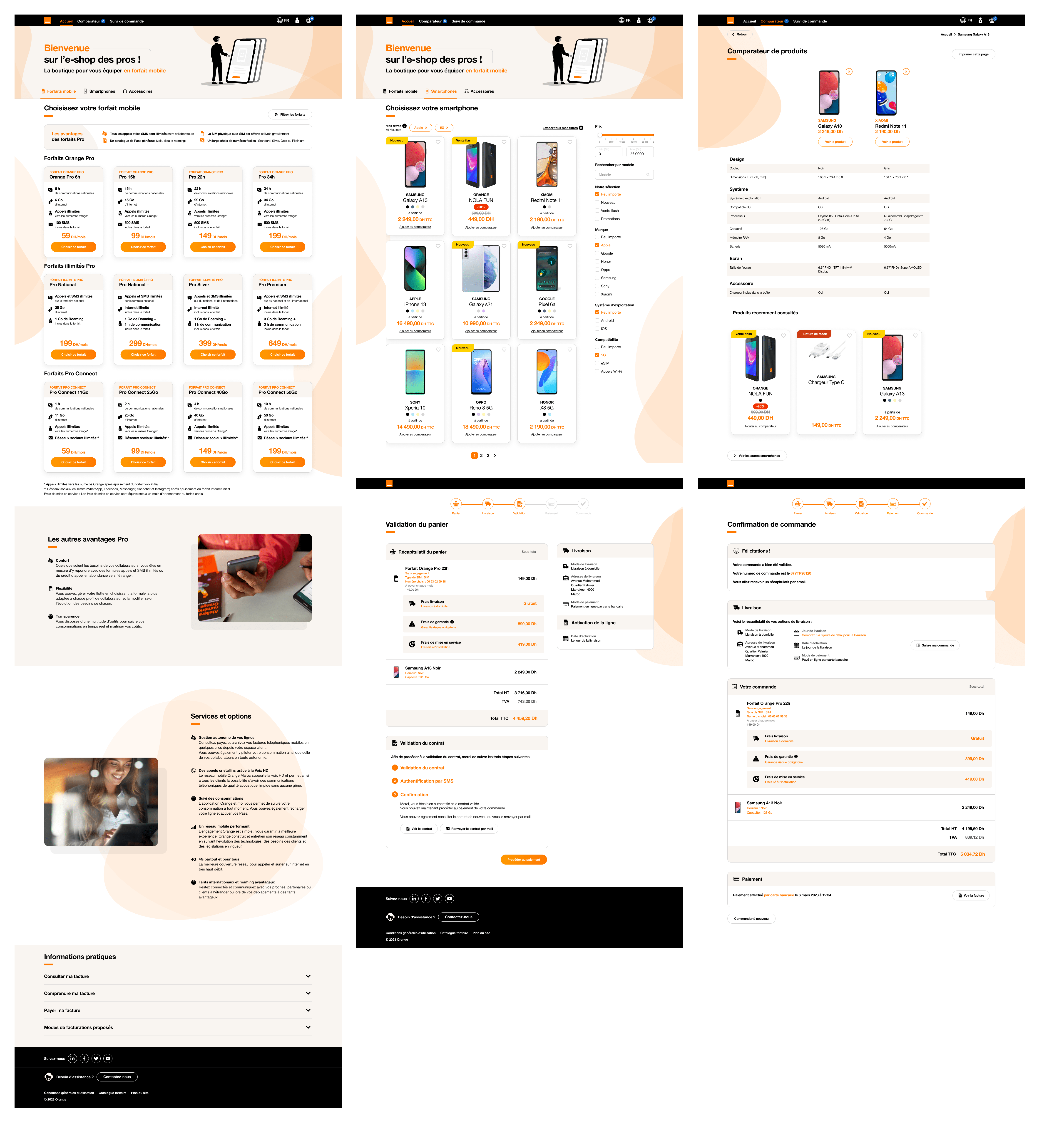
Mockups
Les maquettes respectent la charte Orange tout en proposant une présentation plus moderne avec des bordures arrondis et des ombres portées. Le contenu des différents écrans a fait l'objet de nombreuses discussions. L'enchaînement des écrans et le placement des éléments interactifs a lui été plus rapide une fois le contenu du tunnel d'achat défini. Voici ci-dessous le rendu final.

Prototypes
Les prototypes ont été réalisés et plusieurs mécaniques ont été itérées, notamment pour prendre en compte les spécificités e-commerce sur un choix de forfaits mobile.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
ENGIE Pro Account

MISSIONS

1Brief & objectifs
Avec les principaux interlocuteurs, définir les objectifs de la refonte de l’espace client.
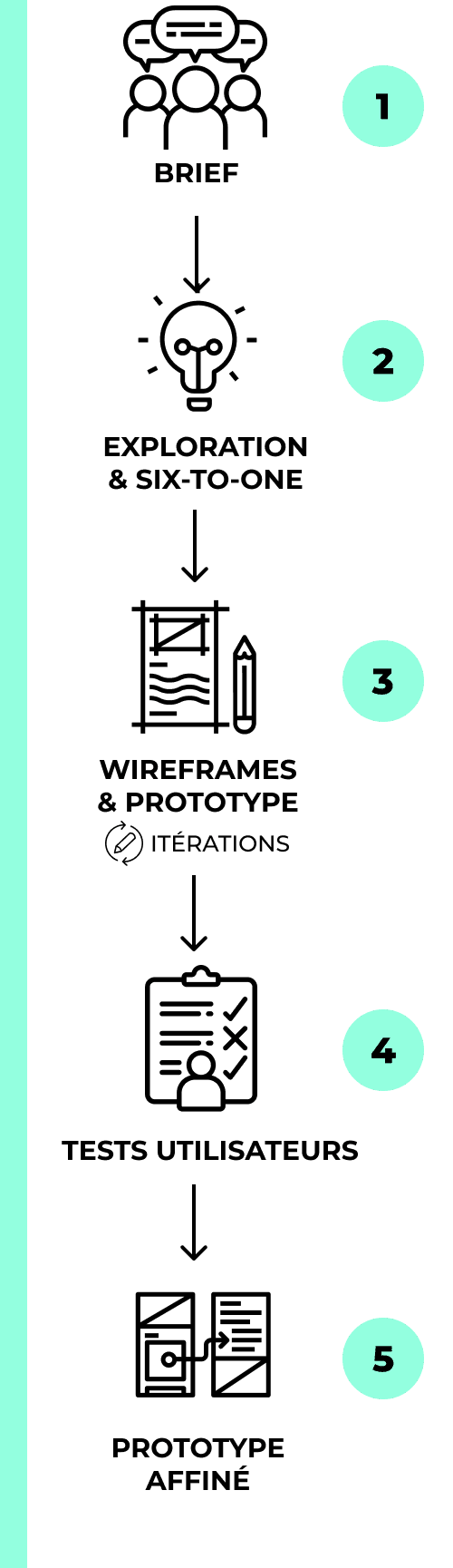
2Exploration & Six-To-One
Identifier les personas et les freins ergonomiques liés à l’espace client (audit UX). Dégager ensuite des opportunités grâce notamment à un atelier de co-conception Six-To-One.
3Wireframes & Prototypes
Élaborer le parcours utilisateur le plus adéquate ainsi que la structure et l’enchaînement des éléments d’interfaces (wireframes) pour parvenir à un prototype testable
4Tests utilisateurs
Réaliser des tests utilisateurs sur les prototypes réalisés. Un panel d’utilisateur représentatif permet de dégager la plus-value des changements ergonomiques effectués.
5Prototype affiné
Synthétiser les résultats des tests afin de corriger les éléments d’interface bloquants et affiner le prototype wireframe.
1
Brief & objectifs
Le site Engie Pro est dédié aux professionnels et aux TPE. Cet espace client souffre de problèmes ergonomiques, certains utilisateurs ne trouvent pas des informations essentielles comme la facture ou leur consommation détaillée. Pour ces raisons, Engie souhaite revoir la page d’accueil du site et réfléchir à 4 parcours utilisateurs :
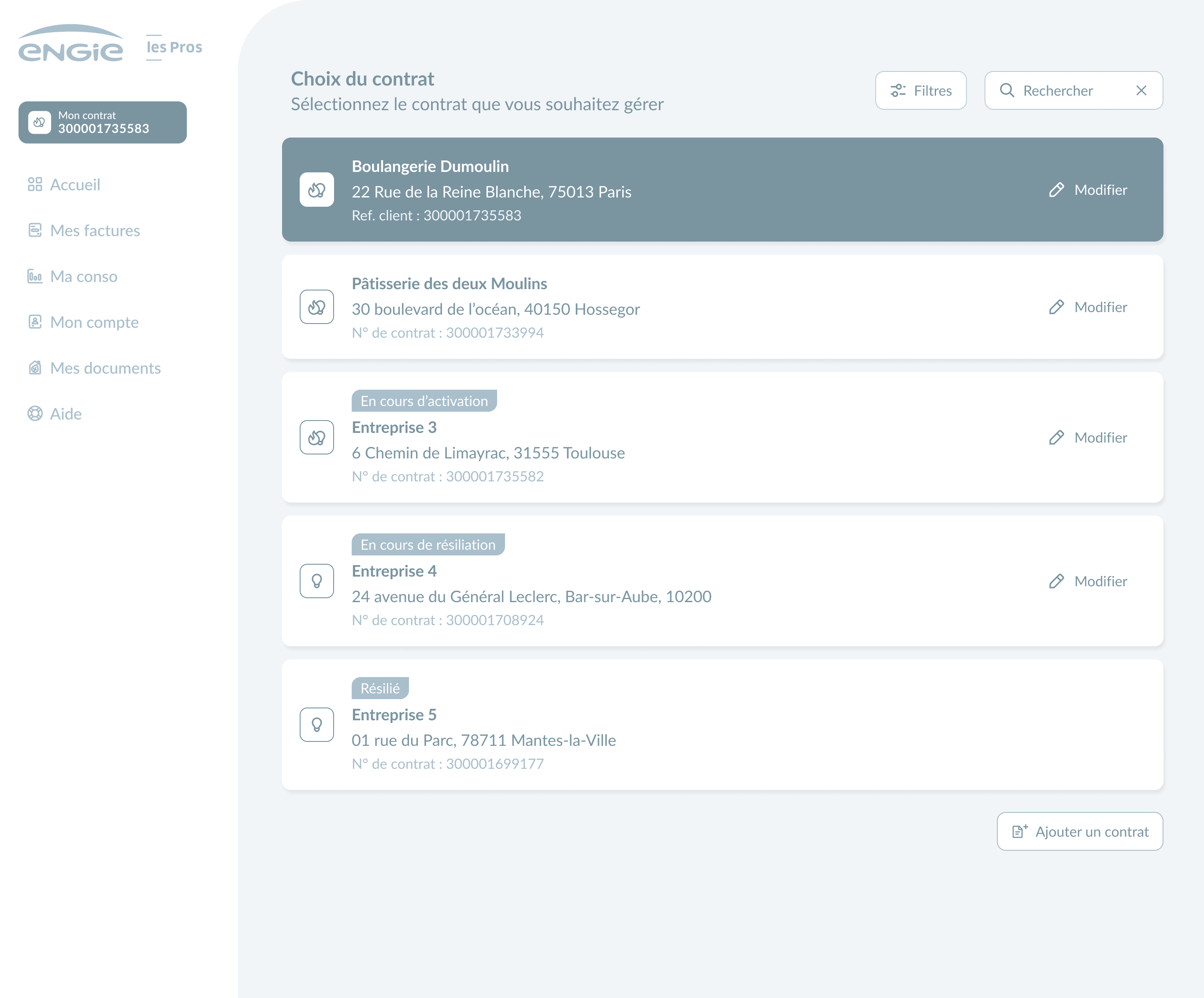
- Sélection et consultation d’un contrat : simplifier la navigation et l’accès aux contrats pour les clients multi-contrats.
- Changement du mode de paiement et d’IBAN
- Création et modification d’un contact
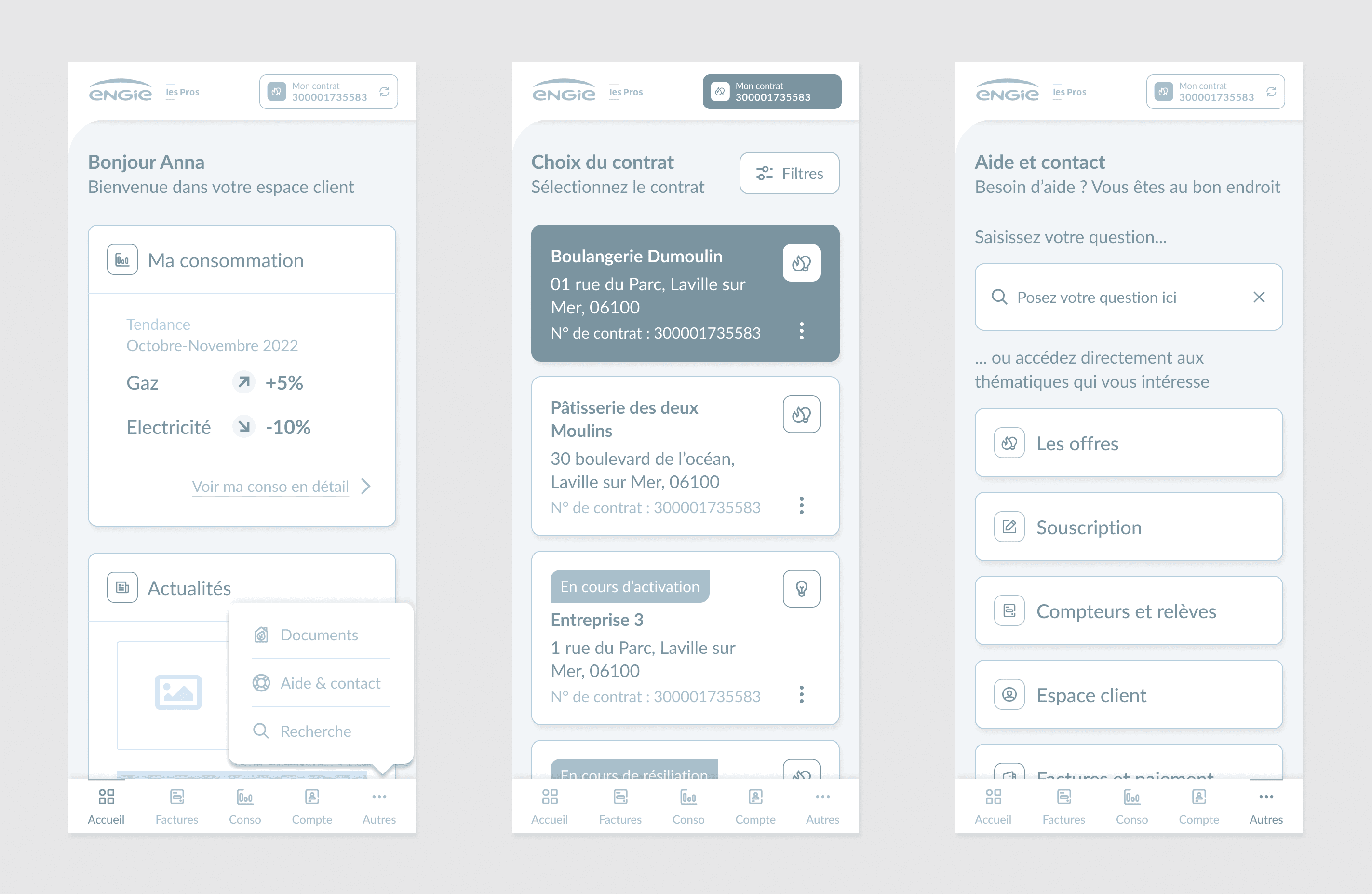
- Navigation sur mobile : le burger menu ne fonctionnant pas, trouver une alternative pour fluidifier l’expérience sur mobile.

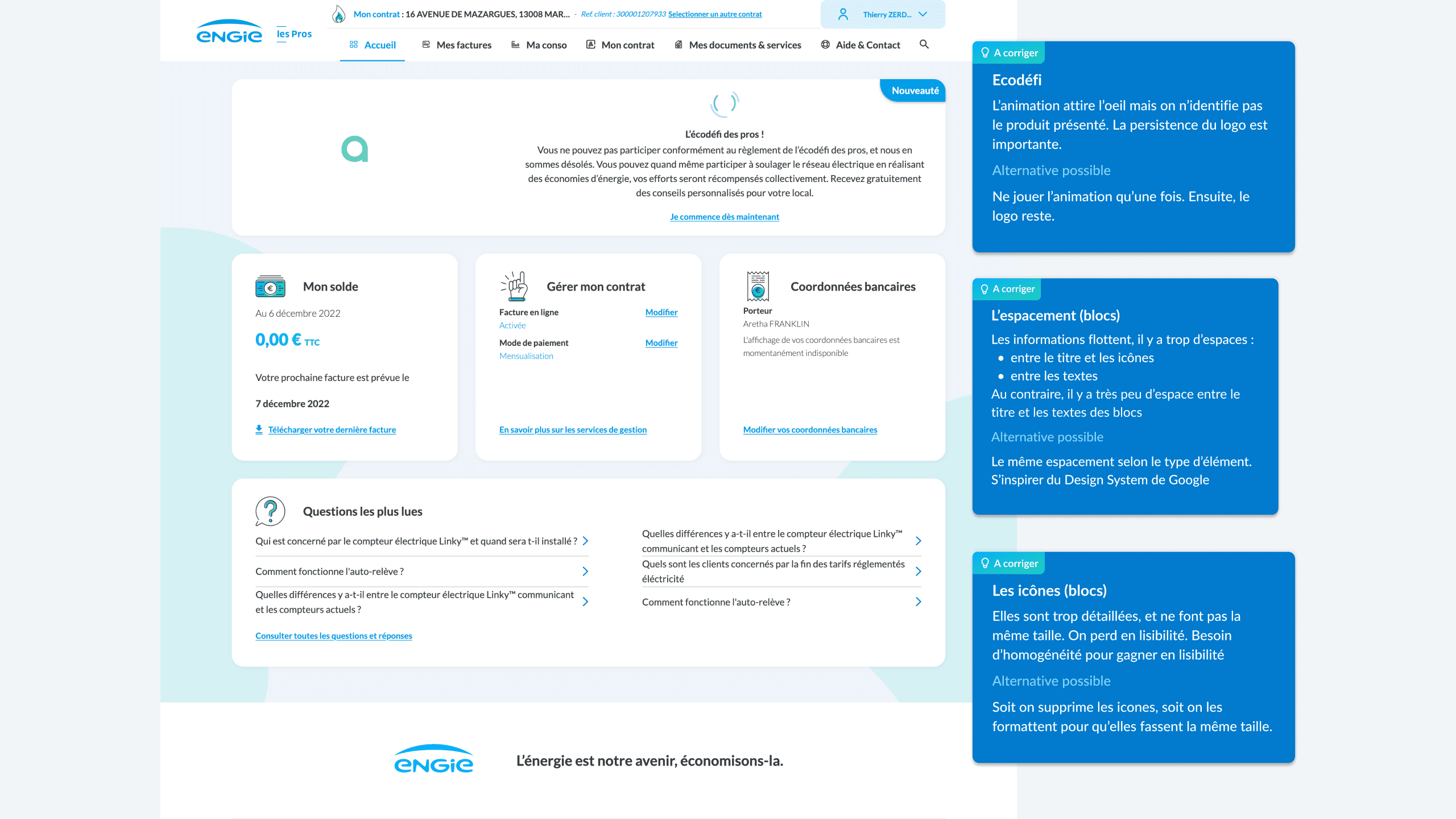
2
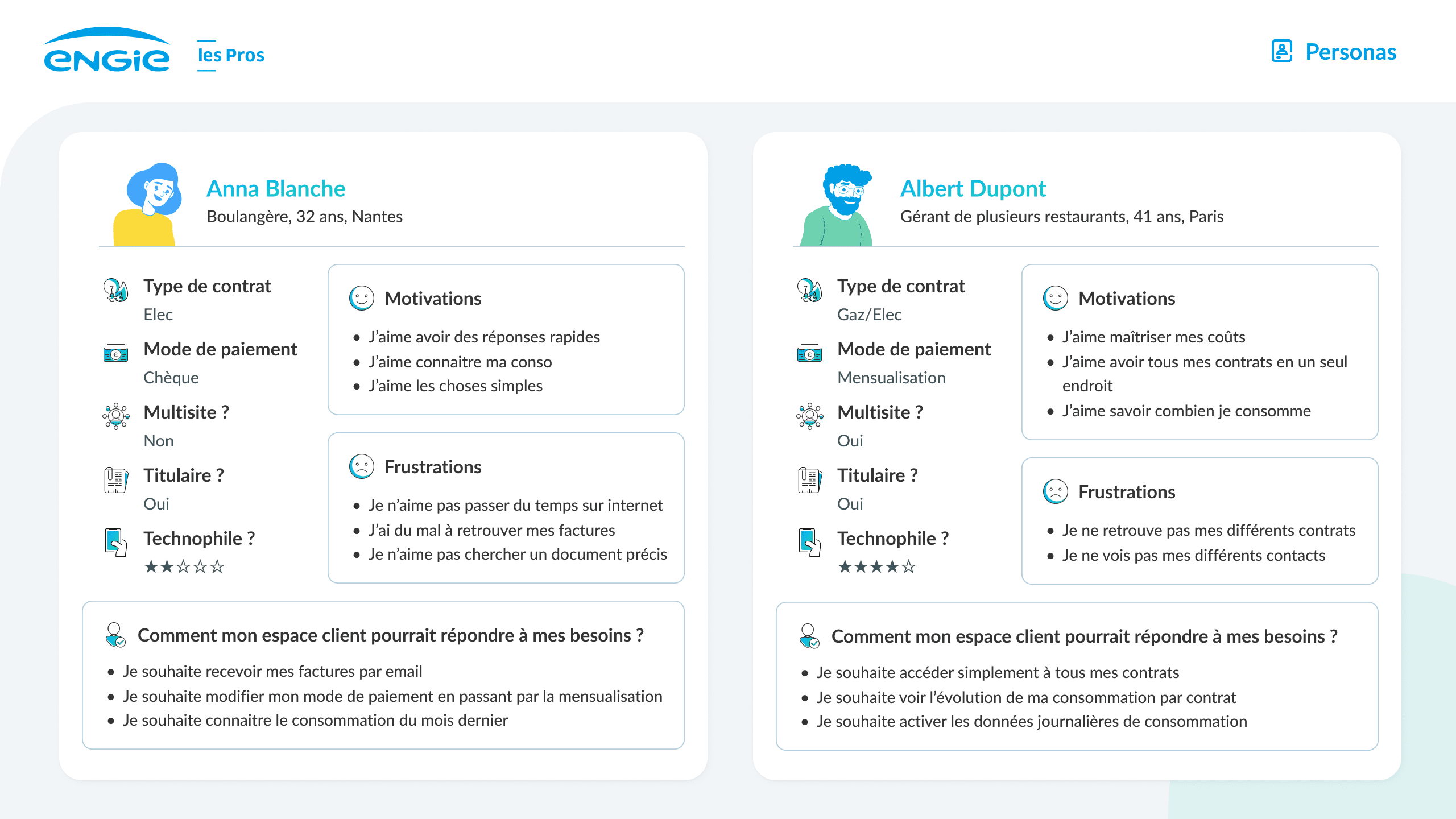
Audit UX et personas
Un audit ergonomique de l’espace client a permis d’identifier les zones à améliorer. Les données d’audience ainsi que les verbatims utilisateurs collectés sur le site ont aussi permis d’avoir des axes d'amélioration.
L’étude de ces données a aussi permis de dégager deux personas principaux.


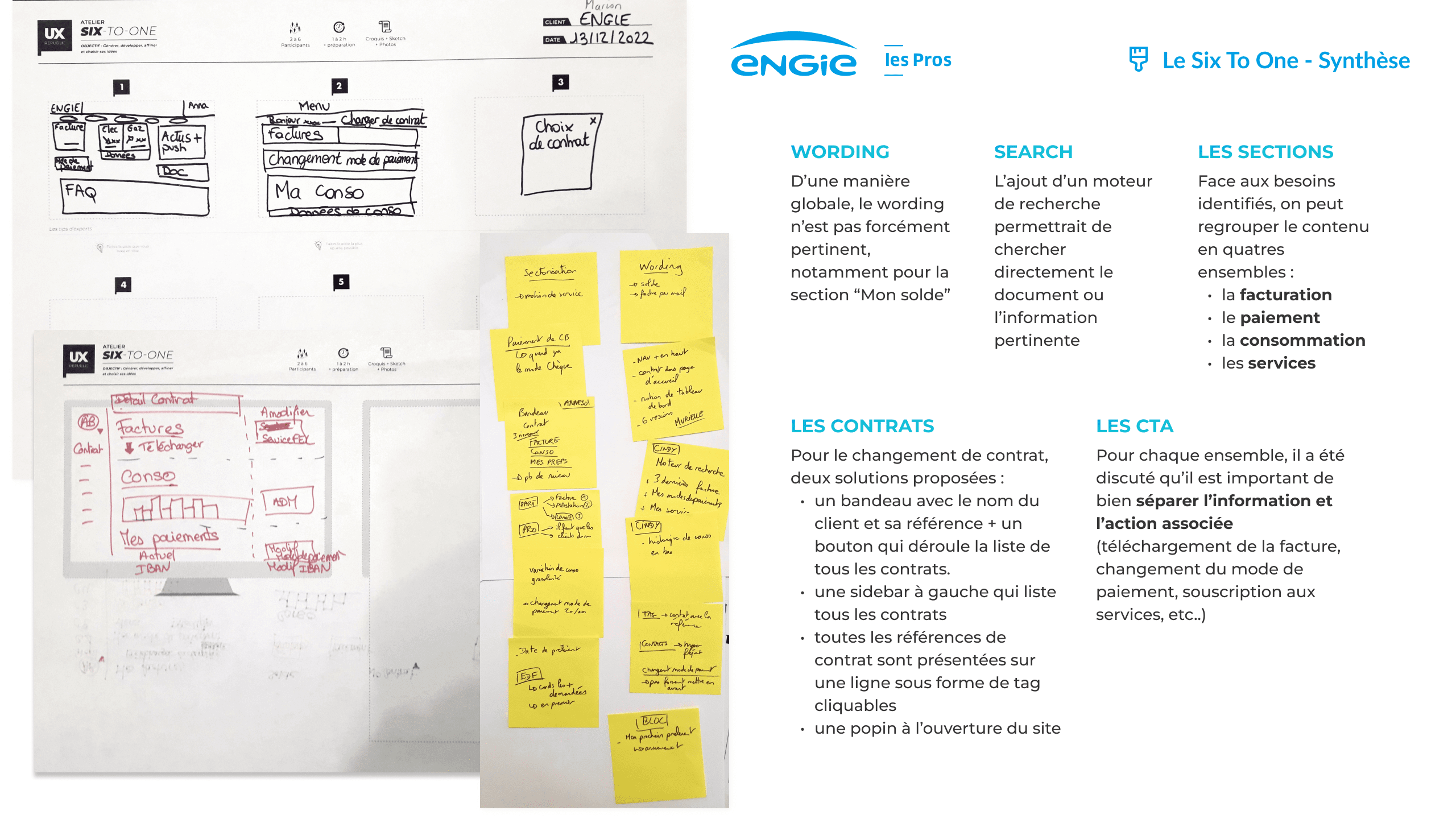
Ideation et Six-To-One
Un atelier de co-conception a été mené avec les collaborateurs du projet : le Six-to-one. Cet atelier UX alternant idéation rapide et phases de critique a permis de dégager des axes d’amélioration :
- Le wording est à affiner
- L'ajout d'un moteur de recherche
- Les données prioritaires à mettre en avant : 4 ensembles (factures, paiement, conso et contrats) ainsi que 2 services activables (conso journalière et factures par email)
- Bien séparer l’information et les CTA (Click to Action) associés

3
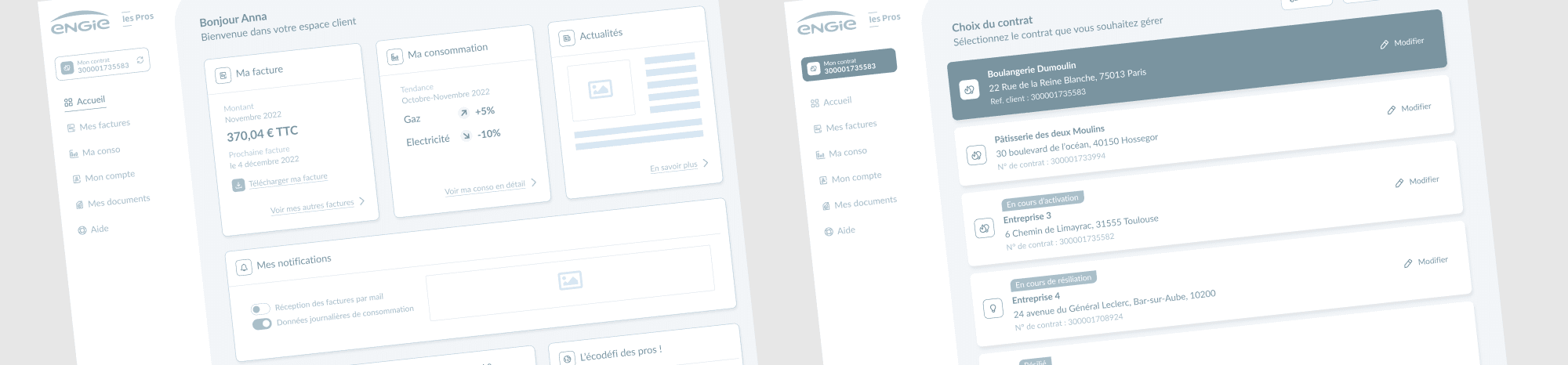
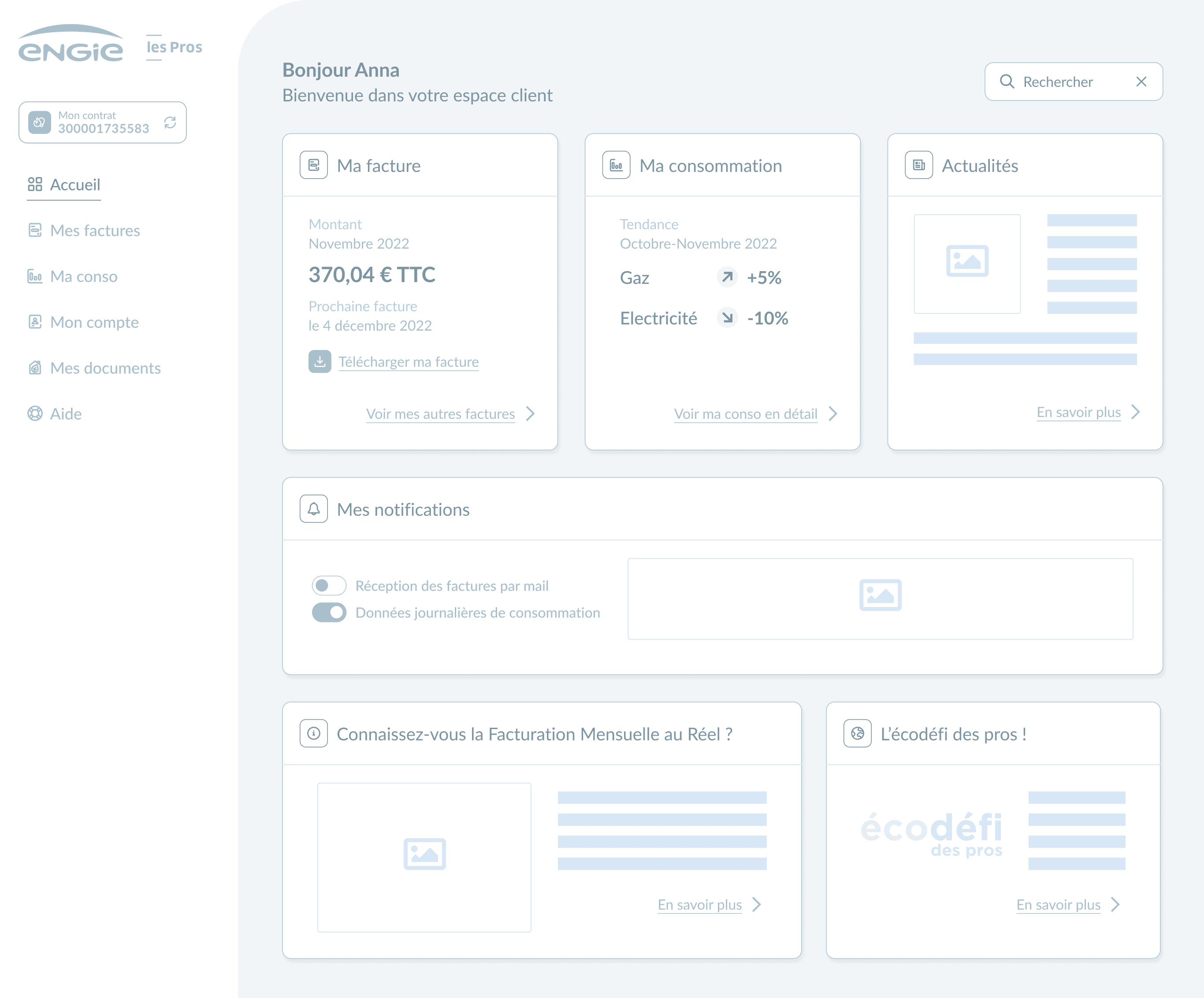
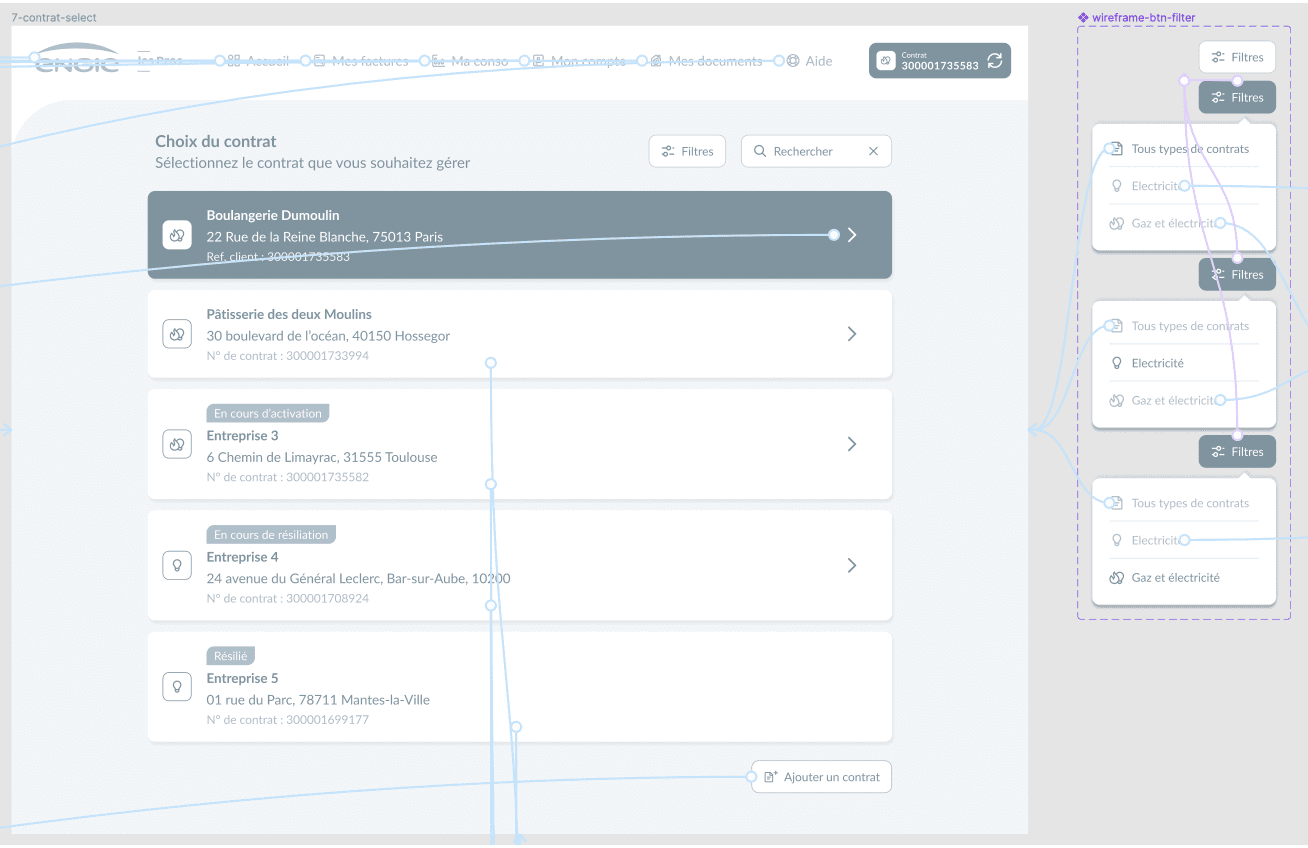
Wireframes et prototype
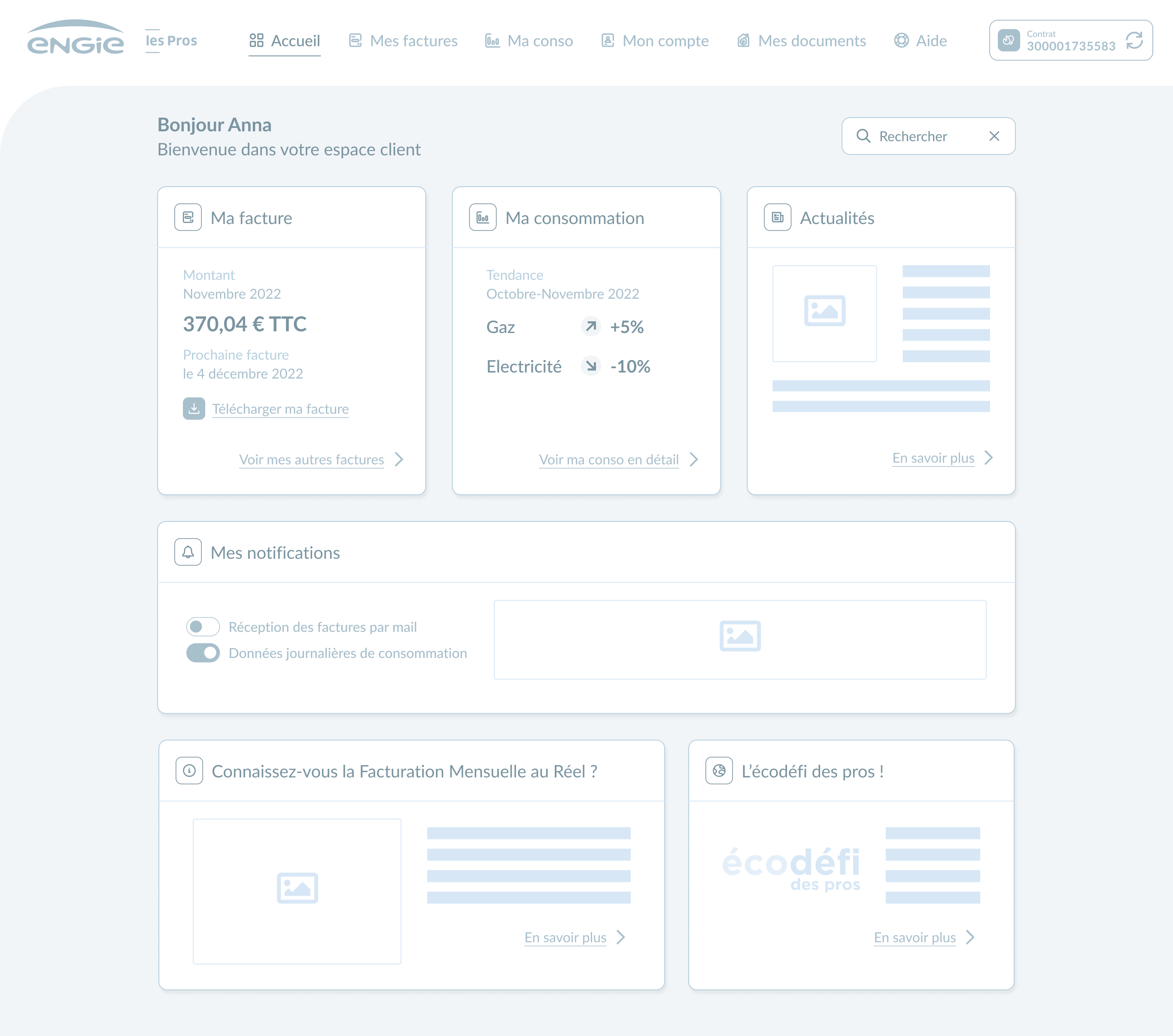
Suite à plusieurs itérations, des wireframes ont été réalisés pour construire un prototype testable. L’accent a été mis sur la lisibilité des grands ensembles et la simplification des interactions.



4
Tests utilisateurs
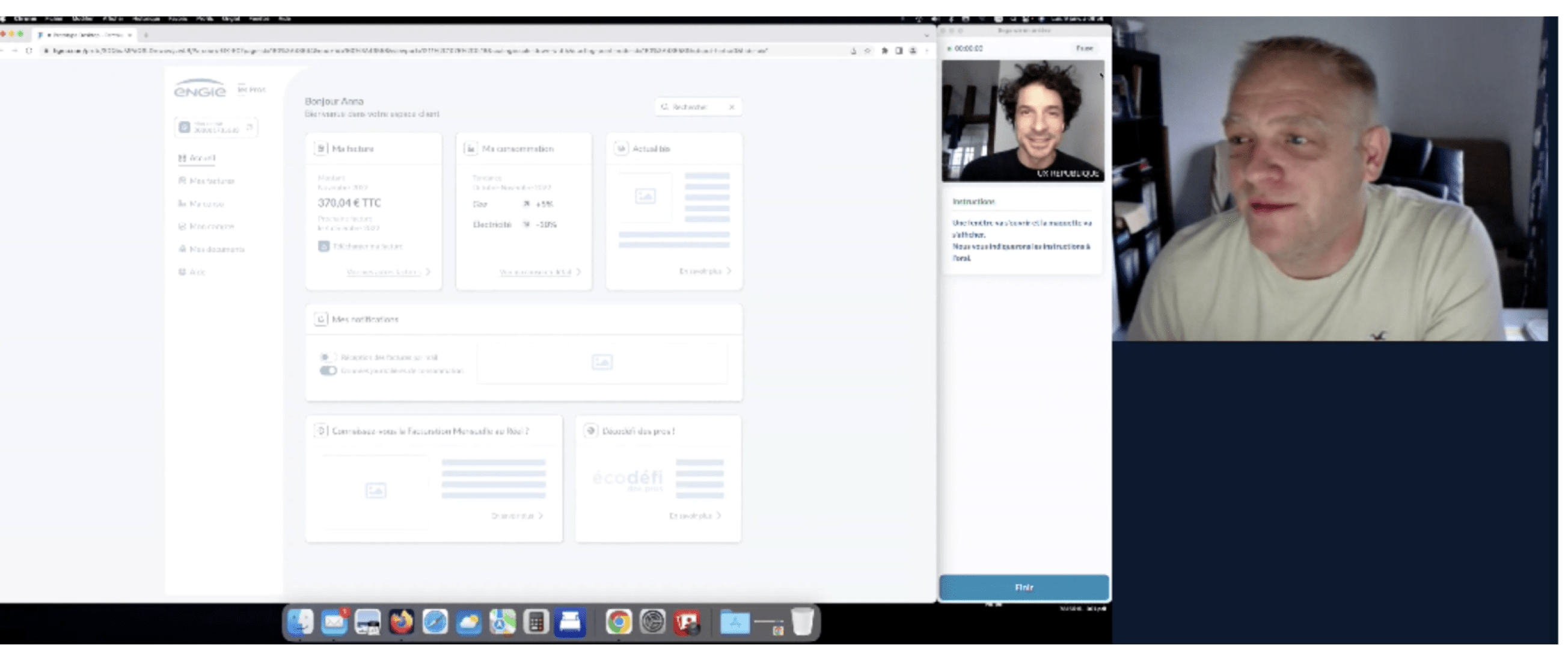
Des tests sur les parcours prototypés ont été réalisés sur 5 utilisateurs. Ces 5 utilisateurs ont été recrutés auprès d'un paneliste suite à la rédaction d'un screener détaillé. Les profils étaient hétérogènes, les devices utilisés aussi (pc, tablette, mobile).
Les utilisateurs ont manipulé le prototype et ont été soumis à quelques questions. FigJam m'a servi de support de note et chaque session de test a été enregistrée via Lookback. À la sortie des tests, l’appréciation globale est plutôt heureuse : "Ce qui saute aux yeux, c’est la simplicité, on va directement à l’essentiel" dixit un des participants. Sur les questions posés, l'usage de la plateforme Engie Pro est plutôt homogène : 90% des testeurs vont sur l’espace client pour consulter leur facture en premier lieu.


5
Prototype final
Les utilisateurs ont apprécié cette nouvelle interface avec laquelle ils se sentent plus à l’aise : 100% y adhèrent. Les parcours testés ont permis de valider l’architecture de l’information. Des contraintes techniques en interne ont nécessité un redesign de la navigation pour passer en mode horizontal mais au final les wireframes ont été concluants et peu d’éléments ont été modifiés.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
OUIGO App update

MISSIONS

1Brief
Discussion avec les principaux interlocuteurs pour définir les objectifs des nouveaux tunnels de vente.
2Audit UX & Benchmark
Mener une recherche comparative (benchmark) et évaluer des hypothèses avec le client (idéation).
3Refonte
Concevoir l’enchaînement des différents écrans et créer les nouveaux éléments UI (mockups).
4Prototypes
Réaliser un prototype pour chaque parcours à destination des futurs utilisateurs tests.
1
Brief & objectifs
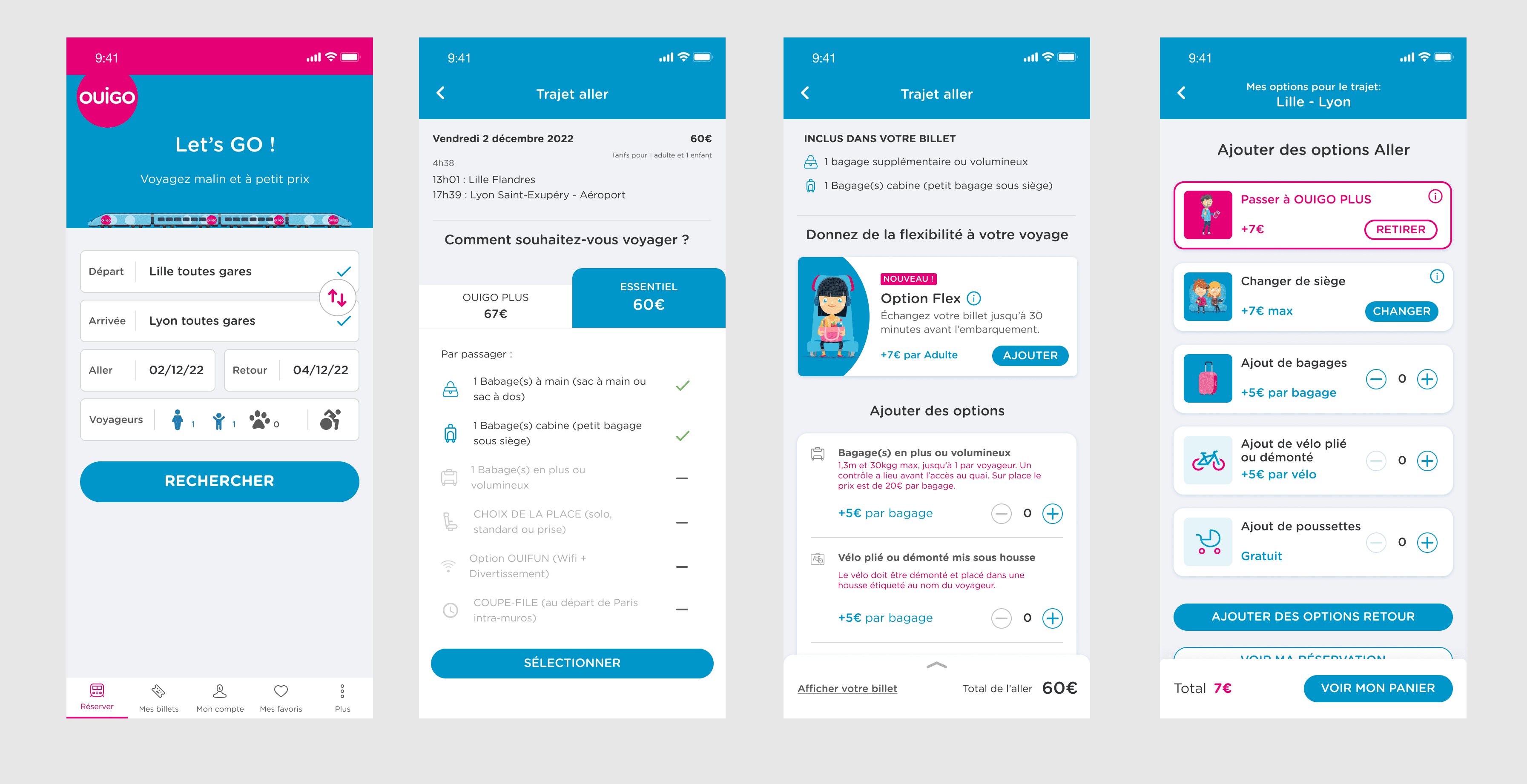
Ouigo a fait appel à moi pour concevoir de nouveaux parcours client sur leur application. L’objectif était d’améliorer l’expérience utilisateur sur l'avant et l'après-vente de billets de train tout en proposant au voyageur des options payantes à forte valeur ajoutée. Il a fallu revoir le tunnel de réservation.
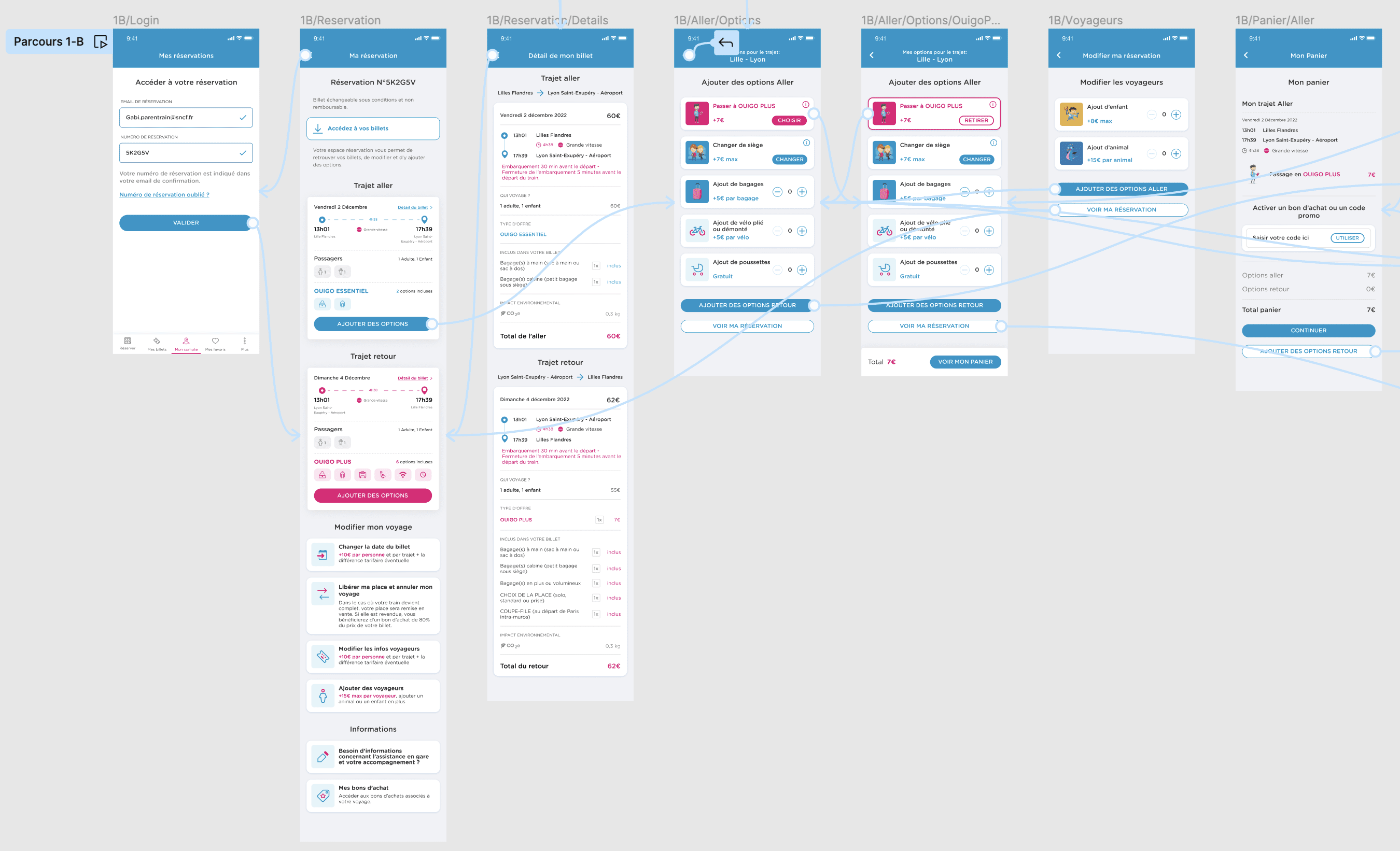
Voici les différents parcours réalisés :
- Parcours 1-A : tunnel de vente actuel avec moteur de recherche actuel
- Parcours 1-B : nouveau tunnel d’après-vente avec upgrade en pack OUIGO Plus
- Parcours 2-A : tunnel de vente actuel avec nouveau moteur de recherche
- Parcours 2-B : tunnel d’après-vente actuel avec ajout du seatmap (choix du siège)

2
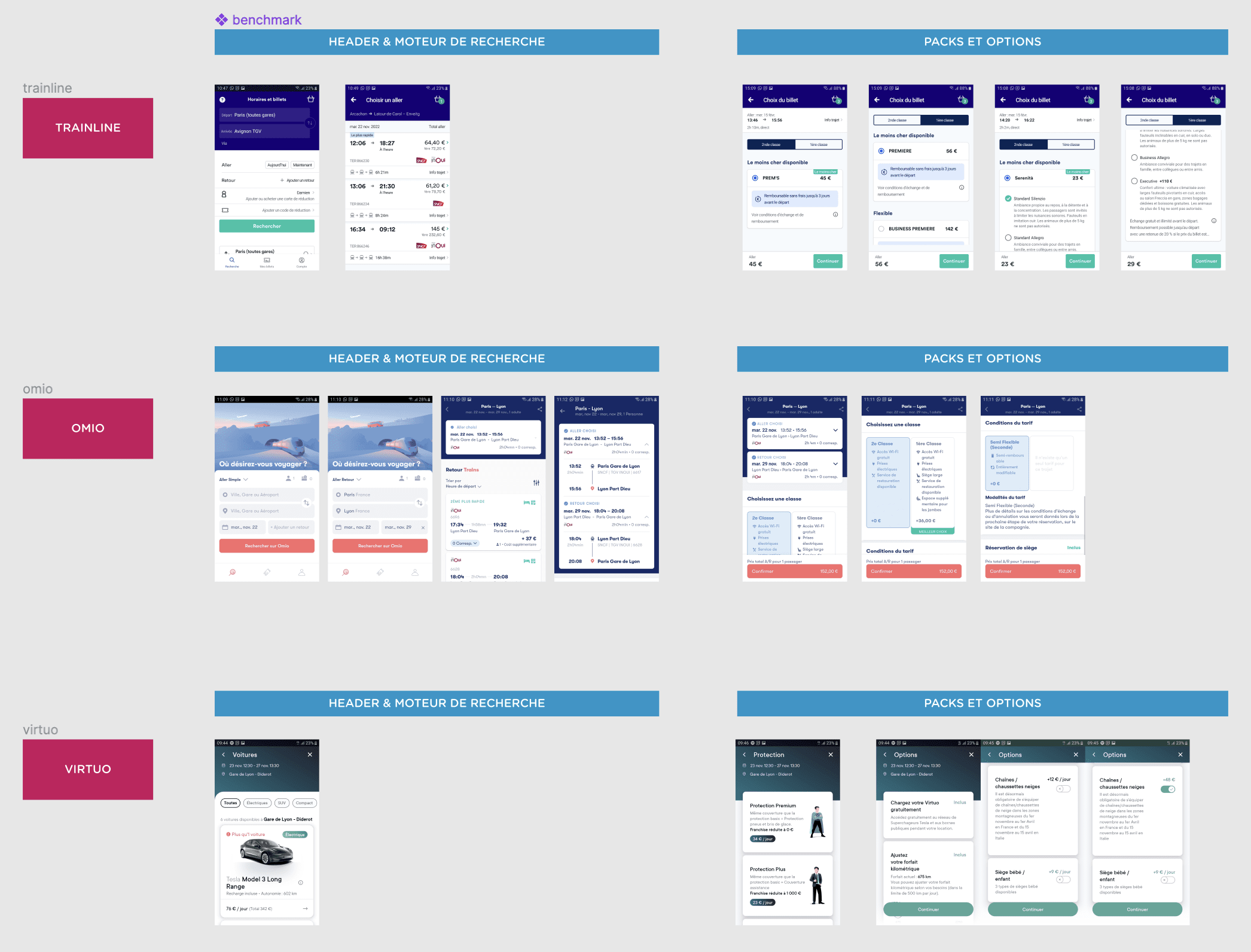
Audit UX et benchmark
Un brainstorming avec le client a permis d’identifier certaines hypothèses sur des éléments d'UI qui pourraient fonctionner.
Un benchmark sur différentes applications de transport et de location de véhicules a permis de dégager des opportunités.

3
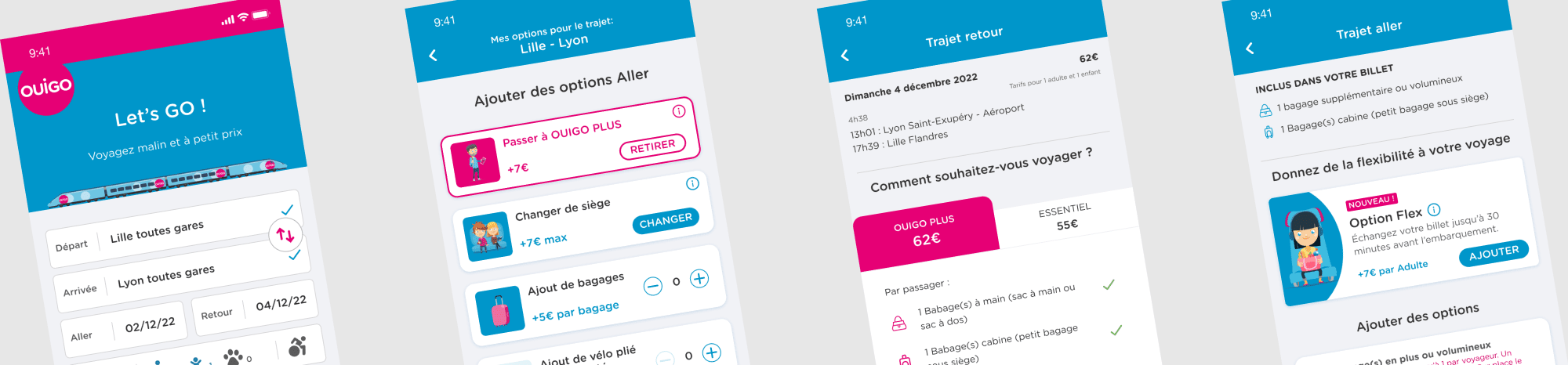
La refonte
Suite à plusieurs itérations avec les collaborateurs, des maquettes ont été réalisées en respectant le design system existant.
La présentation des packs et des options payantes a été entièrement repensée et les offres groupées différemment pour plus de clarté.

4
Les prototypes
Les prototypes ont été réalisés et plusieurs mécaniques ont été itérées, notamment pour prendre en compte les spécificités e-commerce (pricing et gestion du panier). Tous ces éléments mis bout à bout aboutissent à des parcours de vente et d’après-vente simplifiés.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
CARREFOUR Mon Club app

MISSIONS

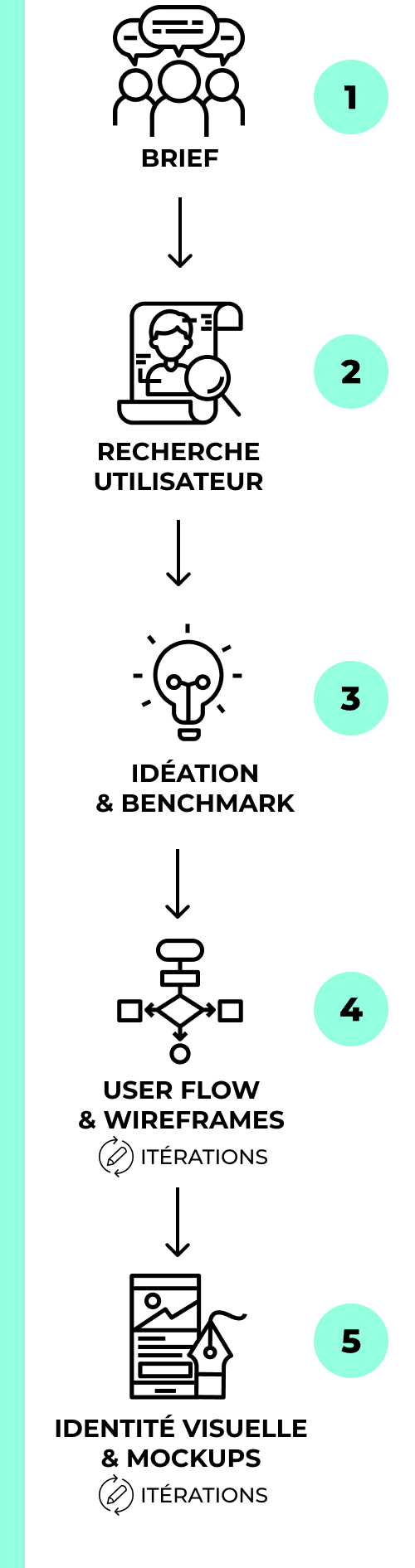
1Brief & objectifs
Discussion avec les principaux interlocuteurs pour dégager les objectifs de l’application.
2Recherche utilisateur
Explorer les besoins des utilisateurs pour définir un persona et un user journey.
3Idéation et benchmark
Mener une recherche comparative (benchmark) et dégager les opportunités
4Userflow et wireframes
Élaborer le parcours utilisateur le plus adéquate (user flow) ainsi que la structure et l’enchaînement des éléments d’interfaces (wireframes).
5Identité visuelle et mockups
Concevoir l’identité visuelle et les éléments d’interface définitifs (mockups) et les tester (prototypes).
1
Brief & objectifs
Le brief a permis de dégager les objectifs principaux de la future application mobile :
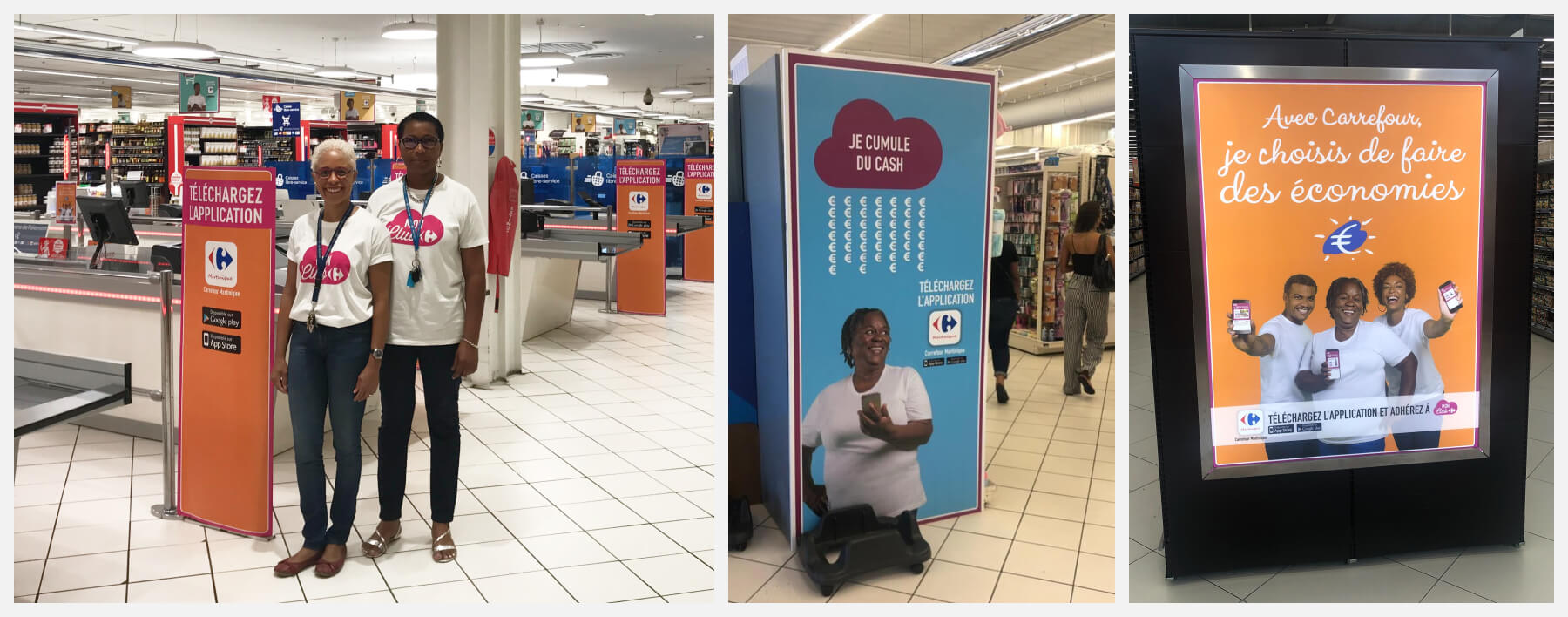
- Fidéliser un maximum de client
Création d’un compte fidélité Mon Club sur l’application - Récompenser les clients fidèles
Code-barre à scanner qui permet de cumuler des euros à déduire en caisse + Promotions réservées aux adhérents - Communiquer auprès des clients
L’équipe marketing de chaque magasin peut mettre à jour l’application via un backoffice. Elle communique ainsi sur les catalogues papiers ainsi que sur les offres promos classiques. Ce backoffice est commun au site internet.

2
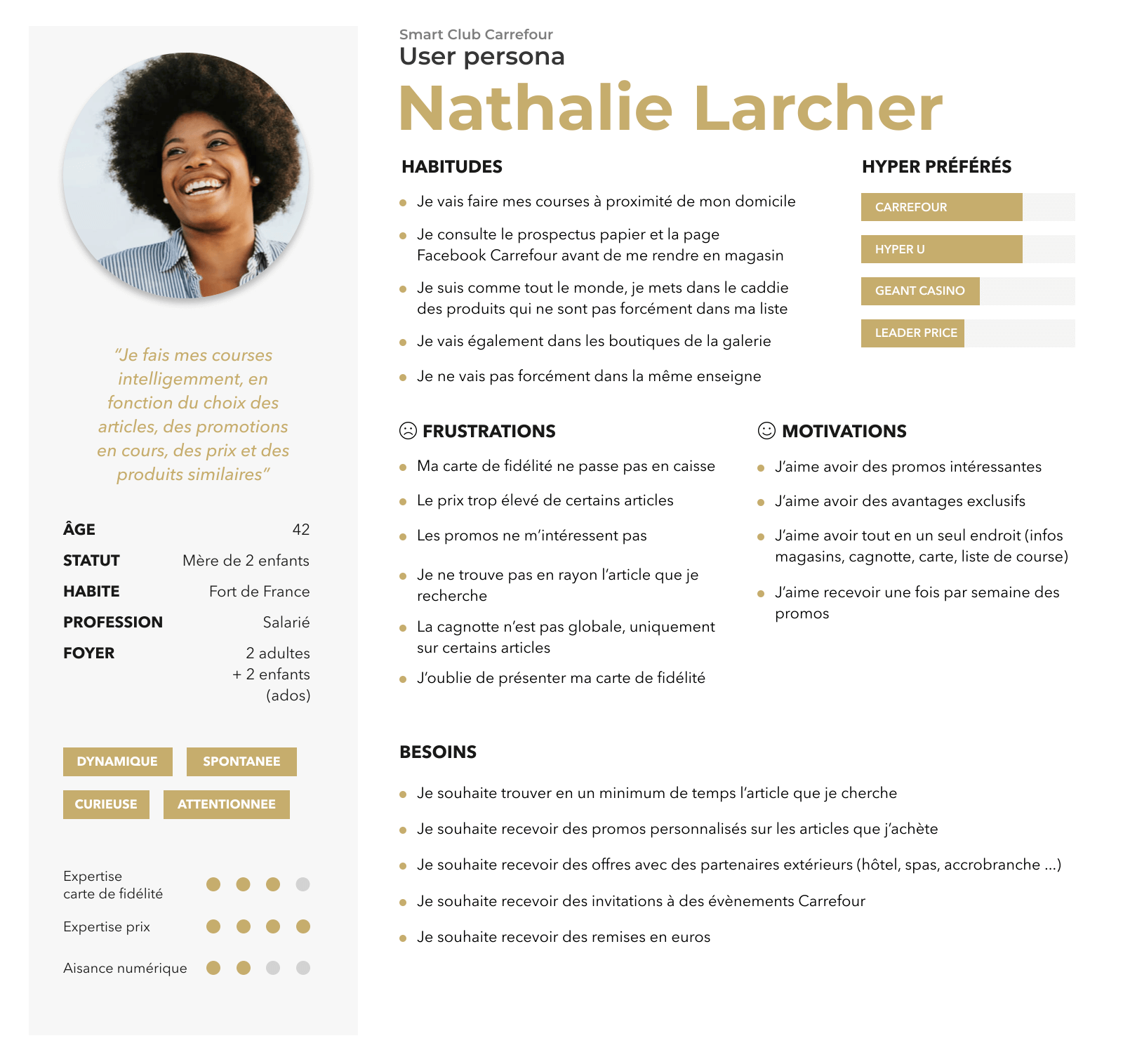
User persona
Comprendre l’utilisateur, le client du magasin, c’est se demander :
- Qui est l'utilisateur cible ?
- Quelles sont ses habitudes ?
- Y-a-t-il des choses qui le gêne ? ou qu’il apprécie ?
- Quels sont ses besoins ?

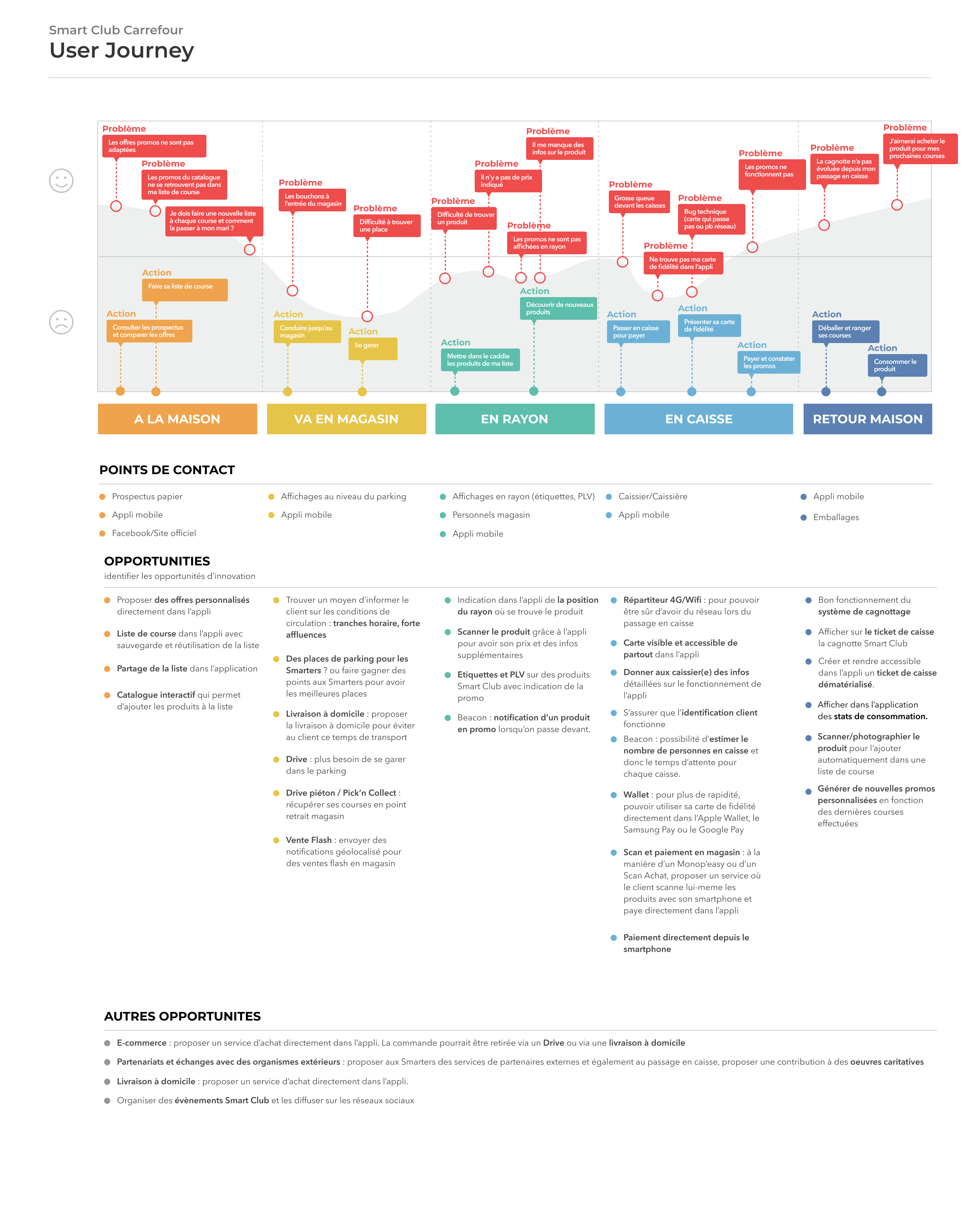
User journey
Le persona a servi de base pour ordonner la journée d'un client Carrefour :
- À quel moment de la journée le client peut-il être sollicité ?
- Quels sont ses points de contact ?
- Quelles sont ces actions ? et rencontre-t-il des problèmes lors de ces actions ?
- Quelles pourraient-être les opportunités qui résoudraient ces problèmes ?

3
Ideation et benchmark
Un brainstorming avec le client permet d’identifier certaines hypothèses sur des éléments d'UI qui pourraient fonctionner.
Le benchmark, ou l’analyse de différentes applications mobiles, permet quant à elle de :
- Générer un maximum d’idées en s’immergeant du profil du persona
- Prioriser des solutions innovantes et techniquement réalisables

4
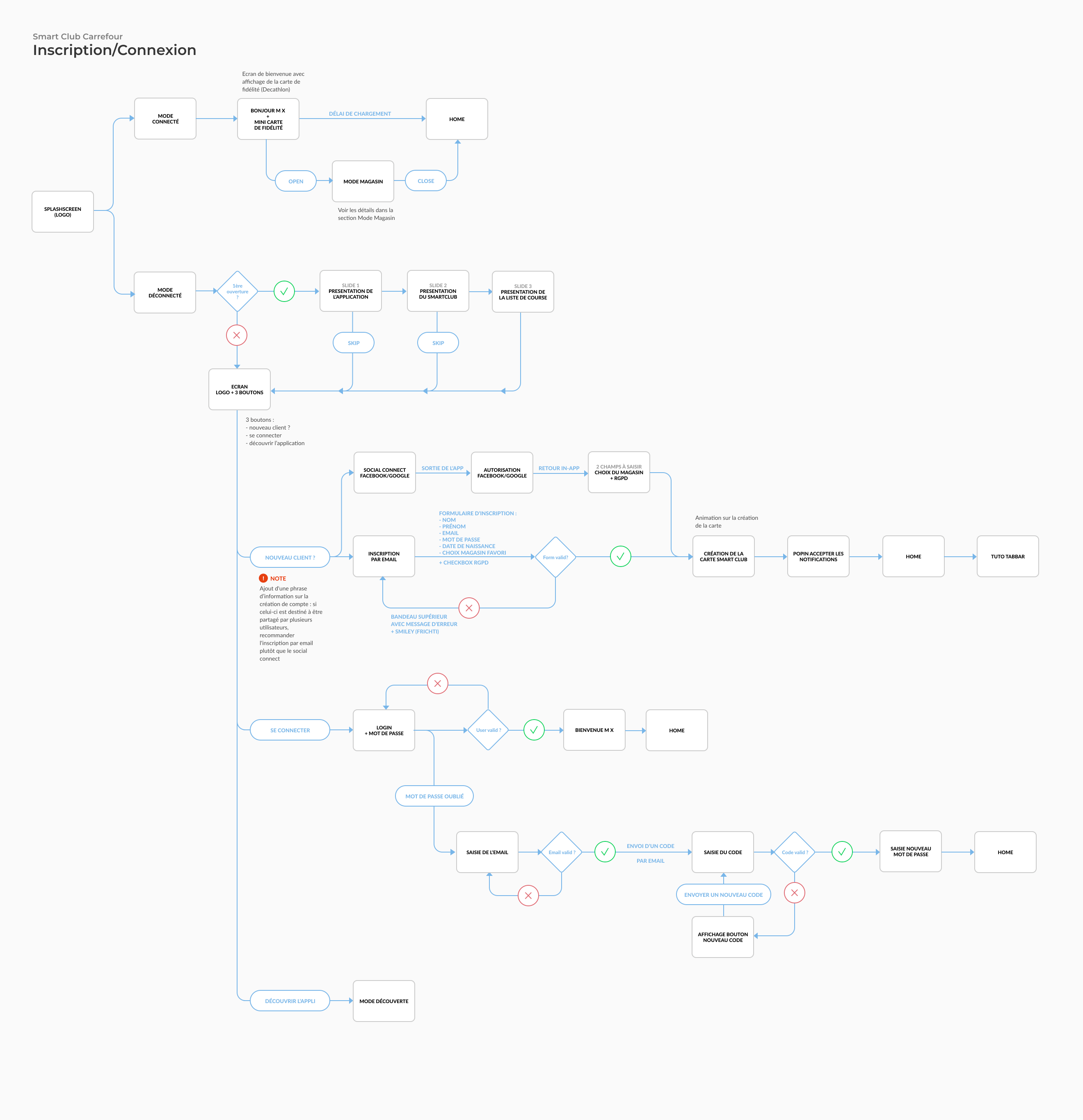
Userflow
Les phases de benchmark et de brainstorming avec les collaborateurs du projet ont débouché sur une première vision des fonctionnalités.
D'abord listées et redéfinies, elles ont été illustrées en schéma fonctionnel : le userflow.
Il permet de savoir le nombre d’étapes nécessaires pour chaque tâche, leur ordre d’apparition et les éléments d’UI nécessaires à leur réalisation.

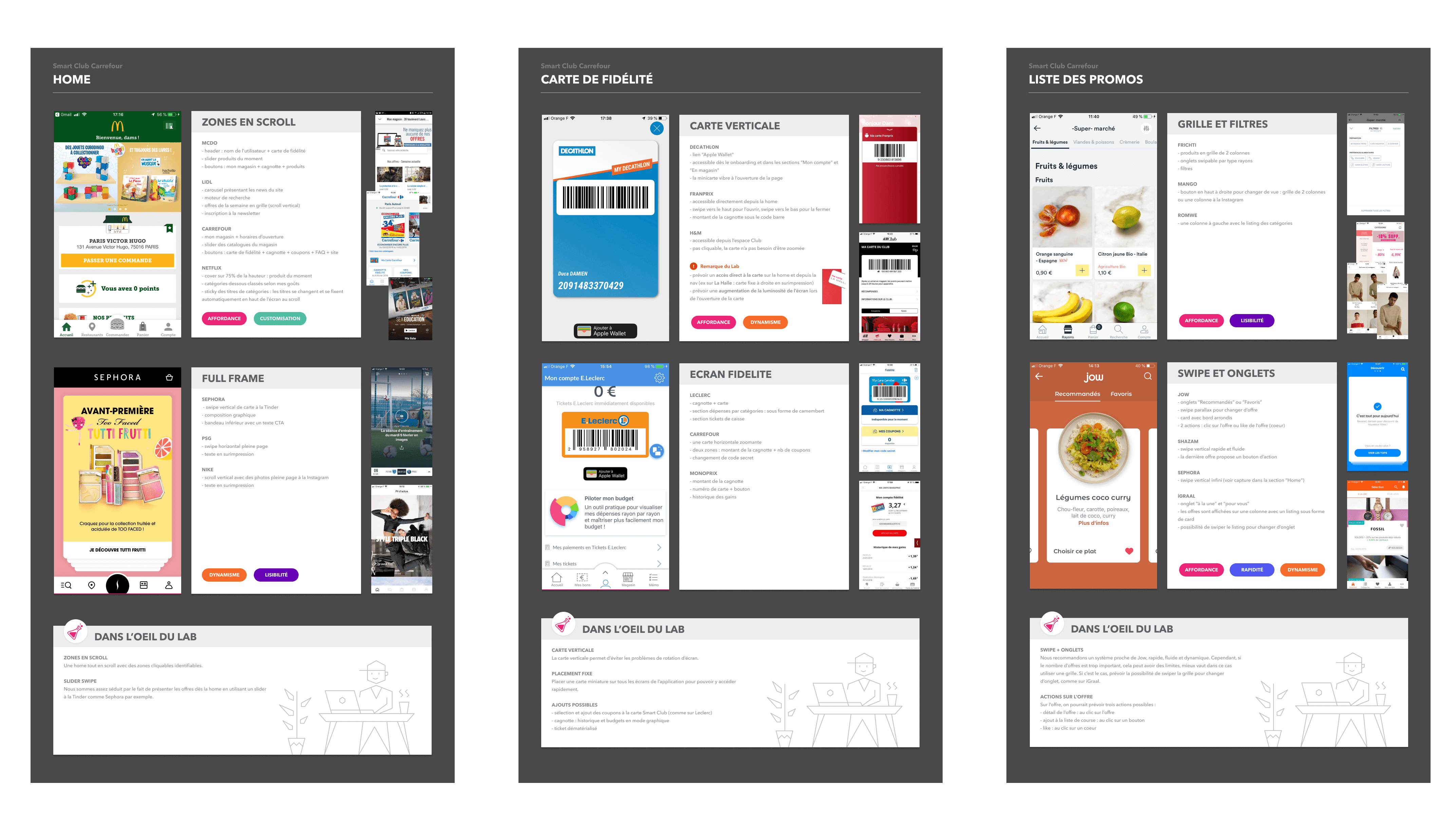
Les wireframes
La phase de wireframes est la base d'échange avec les collaborateurs pour définir l'aspect final de l'application.
La conception des éléments fonctionnels de l’application nécessitent des allers-retours successifs (phase itérative) jusqu'à déboucher sur une version wireframe optimisée.

5
L'identite visuelle
Les polices
Un police calligraphique pour les titres, la police Carrefour pour le texte et une police condensée pour les prix, parfois longs.

Les logos
Un logo MonClub pour l’espace fidélité, décliné selon les cas d’usage dans l’application + un logo pour l’application décliné sur 5 territoires.

Les couleurs
Les couleurs de l’application respecte la charte graphique Carrefour

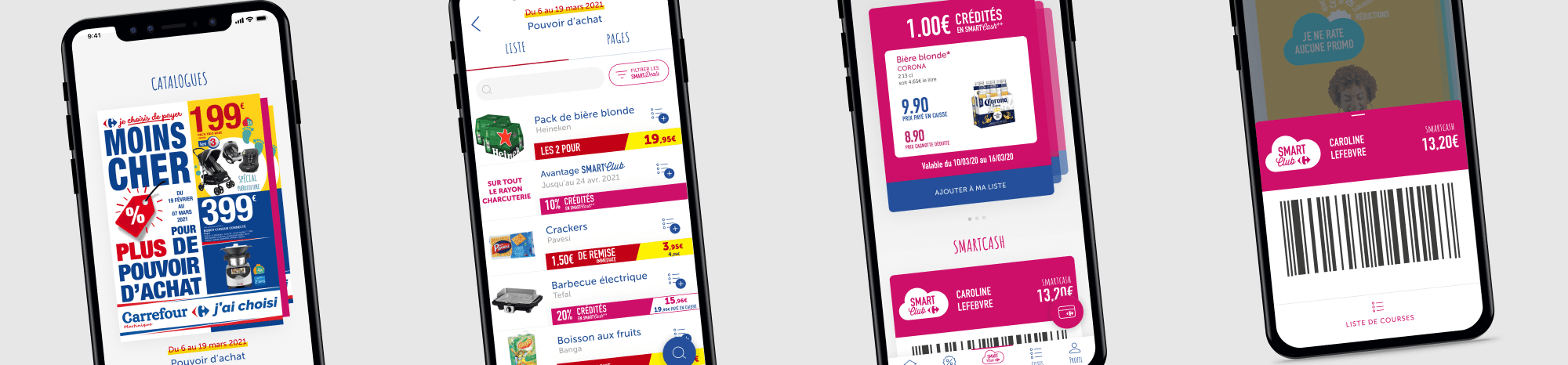
Les mockups
Les mockups ainsi que les éléments d’UI ont été itérés et classés afin d'obtenir un Design System facilitateur pour le développement.
L’application a été déployée sur 5 territoires d’outre-mer et compte aujourd'hui plus de 400 000 utilisateurs.
Pour télécharger l’application, cliquez sur l’un des deux stores :

Mes autres missions
Suivi du lancement de l’application
Suivi des bugs et des retours clients lors du lancement de l’application

Design du backoffice
Design d’un backoffice pour pouvoir mettre à jour l’application et le site.

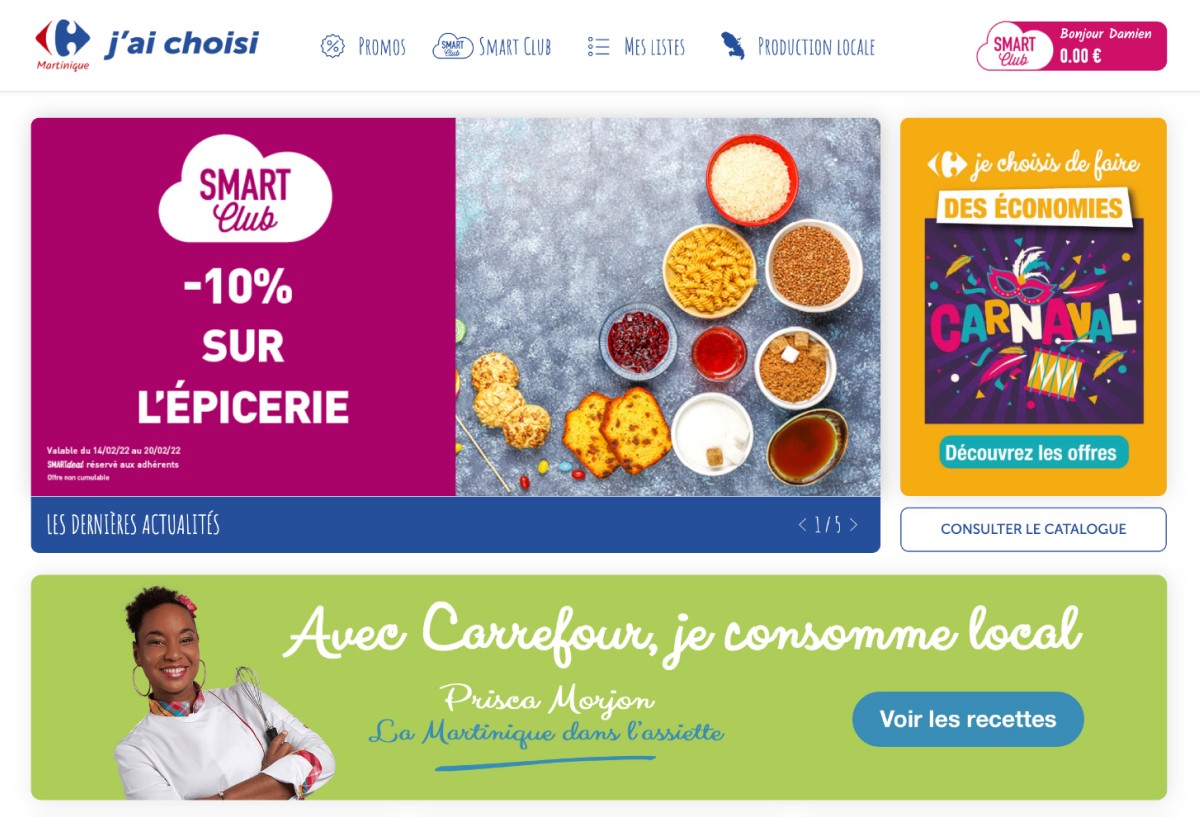
Design du site
Design d’un site avec les mêmes fonctionnalités que l’application. Des sections rédactionnelles sur l’enseigne ont été ajoutées. Voir le site de Carrefour Martinique.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
CLEMENT Audioguide app

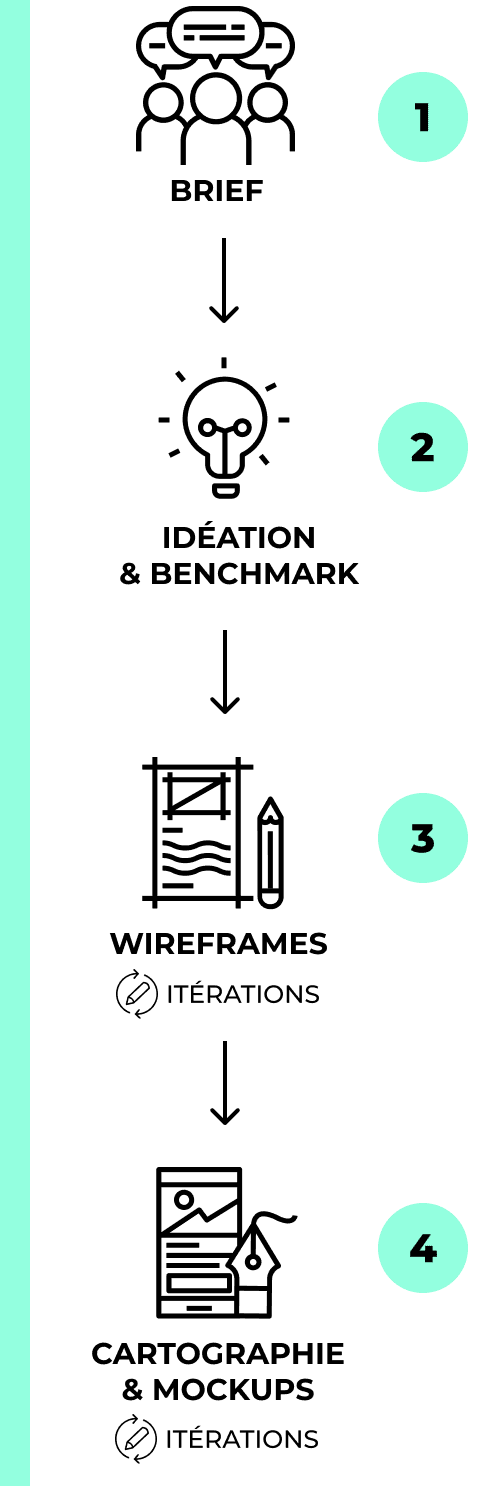
MISSIONS

1Brief & objectifs
Prise de brief avec les principaux interlocuteurs pour dégager les objectifs de l’application
2Idéation et benchmark
Mener une recherche comparative (benchmark) et évaluer des hypothèses avec le client et l’utilisateur (idéation)
3Wireframes
Concevoir la structure et l’enchaînement des éléments d’interfaces (wireframes).
4Cartographie et mockups
Concevoir le plan interactif (cartographie), l’identité visuelle et les éléments d’interface définitifs (mockups) et les tester (prototypes).
1
Brief & objectifs
100.000 visiteurs annuels viennent visiter l'Habitation Clément, endroit unique et historique en Martinique.
Suite aux réunions kick-off avec la direction, nous avons dégagé ces points de contenus à proposer aux visiteurs :
- Un plan interactif à partir du plan guide papier existant
- Un audioguide interactif avec des parcours thématiques et par point d’intérêt : un texte, un extrait audio et une photo
- Un champ de recherche par numéro de cartel
- Deux langues : français et anglais
- Des infos pratiques (tarifs, horaires, adresse)
- Des infos sur les expositions de la Fondation Clément

2
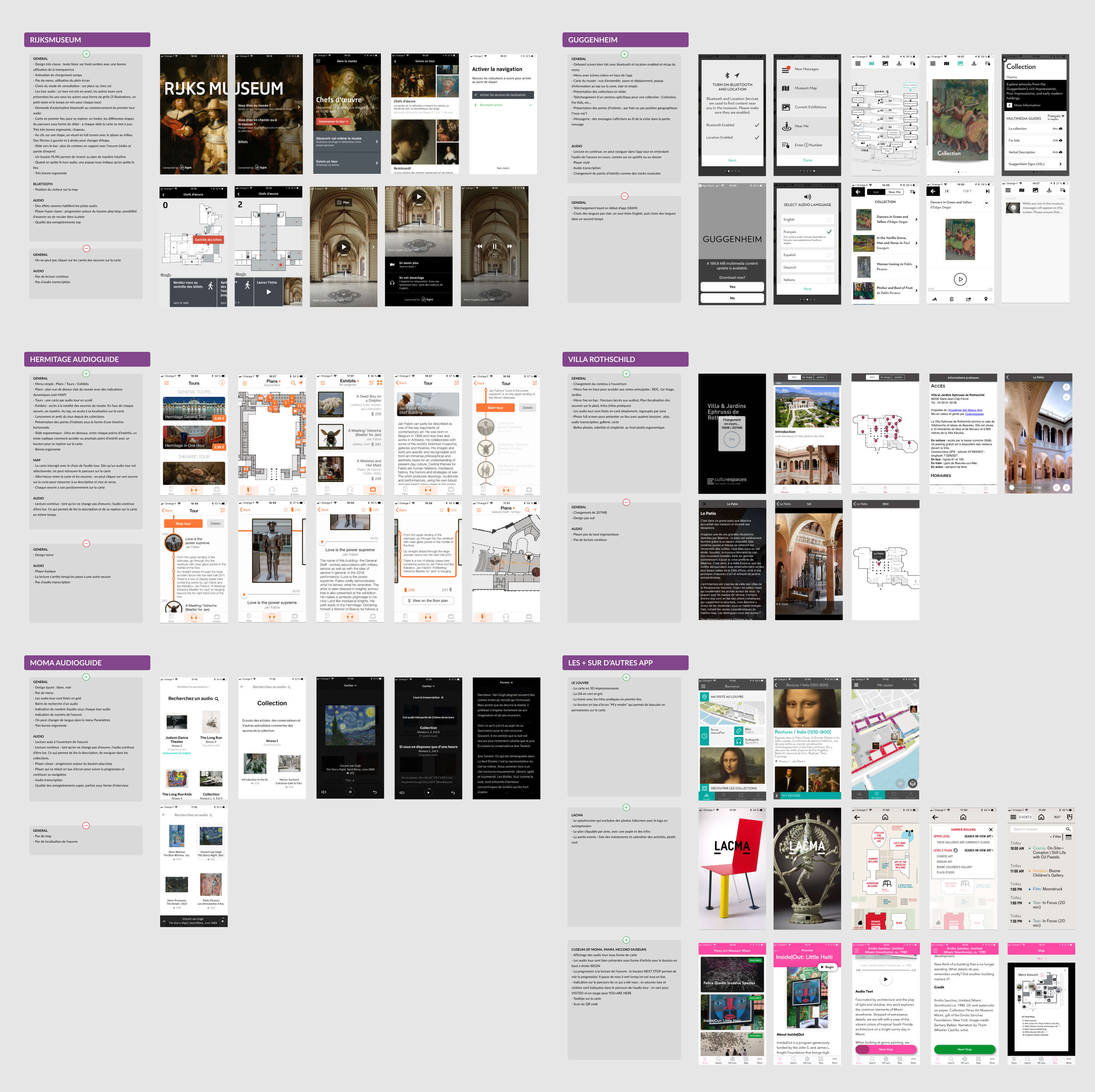
Ideation et benchmark
Un brainstorming avec le client a permis d’identifier certaines hypothèses sur des éléments d'UI qui pourraient fonctionner.
Le benchmark sur différentes applications d’institutions culturelles et de musées a permis quant à elle de :
- Générer un maximum d’idées en s’immergeant du profil du persona
- Comparer les solutions ergonomiques et techniques utilisées pour la lecture des audioguides (players utilisés, interactions entre l’audio et le plan interactif)

3
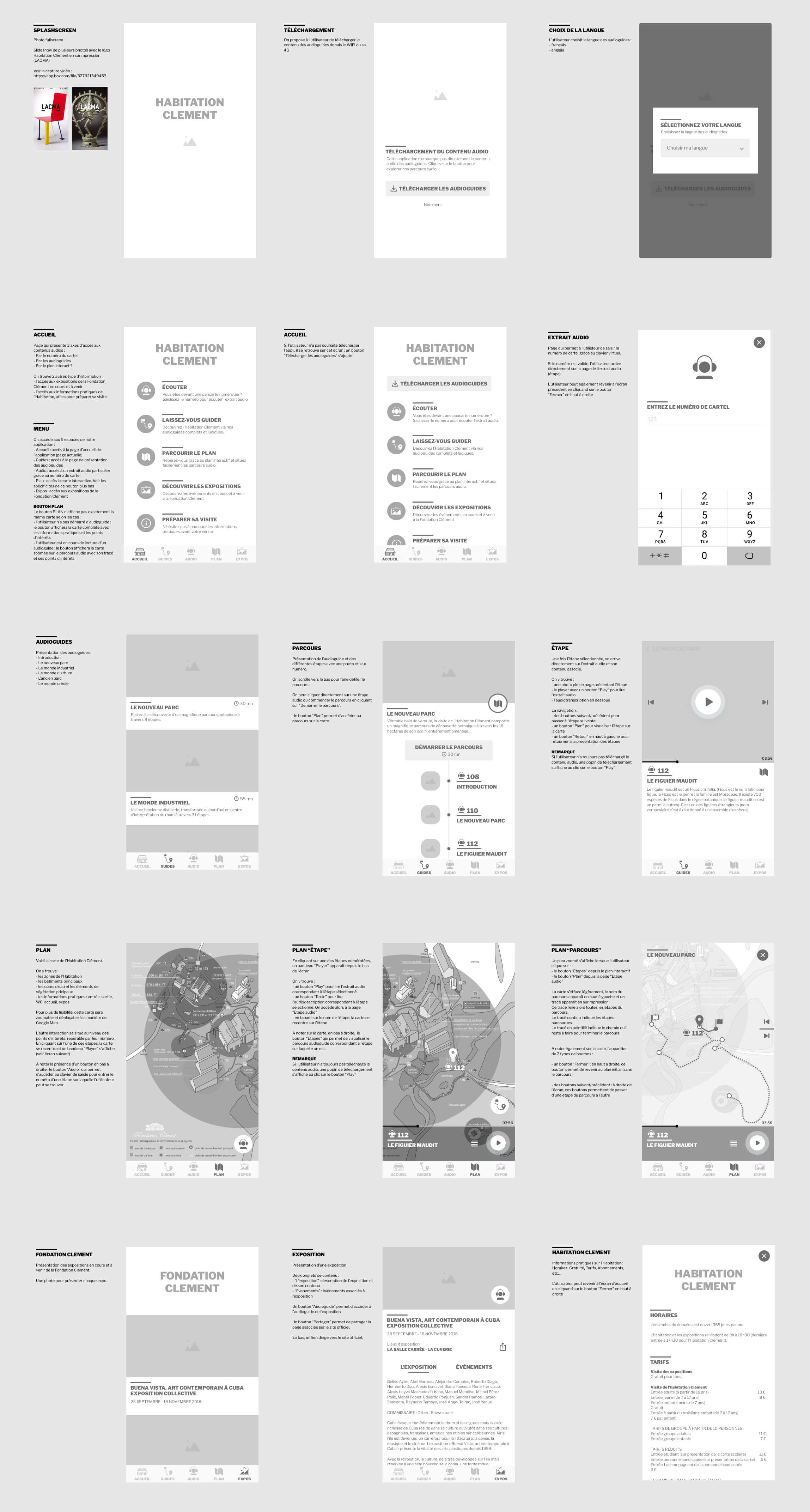
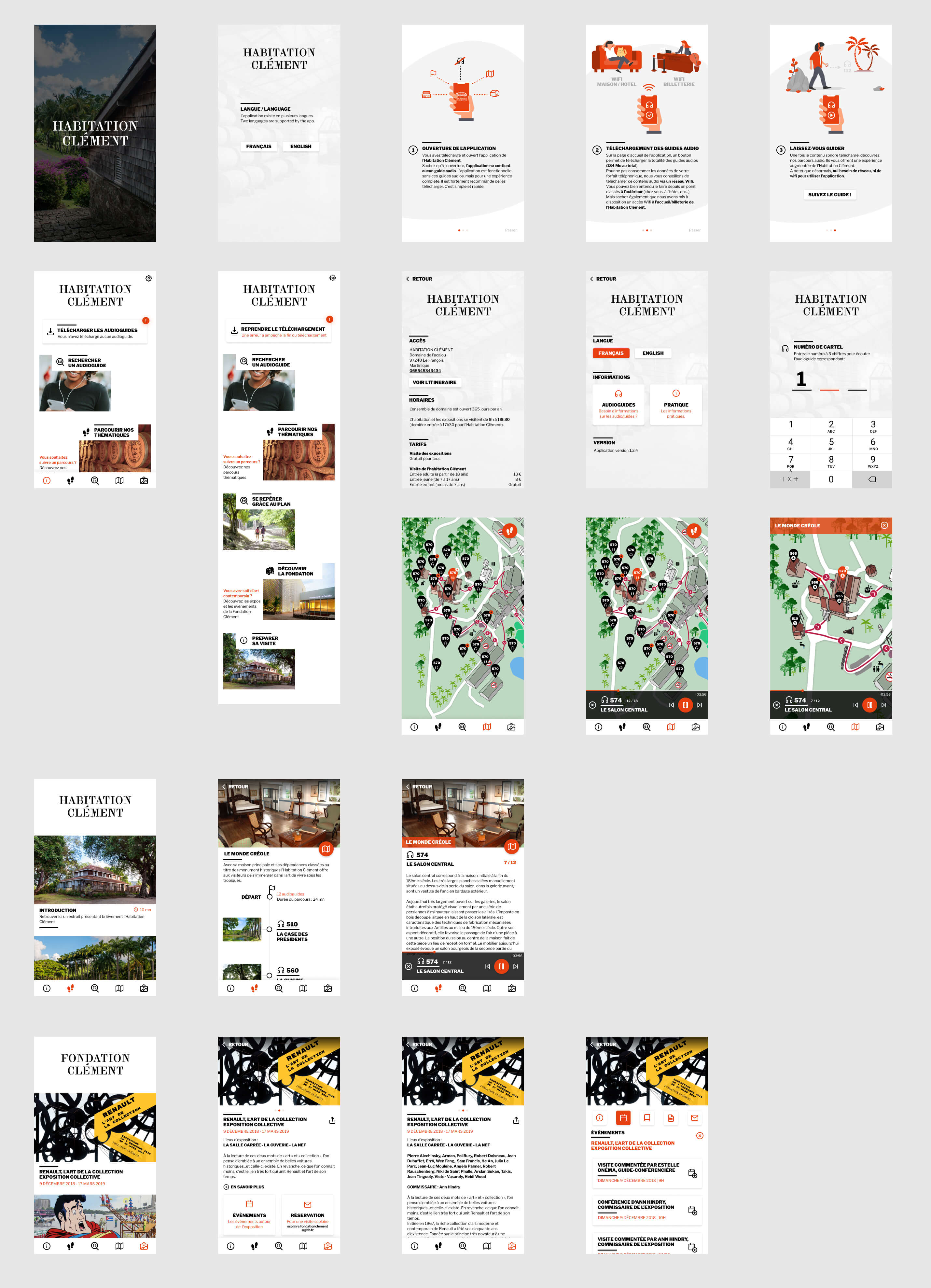
Les wireframes
Suite à plusieurs itérations avec les collaborateurs, les wireframes ont été réalisés et ont permis de définir l'arborescence et la manière dont sera utilisée l'application.
Les sections retenues :
- Accueil
- Guides (audioguides)
- Audio (recherche par numéro)
- Plan (interactif)
- Expositions

4
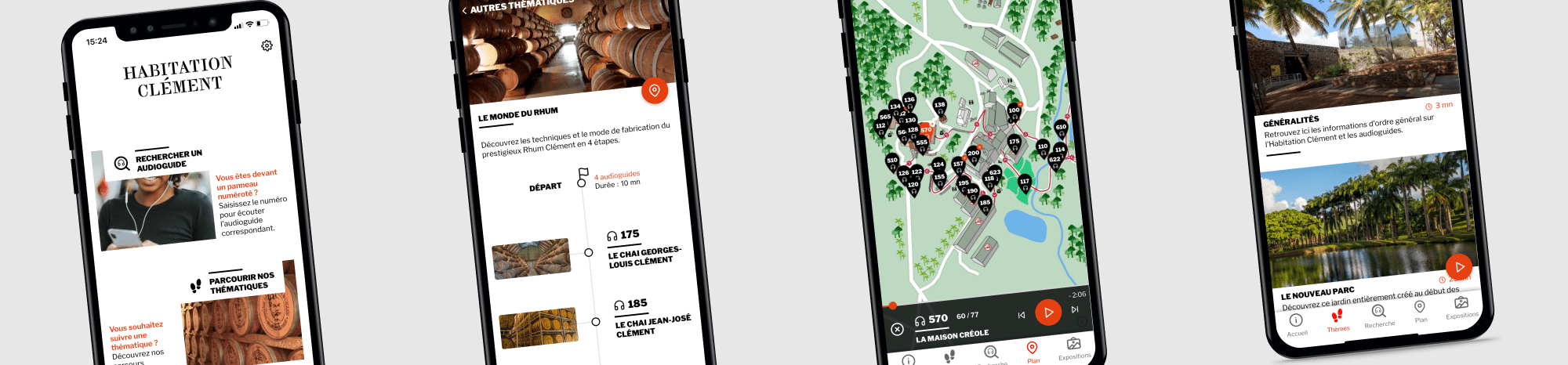
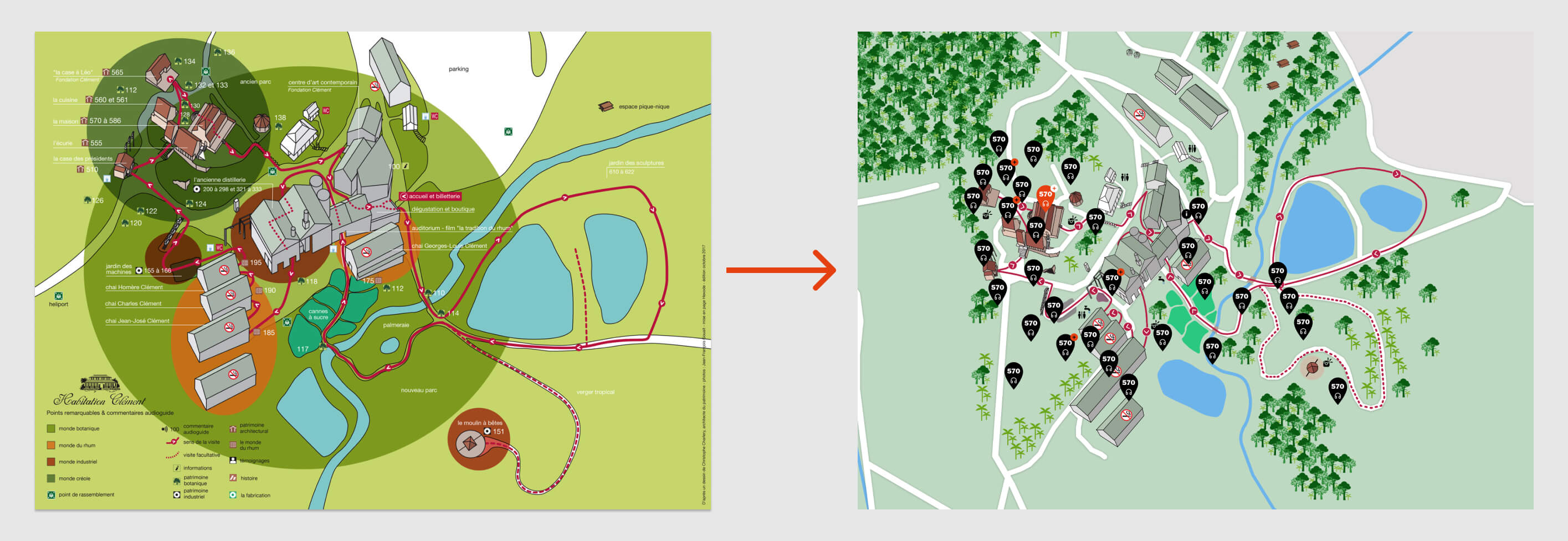
Cartographie
L’un des gros défis du projet a été de convertir un plan papier en plan numérique compatible avec la géolocalisation.
Réalisations :
- Vectorisation de la carte
- Inventaire des coordonnées GPS pour chaque point d’intérêt
- Fonctionnalités comme Google Map : zoom/dézoom, drag de la carte et clic sur le marqueur

Les mockups
L’identité visuelle de l’application respecte celle du site internet.
Principaux axes d’identité : fond blanc, texte noir et élements d’interface orange pour les interactions et les mises en avant.
Des illustrations en onboarding pour expliquer l'appli en 3 étapes
Des photos représentatives pour présenter les sections et les points d’intérêts

Le prototype
Un prototype Figma a été réalisé et itéré pour tester les interactions.
L'application
Pour télécharger l’application, cliquez sur l’un des deux boutons ci-contre.
That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
M.BRICOLAGE Loyalty program

MISSIONS

1Brief & objectifs
Prise de brief avec les principaux interlocuteurs pour dégager les objectifs de l’application
2Userflow
Élaborer le parcours utilisateur (sur le site et sur la borne) le plus adéquate selon les cas d’usage (user flow)
3Mockups
Concevoir l’enchaînement des écrans haute-fidélité (mockups) et les 00 tester (prototypes).
1
Brief & objectifs
Mr Bricolage Réunion a souhaité faciliter l'adhésion d'un maximum de clients à son nouveau programme de fidélité.
Pour cela, deux moyens d’inscription ont été imaginés :
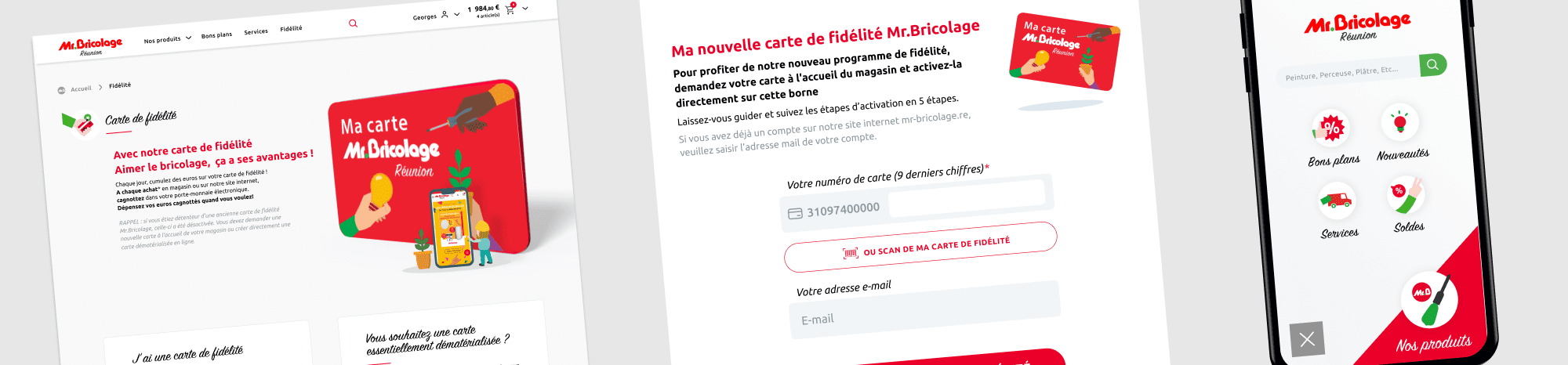
- Sur le site, à deux niveaux :
- au niveau de la section Fidélité (voir la section sur le site)
- dans le tunnel d’achat au niveau du panier
- Sur des bornes physiques à l'entrée du magasin
Ma mission a été de concevoir l’interface de ces espaces fidélité, sur le site et sur les bornes en magasin.

2
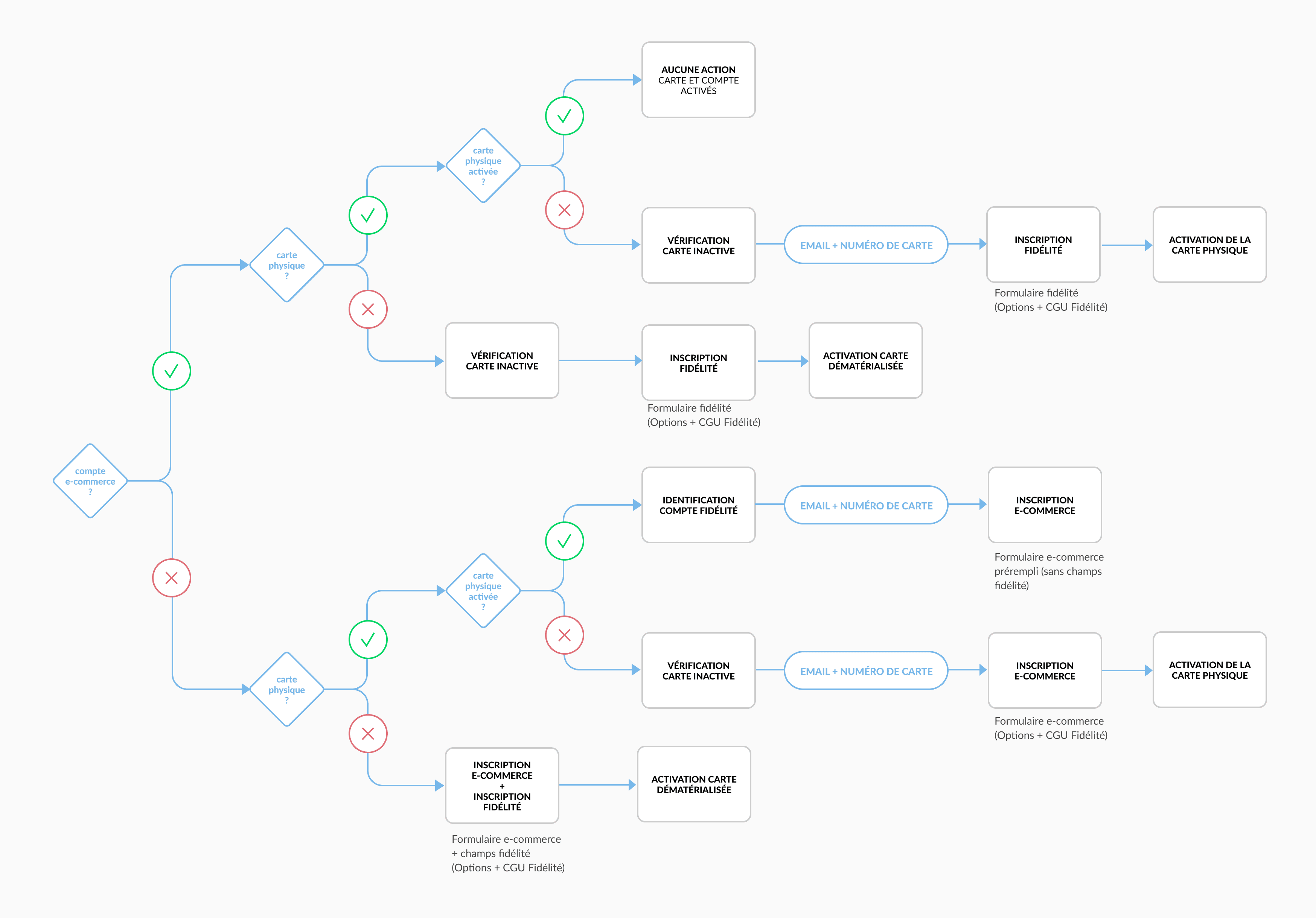
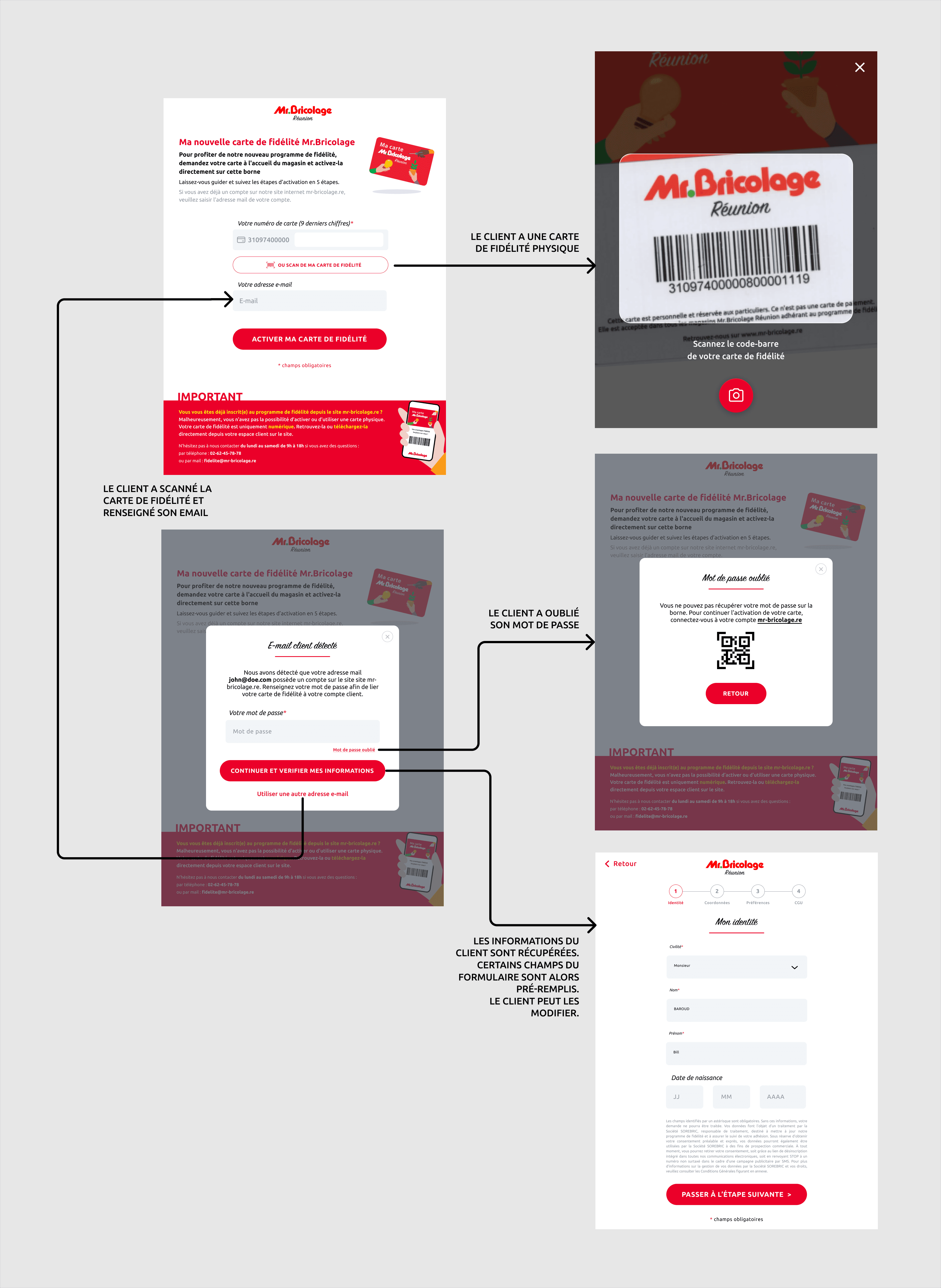
Le userflow
Suite à plusieurs réunions avec les collaborateurs du projet, un schéma fonctionnel a étépensé pour prendre en compte les différentes possibilités d’inscription au programme (clients inscrits au site, nouveaux clients, clients possédant une carte, physique ou pas, etc…)

3
Mockups
Sachant qu’un site existe déjà et qu’il s’agit d’un formulaire, l’itération a été faite directement depuis les écrans haute fidélité déclinés de la charte graphique du site.
Sur ces écrans, les uses cases ont été représentés et le contenu des messages plusieurs fois itérés avec l’équipe de Mr Bricolage Réunion.

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
JO APP Car rental app

MISSIONS

1Brief & objectifs
Prise de brief avec les principaux interlocuteurs pour dégager les objectifs de l’application
2Audit UX & benchmark
Analyser les écrans existants pour identifier les freins ergonomiques (audit UX) et relever les alternatives intéressantes provenant d’applications équivalentes (benchmark)
3Identité visuelle & refonte
Concevoir et repenser l’identité visuelle et refondre les écrans qui posent problème (mockups).
1
Brief & objectifs
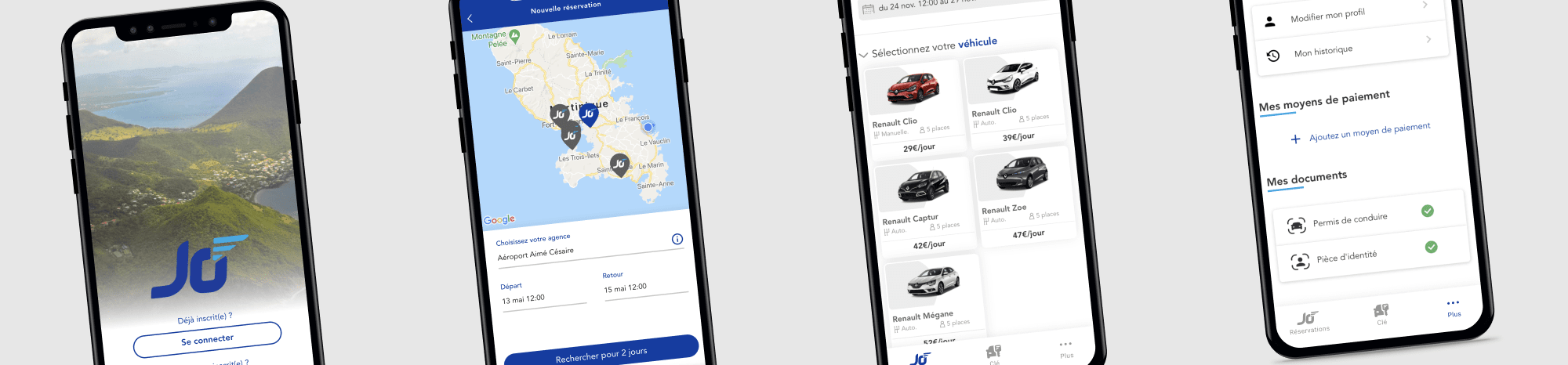
Jo App est une application de location de voiture tout-en-un qui permet même d’ouvrir et fermer la voiture (clé dématérialisée). Elle est disponible en Martinique, Guadeloupe, Guyane, Réunion. Plus d'infos sur le site officiel
Face à plusieurs retours négatifs de clients, la direction m’a missionné pour traiter ces différents points :
- Repenser l’ergonomie de l’application
- Uniformiser les éléments d’interface (polices, espacements, boutons, etc..)
- Améliorer la partie "validation des documents"
- Simplifier la navigation

2
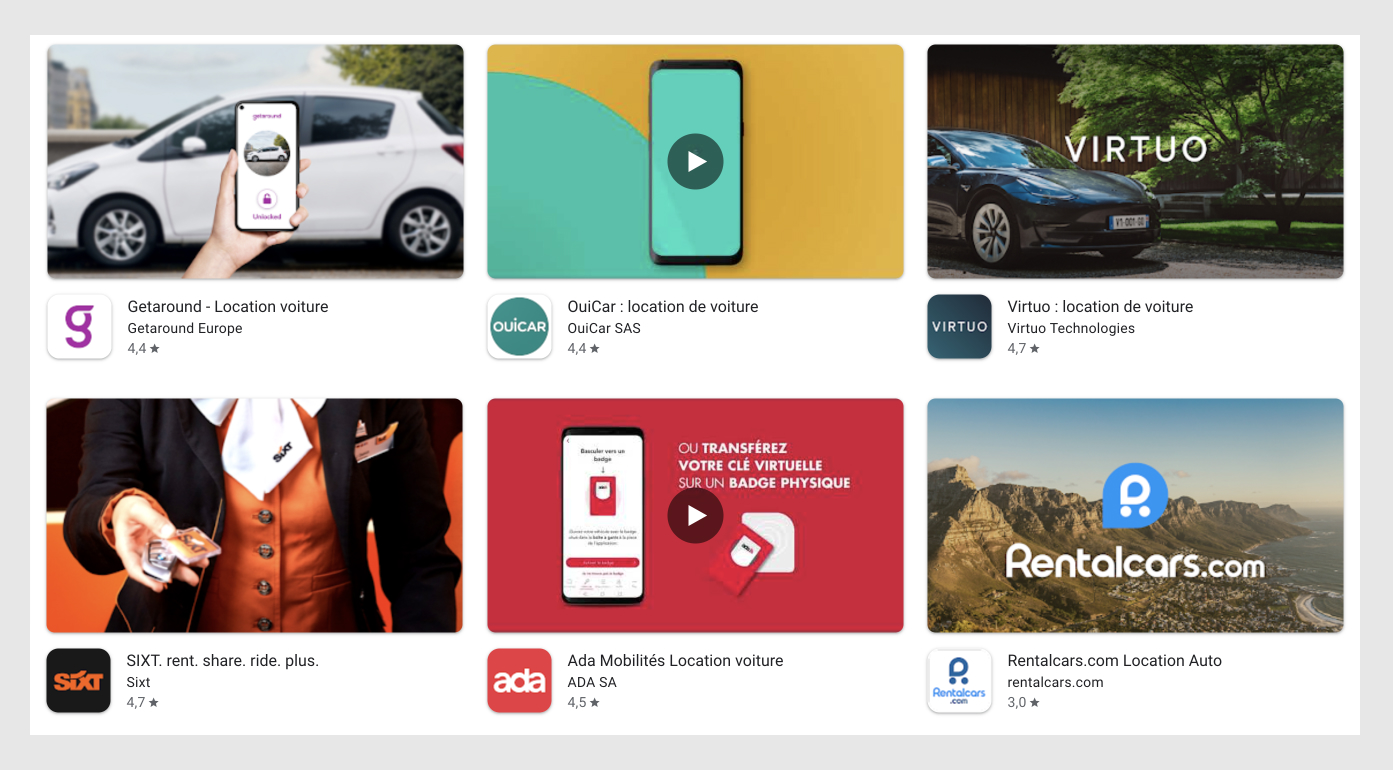
Audit UX et benchmark
Un audit ergonomique de l’application avec le développeur et la direction a permis d’identifier les écrans à améliorer. Les données Google Analytics ont aussi permis d’avoir des axes d'amélioration, ainsi que les retours utilisateurs sur les stores.
J'ai ensuite parcouru quelques applications de location auto pour relever les mécanismes UX qui fonctionnent.
Une attention particulière a été mise sur les solutions ergonomiques et techniques à retenir pour la validation des documents.

3
Identite visuelle
Le premier travail a donc été d'établir une charte graphique claire et simple. J'ai uniformisé les boutons, sur une forme arrondie, mais aussi les couleurs et les polices.
Le logo
Le logo Jo et ses deux bleues ont servi de base pour décliner l’identité visuelle de l’application

Les couleurs
J'ai gardé la déclinaison du bleu et du gris pour partir sur 4 couleurs primaires. L'application reste sur un fond blanc.

Les polices
Plusieurs polices s'entrechoquaient, j'ai donc simplifier en ne prenant qu'une seule prolice principale :Avenir. Elle est déclinée pour les titres en Heavy et pour les textes en Light Cette police géométrique s'accorde parfaitement avec l'univers de l'automobile. Simple, légère et élégante.

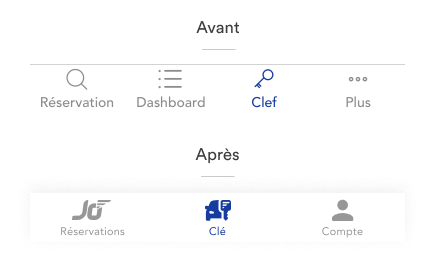
La navigation
La navigation Tab bar à 4 sections a été réduite à 3 sections pour plus de simplicité.
- Réservations : c'est ici que le client peut réserver en cherchant un véhicule par date et par lieu
- Clé : c'est ici que le client retrouve sa voiture en cours de location avec la possibilité d'ouvrir et de fermer le véhicule. C'est une clé digitale.
- Compte : le client retrouve ici ses informations ainsi que l'état d'avancement de la validation de ses documents.

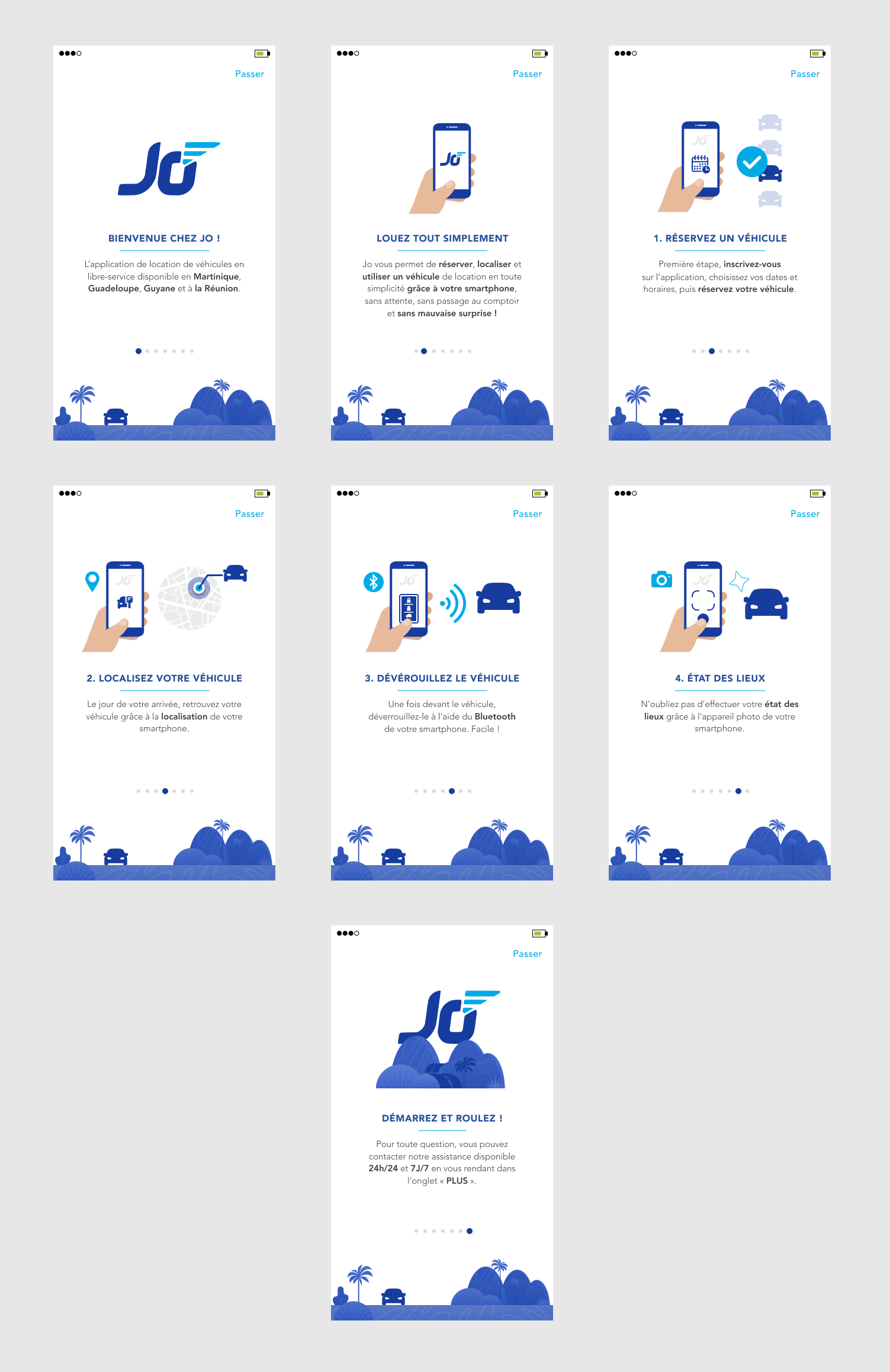
L'onboarding
Il n'existait pas d'onboarding.
J'ai donc créé plusieurs illustration, un wording adapté et 7 écrans pour expliquer la manière dont fonctionne l'application.
Cette phase est importante pour mettre en confiance l'utilisateur.

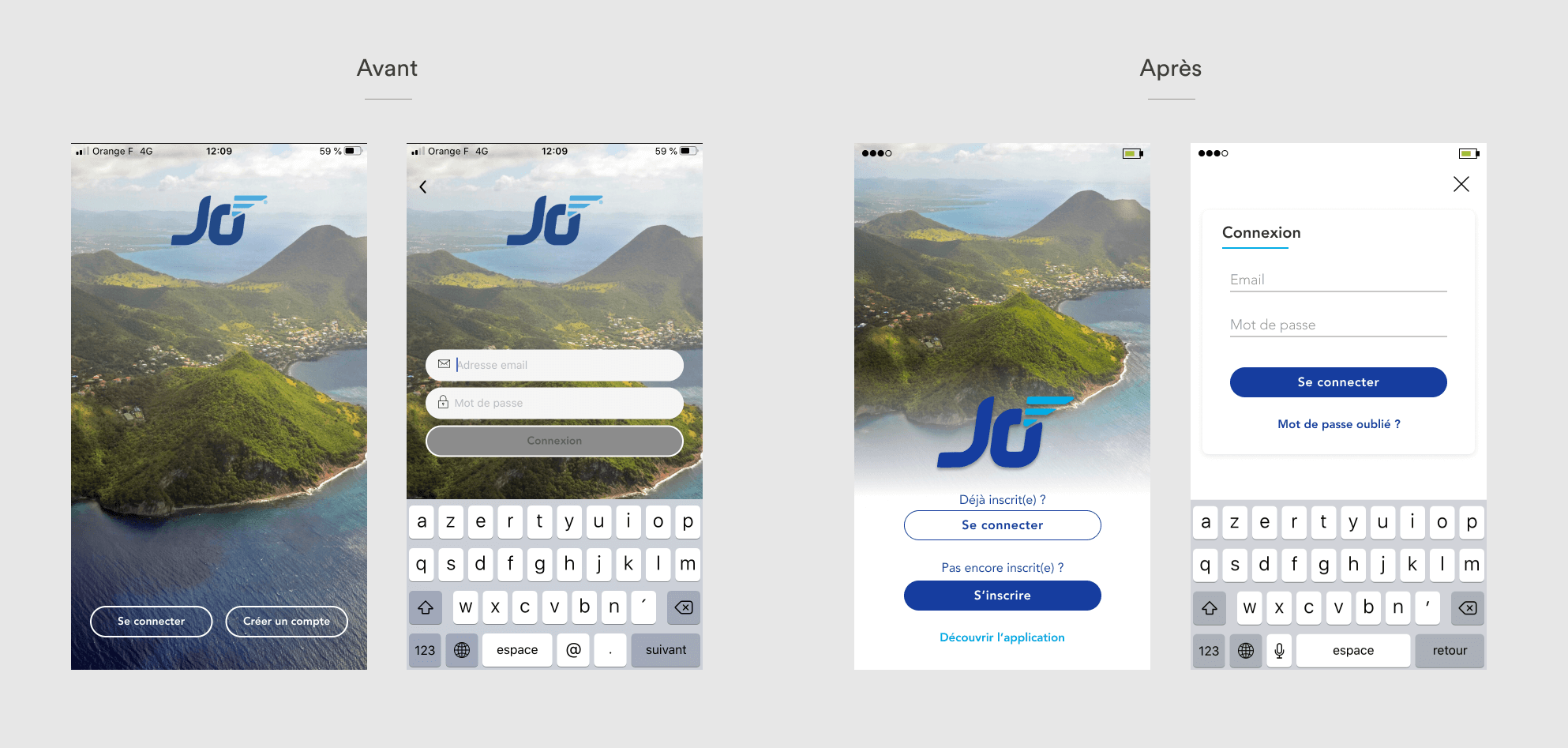
La connexion
Les points d’amélioration sur ces écrans :
- Dégradé vers le blanc pour mettre en avant les boutons de connexion.
- Meilleure hiérarchisation des boutons et ajout d’un remplissage.
- Ajout de deux questions permettant d'orienter le client
- Lien pour découvrir l'application sans connexion
- Refonte Material Design des champs du formulaire

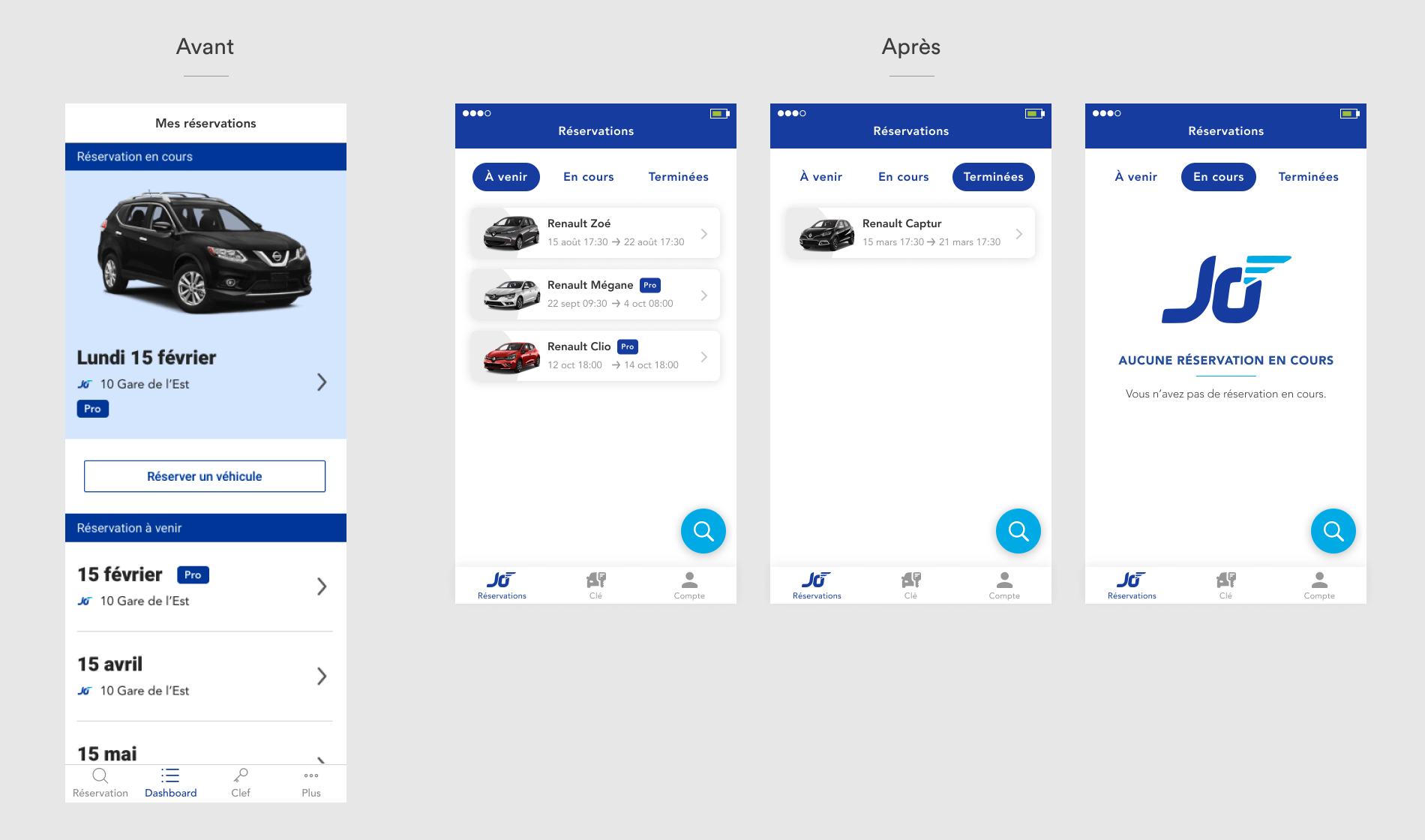
La reservation
Les points importants :
- Renommage des trois types de réservation selon leur état : à venir, en cours, terminées
- Une navigation en onglets qui permet de naviguer entre ces différentes réservation
- Un floating button "loupe" qui permet de lancer une recherche et donc une nouvelle réservation

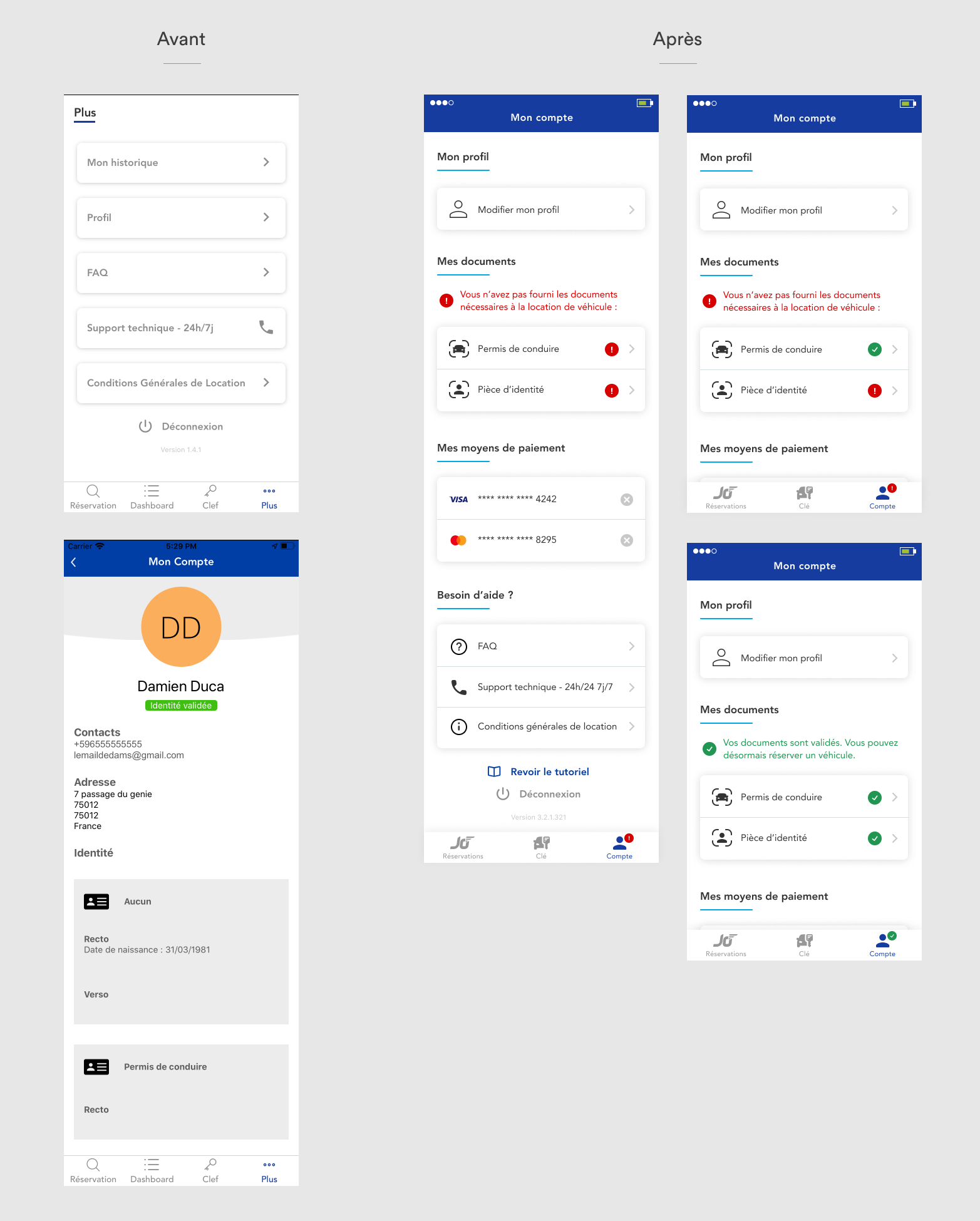
Le compte utilisateur
Les points importants :
- Regroupement des documents dans une section dédiée afin qu'ils soient visibles et accessibles dès le premier écran, idem pour les moyens de paiements
- Des catégories de contenu améliorent la lisibilité.
- Une pastille sur les boutons documents et au niveau de l'icône du menu permet de connaître l'état de vérification des documents.

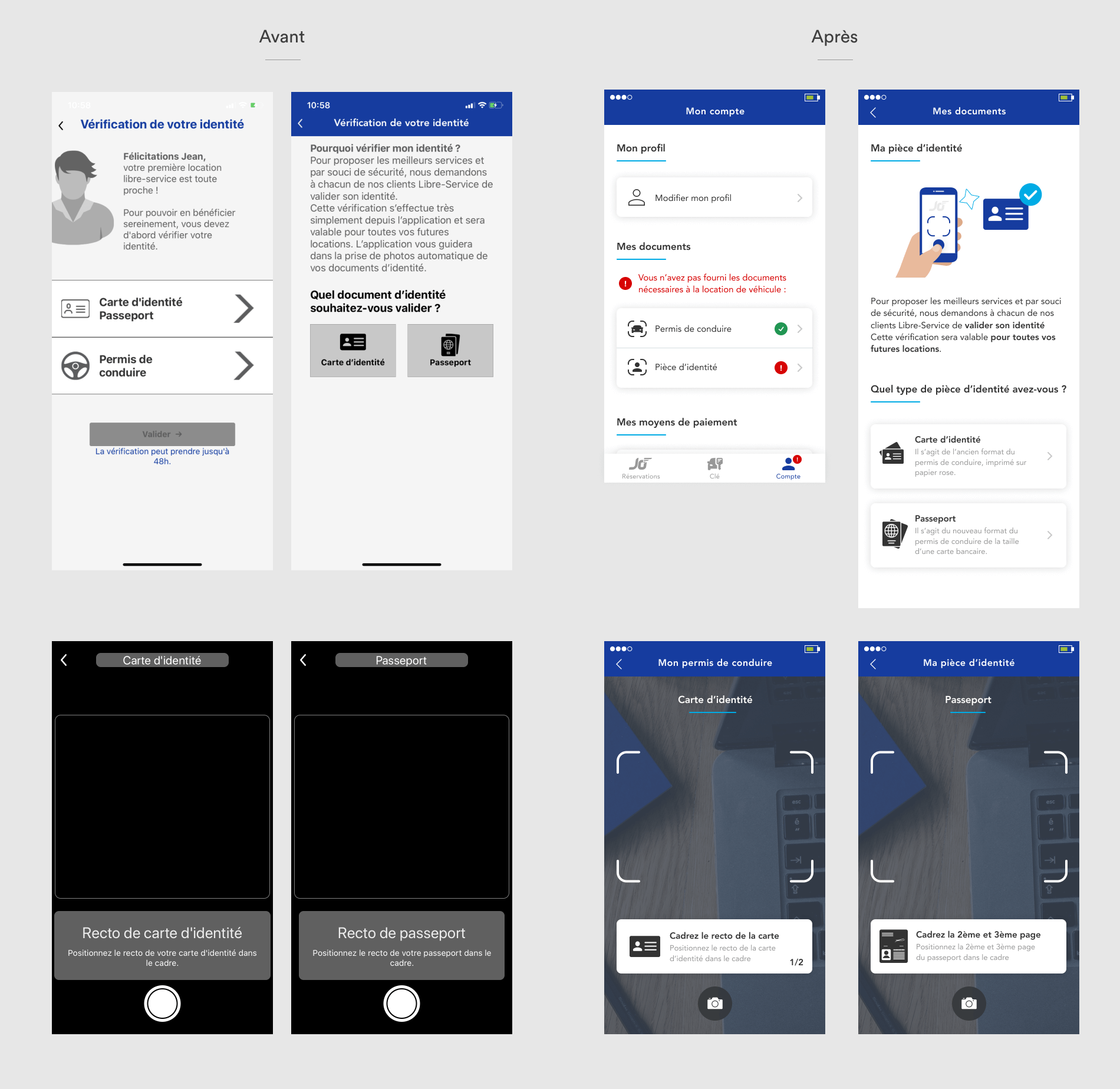
Les documents
Les points importants :
- Des pastilles et des couleurs au niveau des boutons pour visualiser l'état de vérification des documents.
- Le bouton "Carte d'identité Passeport" a été remplacé par "Pièce d'identité" et une fois cliqué, on arrive sur un écran plus parlant, avec une illustration et un wording adapté.
- Les écrans pour prendre en photo les documents sont eux aussi agrémentés d'illustration et d'un texte tutoriel explicite.

L'application
Pour tester l’application et constater les écrans de la refonte, n’hésitez pas à la télécharger sur les stores :
That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
Amplitude Game Design

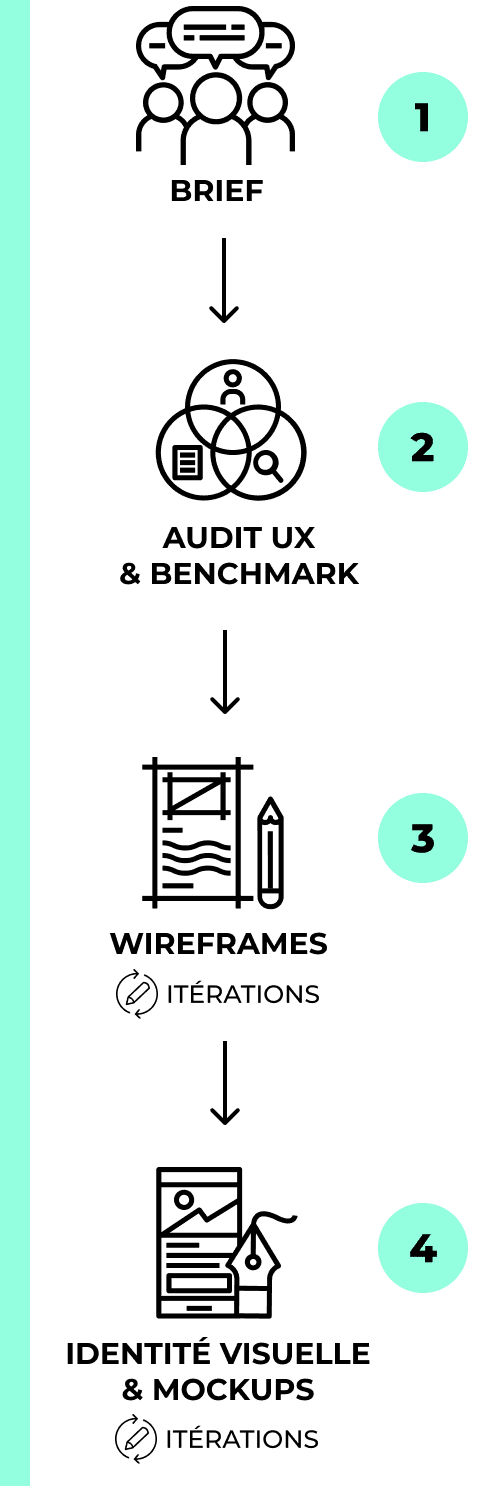
MISSIONS

1Brief & objectifs
Prise de brief avec les principaux interlocuteurs pour dégager les objectifs de l’application
2Audit UX et benchmark
Analyser l’interface existante pour identifier les freins ergonomiques (audit UX) et mener une recherche comparative sur des interfaces de jeux équivalents (benchmark)
3Wireframes
Concevoir la structure et l’enchaînement des éléments d’interfaces (wireframes) et présenter deux solutions alternatives.
4Identité visuelle & mockups
Revoir toute l'identité visuelle et proposer des écrans qui enrichissent l’expérience utilisateur (mockups).
1
Brief et objectifs
Endless Space 2 est un jeu vidéo de stratégie au tour par tour qui se déroule dans un univers mi-science-fiction mi-fantastique. Il est développé par le studio parisien Amplitude Studios. Plus d'infos sur le site officiel
Amplitude m’a missionné pour analyser et améliorer une interface du jeu, celle de la personnalisation des vaisseaux spatiaux. Les objectifs attendus :
- Faire un audit UX de l’interface
- Proposer deux solutions ergonomiques sous forme de wireframes
- Proposer une nouvelle identité visuelle avec un écran final d’exemple

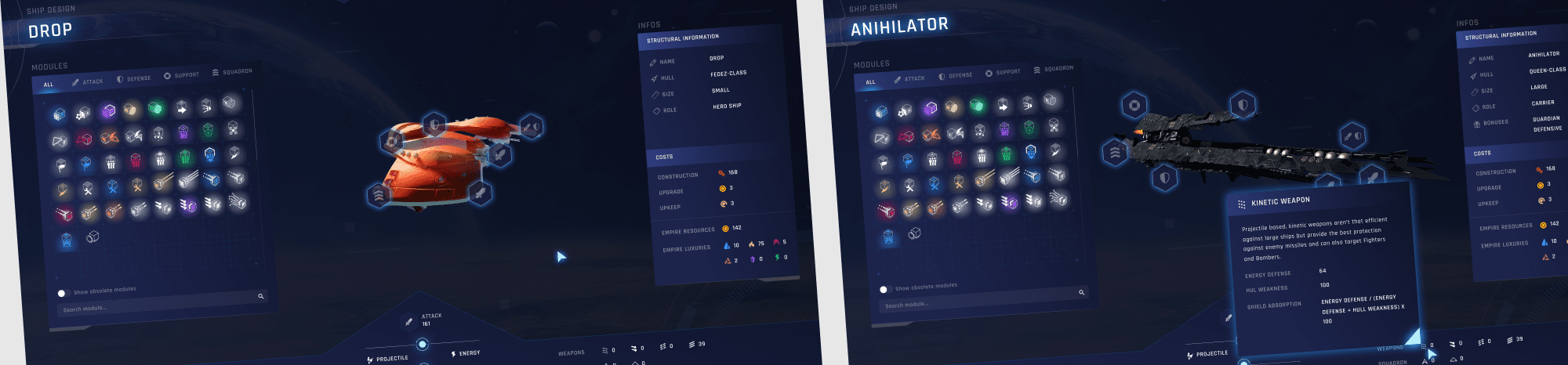
2
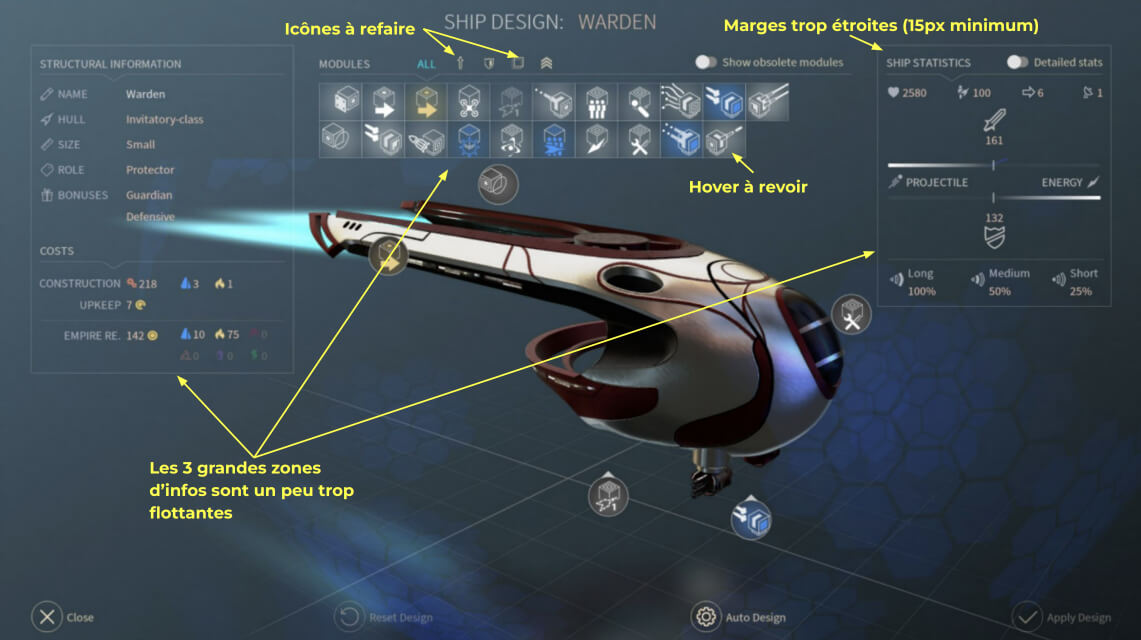
Audit UX
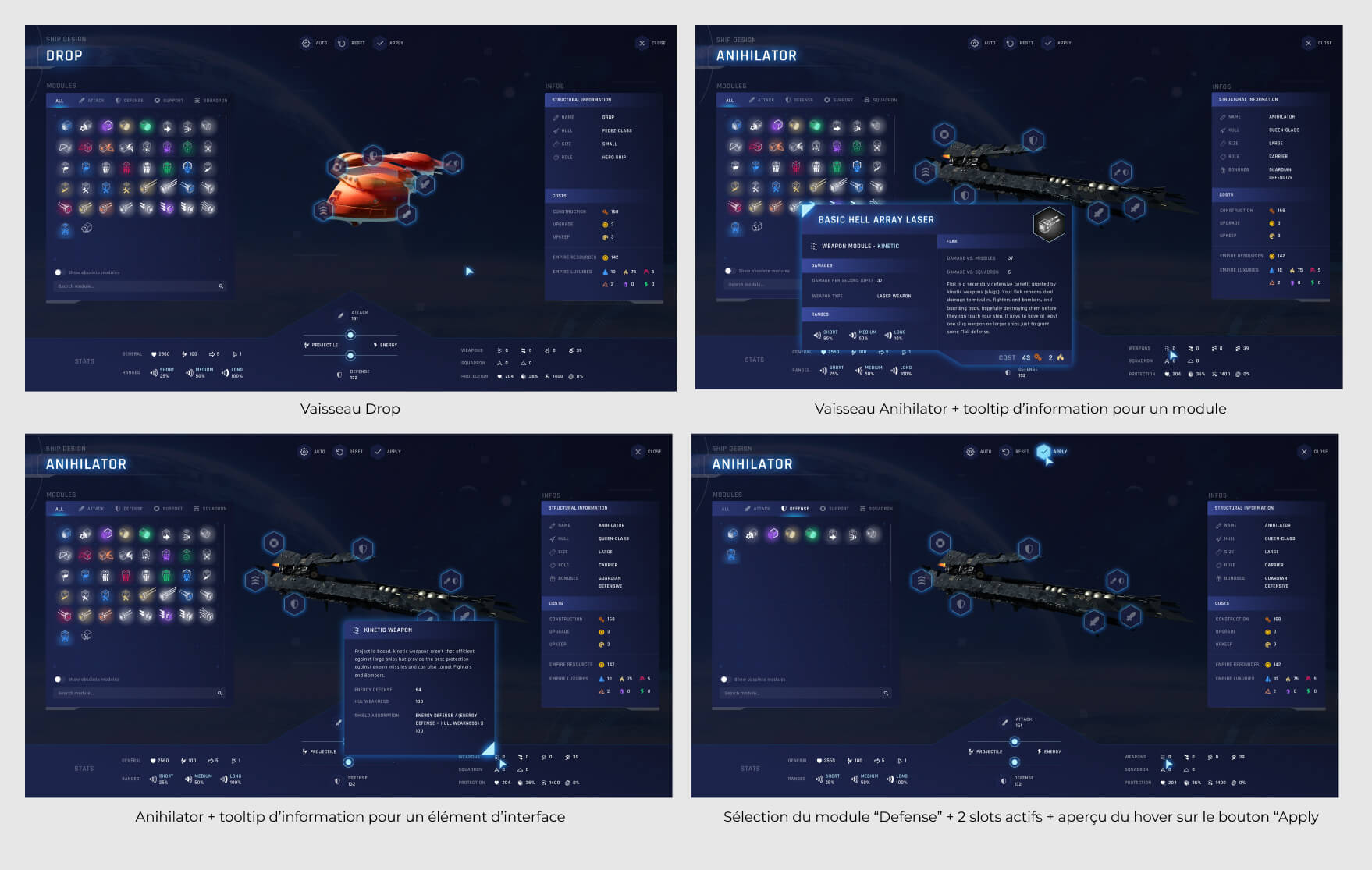
L’interface ci-dessous a fait l’objet d’un audit UX. Des icônes, des éléments d’UI trop petits et des marges trop étroites et d’autres points nécessitent des améliorations ergonomiques.

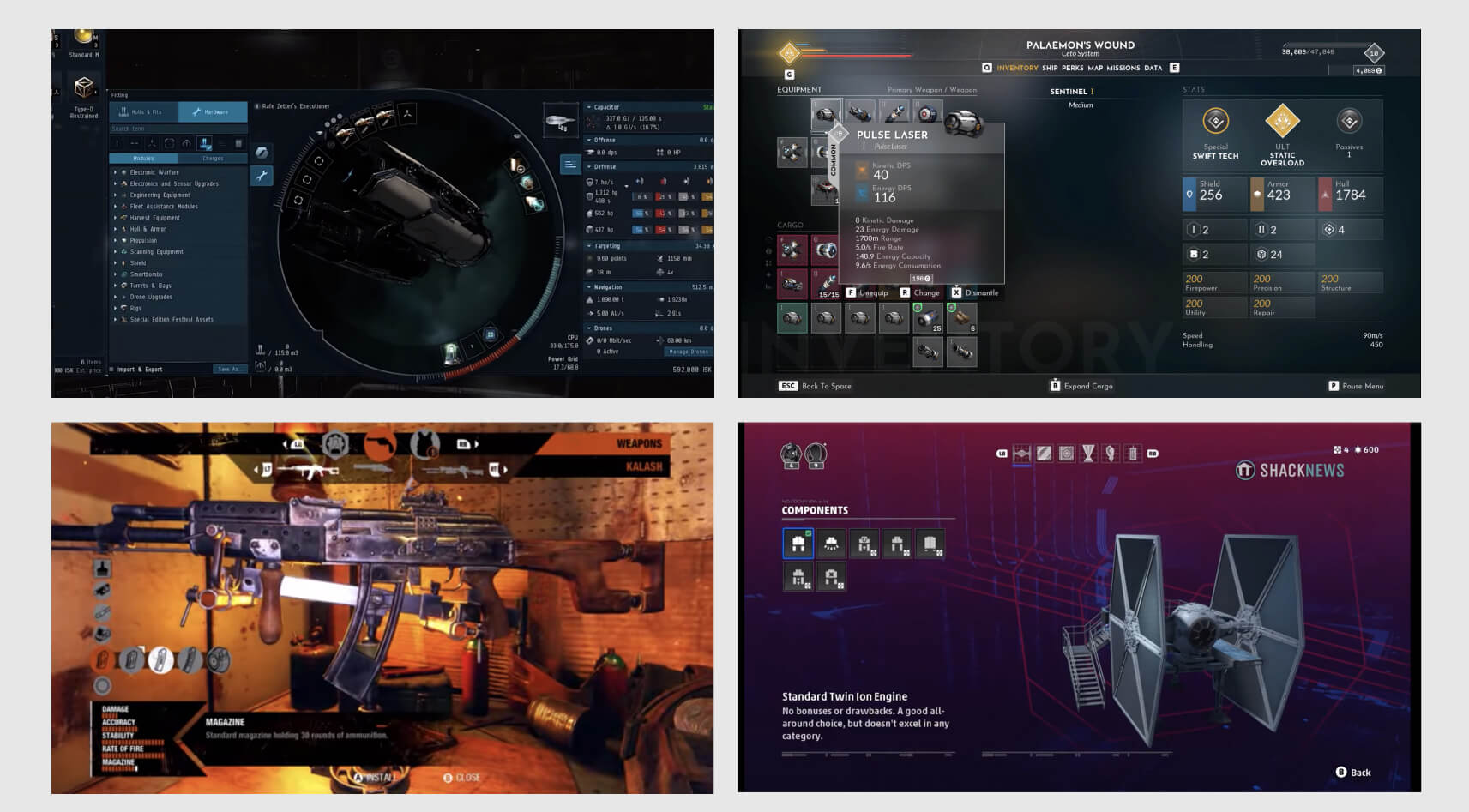
Benchmark
Un benchmark focus sur les écrans de customisation de certains jeux permet de remonter des éléments ergonomiques très efficaces.

3
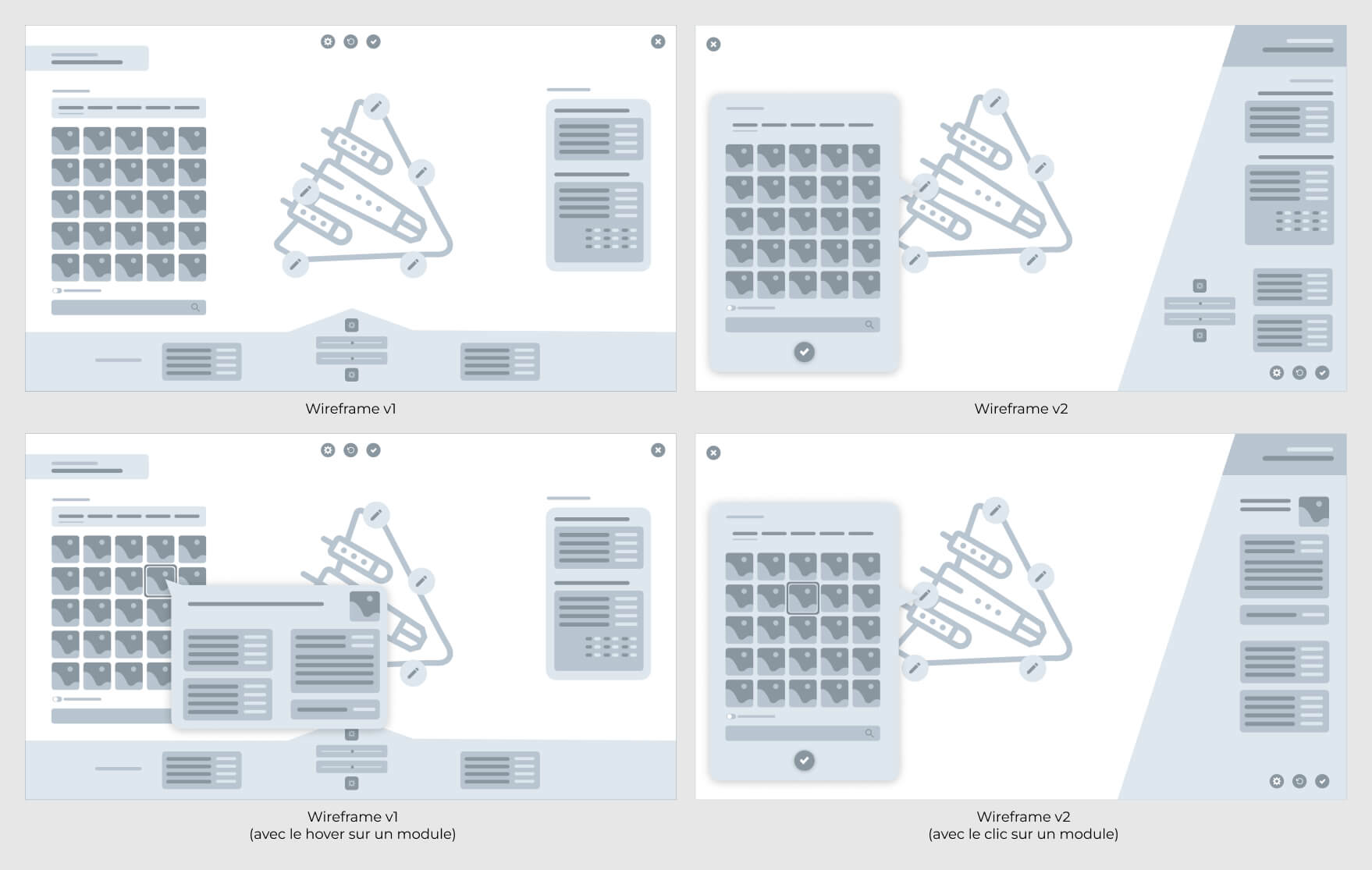
Wireframes
Deux variantes de refonte, avec une navigation différente :

4
Identite visuelle
Quelques éléments de la nouvelle identité visuelle :
La font Rajdhani
La police de caractère utilisée est une Google Font, la Rajdhani, une police bien lisible de type carré au style futuriste et SF.

Les couleurs
J'ai gardé la déclinaison du bleu et du gris pour partir sur 4 couleurs primaires. L'application reste sur un fond blanc.

Le style des boutons
Un polygone pour les boutons, figure géométrique moderne et qui renvoie à la SF.

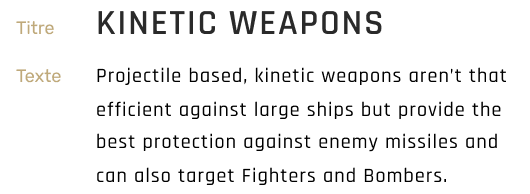
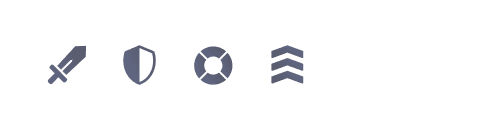
Les icônes
Refonte des 4 icônes représentant les familles de modules (Attack, Defense, Support, Squadron)

Mockups
Voici le rendu final de la refonte sur l'écran de customisation d'un vaisseau :

That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)
Retour en haut
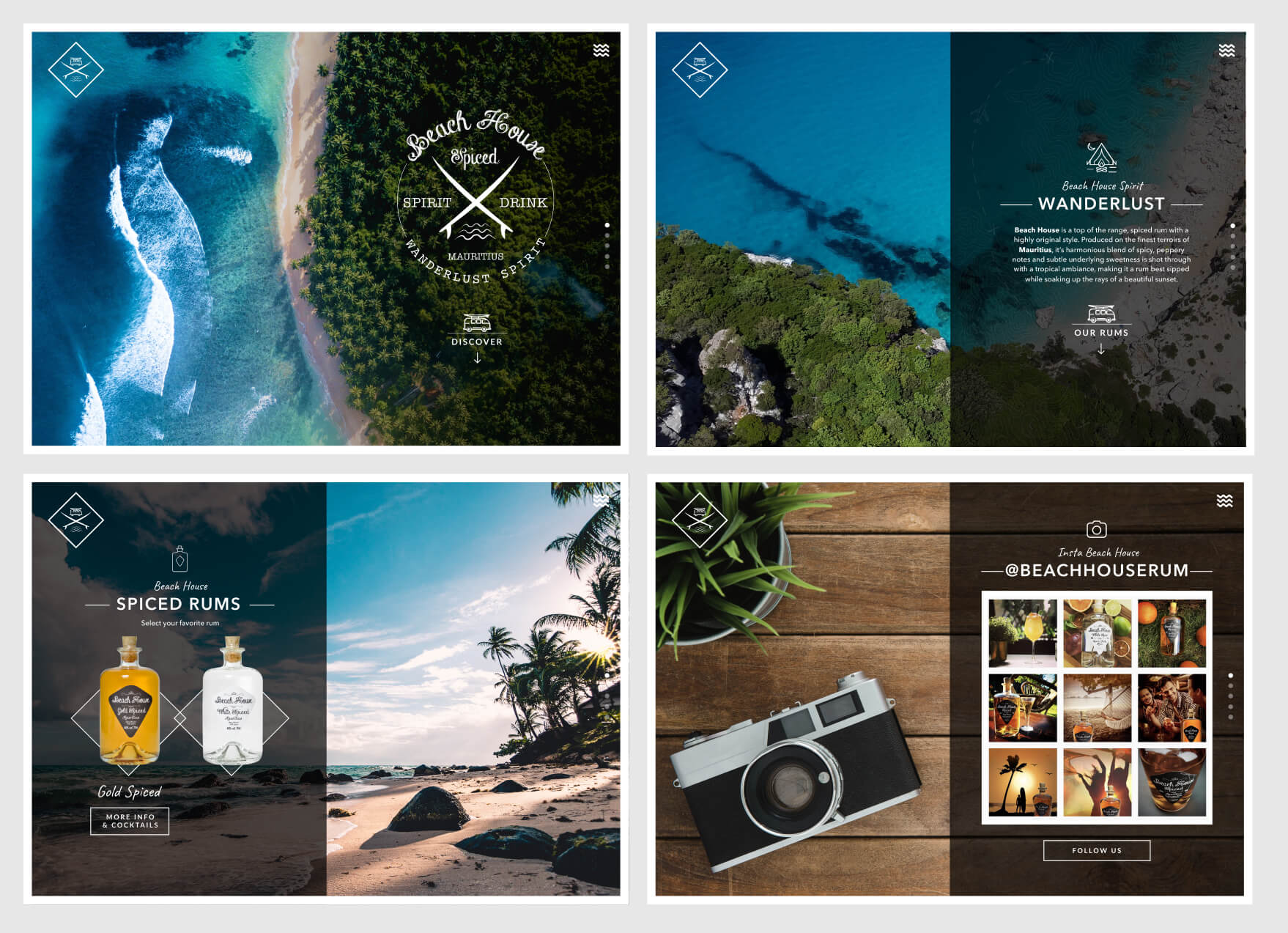
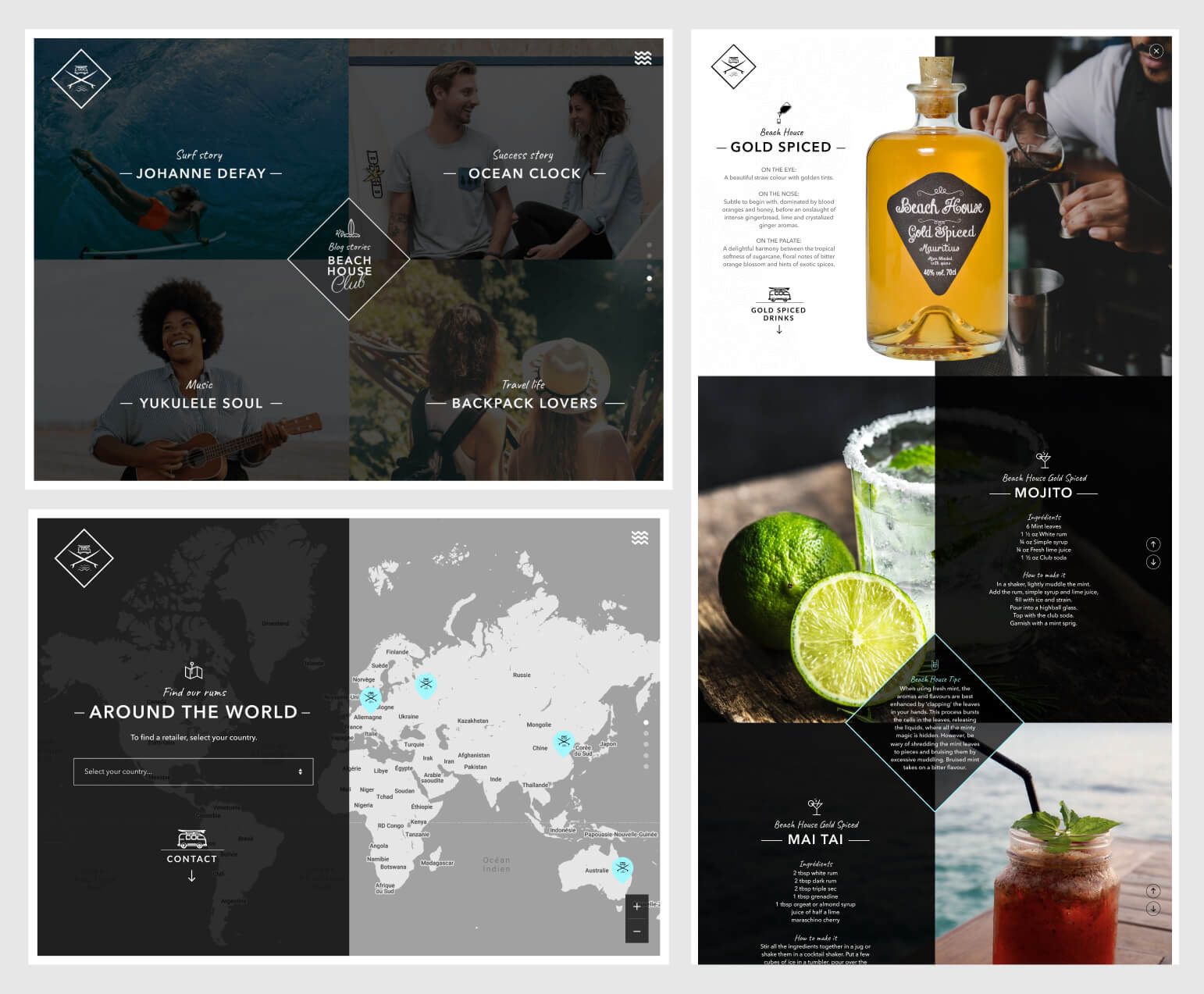
Beach House Branding & design

MISSIONS

1Brief & objectifs
Prise de brief avec les principaux interlocuteurs pour dégager les objectifs de l’application
2Idéation et benchmark
Développer l’univers de la marque avec l’équipe marketing (brainstorming) puis mener une recherche comparative sur des sites de boissons et de spiritueux (benchmark)
3Mockups
Concevoir et repenser l'identité visuelle et refondre les écrans qui posent problème (mockups).
1
Brief et objectifs
Beach House est un rhum, originaire de l’ile Maurice. Il est frais et épicé et existe en deux versions : un Gold Spiced (rhum ambré) et un White Spiced (rhum blanc). Son goût passe-partout est destiné à plaire aux jeunes actifs. Pour son lancement, la société Spiribam, qui commercialise ce rhum, souhaite :
- Publier un site vitrine pour présenter la marque
- Présenter les deux produits (Gold et White)
- Illustrer l’univers de la marque
- Publier du contenu autour de la marque pour partager sur les réseaux sociaux

2
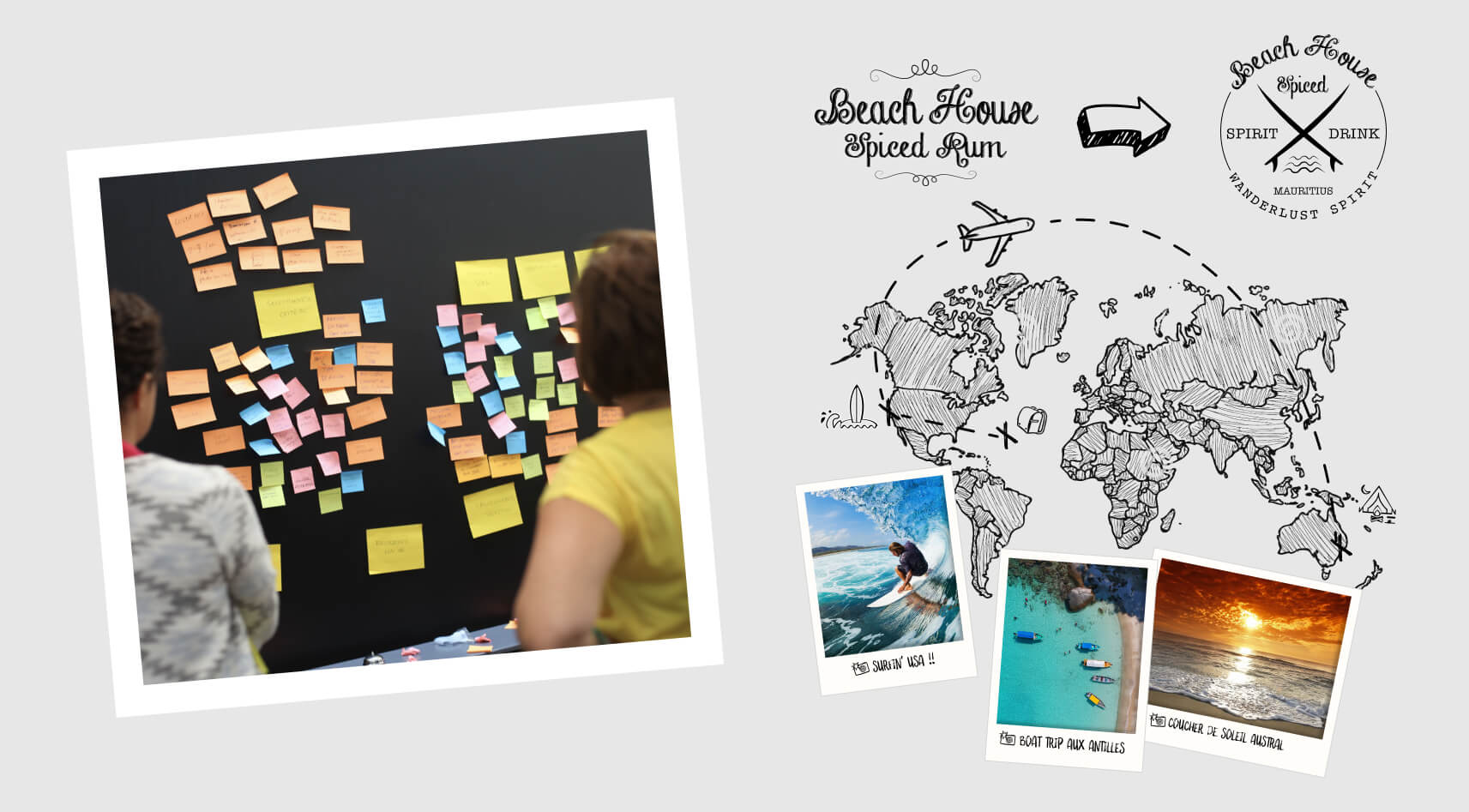
Crazy 8
J’ai réuni l’équipe marketing de Spiribam pour une séance d’idéation : le Crazy 8. Il s’agit d’un atelier de co-création où les participants sont invités à dessiner 8 idées distinctes en 8 minutes. A la fin, on regroupe chaque idée post-it pour en ressortir des thématiques. Notre base de réflexion a été le nom du produit : Beach House. Les idées générées ont permis d’isoler trois grandes thématiques autour de cette marque :
- Le voyage et le mode de vie nomade, la “vanlife“
- Le surf et son univers : plage, soleil, fun
- Le club et le sentiment d’appartenir à une communauté
Suite à plusieurs discussions, un slogan a même été trouvé : Wanderlust Spirit

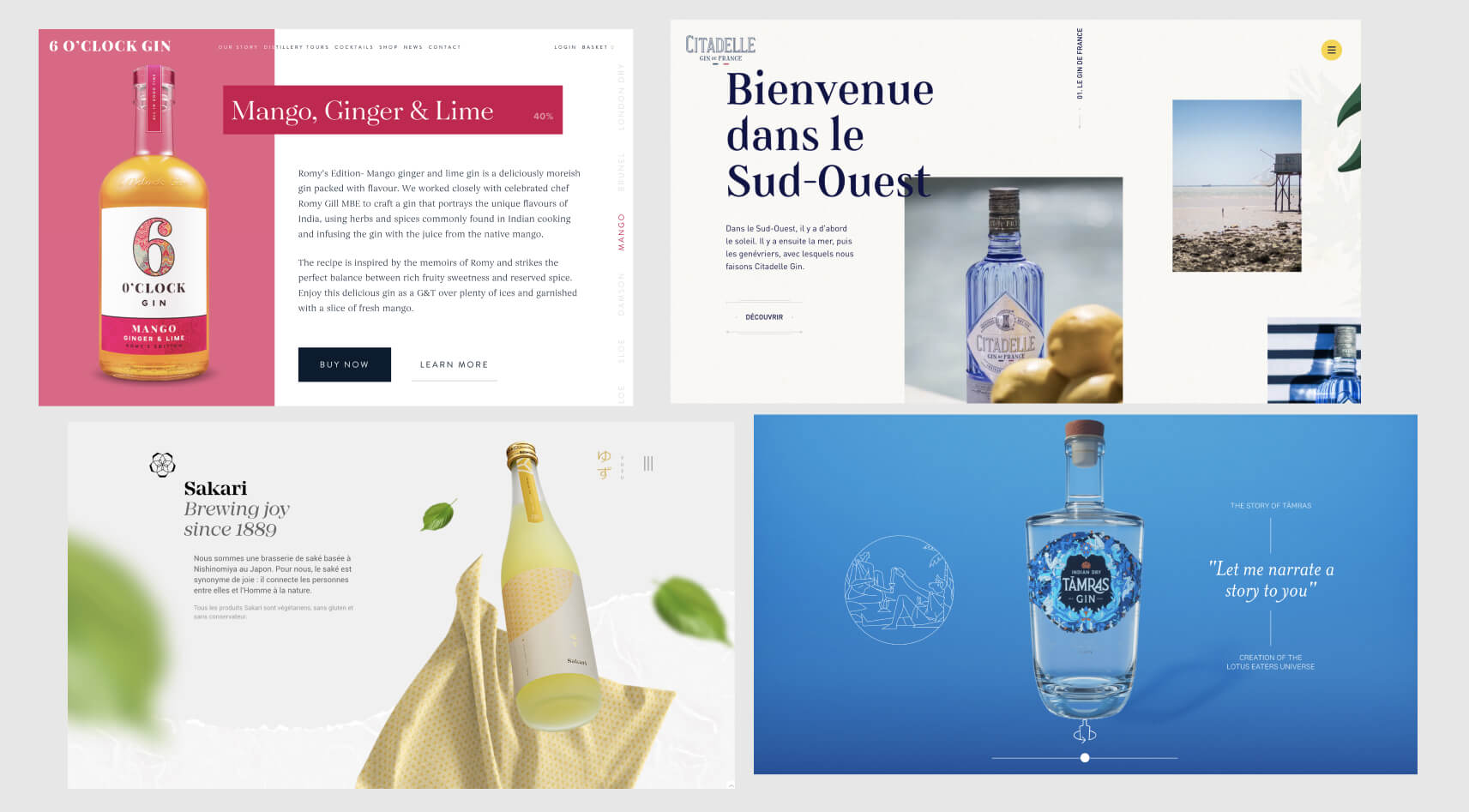
Benchmark emotionnel
Sur une sélection de sites de boissons et de spiritueux, j’ai souhaité comparer la mise en avant des produits, mais pas seulement, également les univers et les émotions (positives ou négatives) que chaque produit provoque.
Il s’agit d’un benchmark émotionnel.
L’objectif de ce benchmark est de relever des solutions ergonomiques à fort impact émotionnel en lien avec les thématiques qu’on a réussi à isoler précédemment.

3
Mockups


That's all Folks !
Merci d'être arrivé au bout de la lecture de ce projet ;-)